Divi is one of the most popular premium themes and visual page builders in the WordPress space. You may customize this in many different ways to create stunning websites.
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!
Contrarily, Gutenberg is a block editor that was introduced with WordPress 5.0 in 2019. Since then, it has skyrocketed in popularity within the WordPress community due to its straightforward and approachable user interface.
Because of this, a lot of customers make use of well-known page builders like Divi Builder, Elementor, etc. To draw in more visitors, they also intend to use Gutenberg blocks on their website.
I’ll therefore explain how to use Gutenberg blocks in Divi Builder inside this post.
What makes the Gutenberg Blocks Editor special?
Furthermore, employing Gutenberg blocks has a ton of advantages. The Gutenberg editor’s most significant feature is that non-technical users can add headings, paragraph text, tables, photos, videos, buttons, and much more via blocks. Additionally, there are several customization possibilities for the colors, widths, alignment, size, positioning of the information, and many other elements.
Why are Gutenberg Blocks necessary in Divi Builder?
Why choose Gutenberg blocks when there are expensive plugins like Divi Builder, you might be wondering. However, none of these plugins will provide a 100% answer. Additionally, Divi Builder has significant shortcomings. We have to enlist the help of additional block editors, page builder plugins, etc. to address these shortcomings.
Although there are various ways to integrate Gutenberg blocks inside the Divi builder, I’ll focus on the most straightforward approach, which only requires the installation of the PostX free plugin.
Several Useful Gutenberg Features Not Available in Divi Builder
The blocks in Divi Builder cannot be altered. For instance, let’s say you have a paragraph block; Divi Builder does not allow you to convert it to a quotation block. You have to make that block once more for the metamorphosis. That takes time and irritates me. But in this instance, the Gutenberg editor permits block modification. The blocks’ form is simple to change.
With reusable blocks in Gutenberg, you may save a block or set of blocks to use later in any page or post on your website. Reusable blocks can help you save lot of time if you routinely add the same material to the same block or group of blocks.
Within Divi Builder, there are no choices for document outlines. You will, however, have access to document outline capabilities in Gutenberg. Based on the titles and headings that you use in your post or page, the Document Outline creates a content outline. The editor will move to that area of your page or post if you click a header.
How to Use Gutenberg Blocks in the Divi Builder
You could use Gutenberg blocks within Divi Builder quite easy with the PostX plugin. More intriguingly, PostX offers additional helpful blocks, layouts, ready-made designs, and key configuration options like meta, query, pagination,etc. in addition to the Gutenberg blocks. You need enable PostX Saved Template extensions and build a shortcode in order to use Gutenberg with Divi.
(Creating WordPress custom shortcodes requires some work and coding, though. Additionally, unlike the PostX shortcode block, the feature was less flexible.)
I’ll go over how to use Gutenberg with the PostX plugin in this section.
PostX installation

The PostX plugin’s free version must be activated for users to use Divi Builder’s Gutenberg blocks. Users of the free edition receive the “Saved Template” add-on, which enables them to use Divi Builder’s PostX block capabilities.
By following the simple procedures listed below, you can quickly obtain the PostX free version:
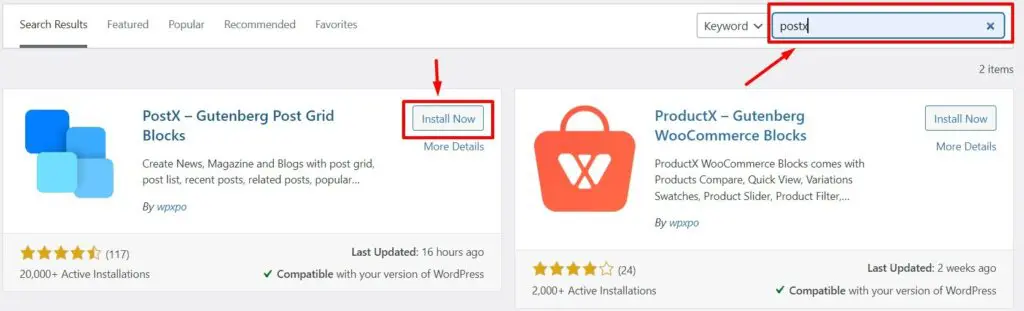
- Go over to WordPress plugin settings and select Add New first.
- Next, type “PostX” into the search field.
- Download and install “PostX” plugin.
- Set the “PostX” plugin to active.
Turn on the add-ons for “Saved Template”
After you have successfully activation of the PostX plugin, you will see a new option on your WordPress dashboard called PostX.
Now select Addons from the PostX dashboard menu. Some helpful additions are available under the Addons tab. You must make the Saved Template addons available from them.
Create a template in Step 3 and produce a shortcode.
Users will find a PostX setting with a similar name after enabling “Saved Template.” Choose “Saved Template” first, and next “Add New.” An entirely new page with editable Gutenberg blocks will be displayed to users. By choosing the desired blocks, users can alter the page to suit their own needs.
Template customization
The Gutenberg blocks and a large variety of customisation options are provided by PostX. You could use a post list, post slider, post grid, table of contents, spacer, and many more helpful blocks to design your block.
After customisation, the shortcode will be created automatically for the page when you save it. You can also use that shortcode in Divi Builder by just copying it.
Add Gutenberg Blocks Using a Shortcode in Divi Builder
Use the Divi Builder to start editing the page right away. Enter “code” in the search box. The Divi Builder will change your stored template immediately if you paste the shortcode for your stored template.
The saved template is available for use throughout your website. However, Divi Builder does not let you to directly alter the template. Instead, you should return to the choice for the saved template, where you can once again adjust it to your needs. When you publish the revised version, the all web pages in which the template has been applied will be updated automatically.
Conclusion
Therefore, you don’t have to worry about leaving any Divi Builder or Gutenberg features. The PostX plugin makes it simple to use the Gutenberg blocks with Divi Builder.






0 Comments