Your image’s resolution describes how many pixels are present in it; in general, the bigger your image, more higher its resolution, then the more pixels it has. The image will take a lot longer and consume more storage space the higher the resolution. Make sure you only choose the maximum resolution required because every second counts when a visitor is on your website. You’ll lose visitors if your page takes too long to load.
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!
Pick the Right Format
You are able to select the picture formats as you assemble your website. You have a few options, depending on your brand or what you want to achieve. There are other picture formats besides these two, but for the purpose of simplicity, we’ll simply discuss the two that are most widely used:
- JPEG – For bigger photos or illustrations, JPEG is the ideal format. If you’re including professional photographs where getting every fine detail is crucial, we advise using JPEG.
- PNG – This format often results in excellent image quality but bigger file sizes. PNG is ideal for regular use, such as when you’re included a logo or text screenshot.
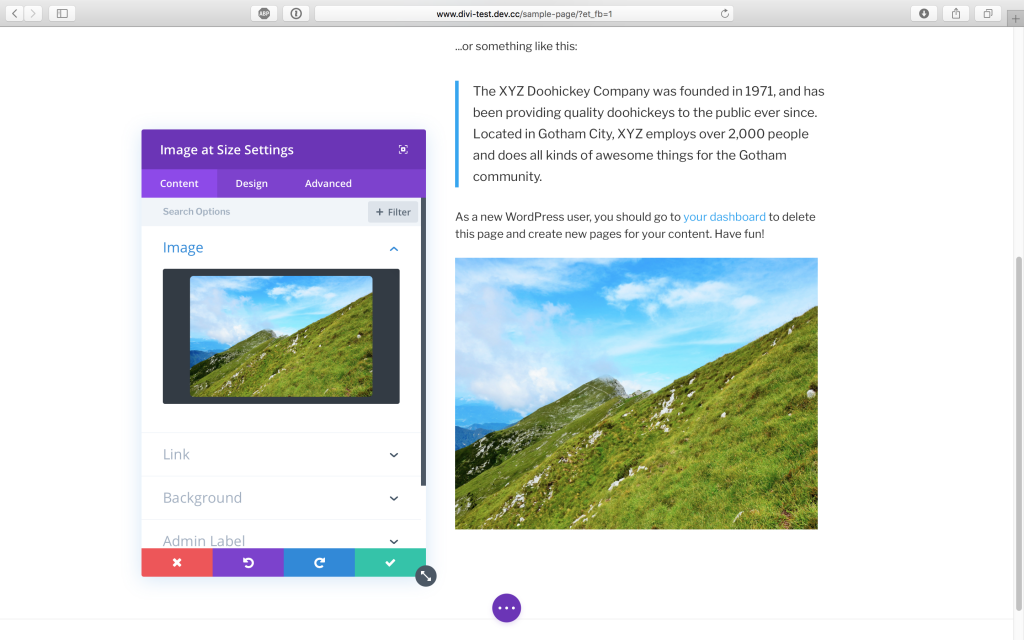
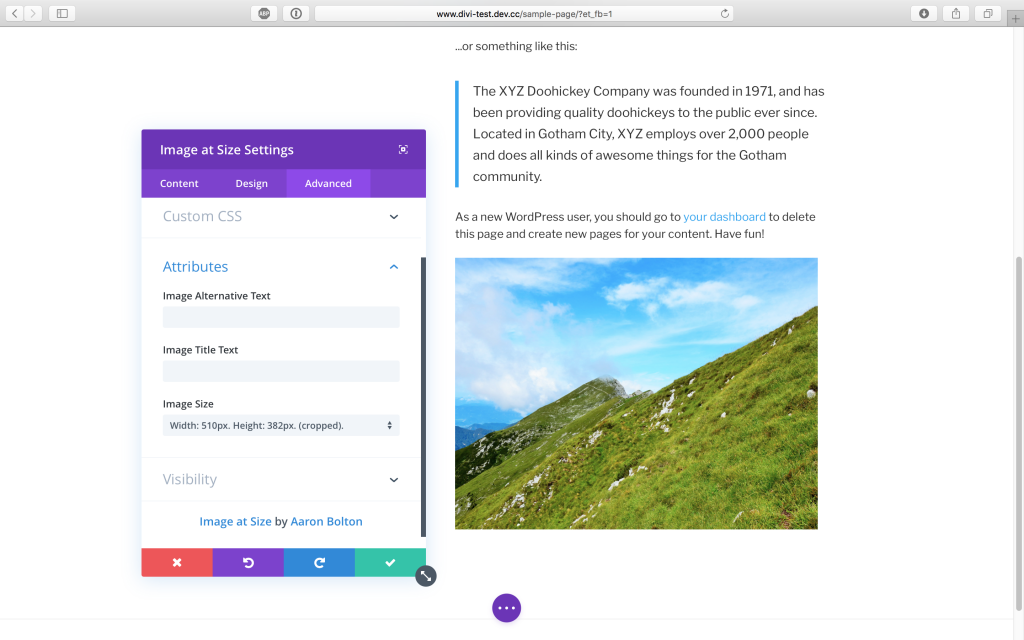
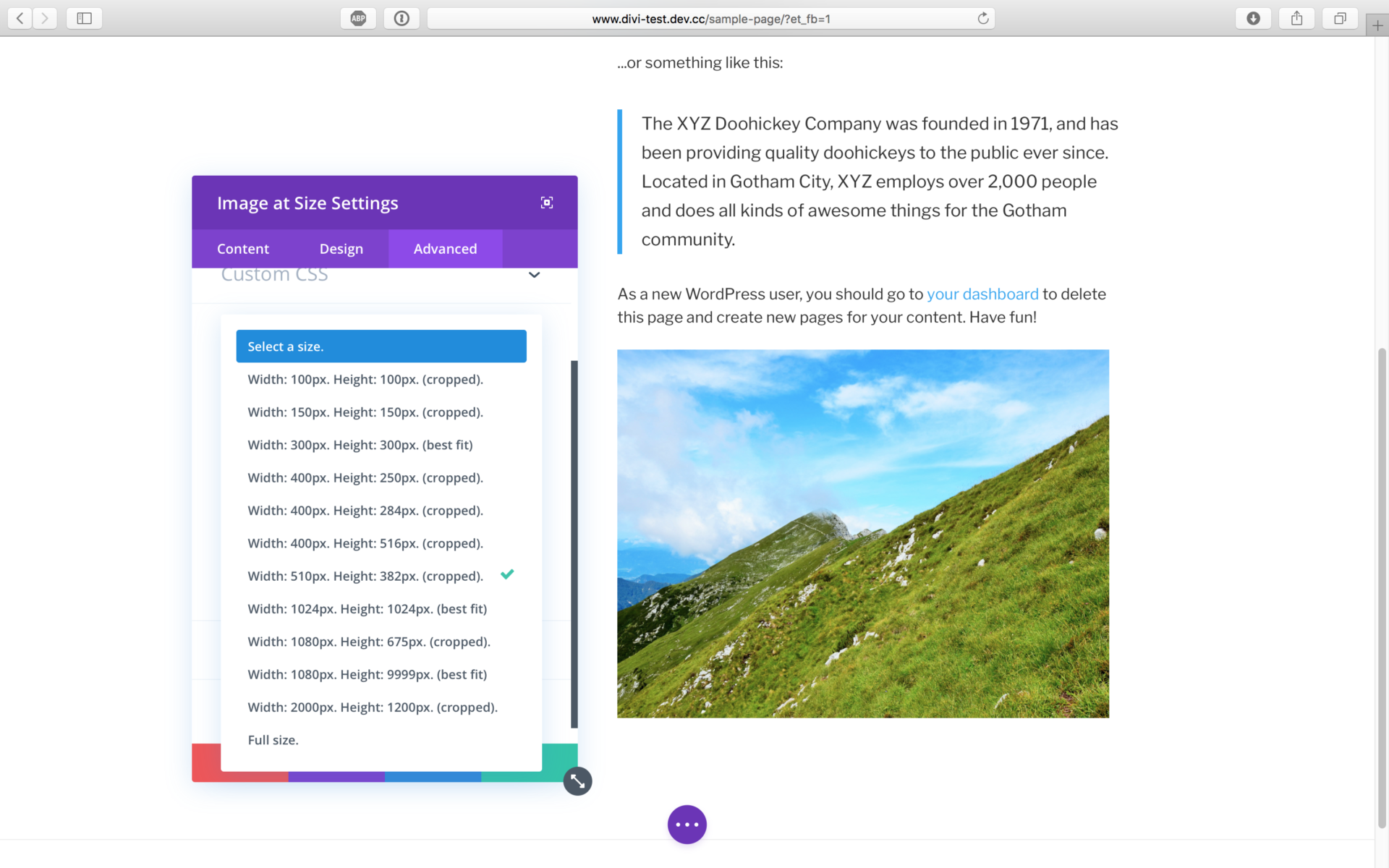
Divi Image Size Selection
Image Size Selection for Divi includes a Visual Page Builder compatible Divi module named “Image at Size” that allows the user to choose photos that have been cropped to a specific size. This is fantastic for SEO!
Features
- To reduce page load speed, use cropped photos instead of the originals.
- Includes srcset & sizes image properties for retina devices with high resolution.
- It’s possible to use the Visual Builder with this.
- The site is mobile-friendly.
- Lightweight.


REQUIREMENTS
This plugin was created to operate with the Divi Builder plugin as well as Elegant Themes’ Divi or Extra themes.






0 Comments