Currently, Divi’s Visual Builder is getting loads faster to some amazing performance and improvements. Needless to say, all you’re doing in the page builder is going to be feeling snapper and much more responsive. Moving over modules, adjusting design inputs, opening pop-up settings, swapping view modes, dragging, adding, dropping, deleting, it’s all a lot faster than it was before.
Improvements in Hover Action
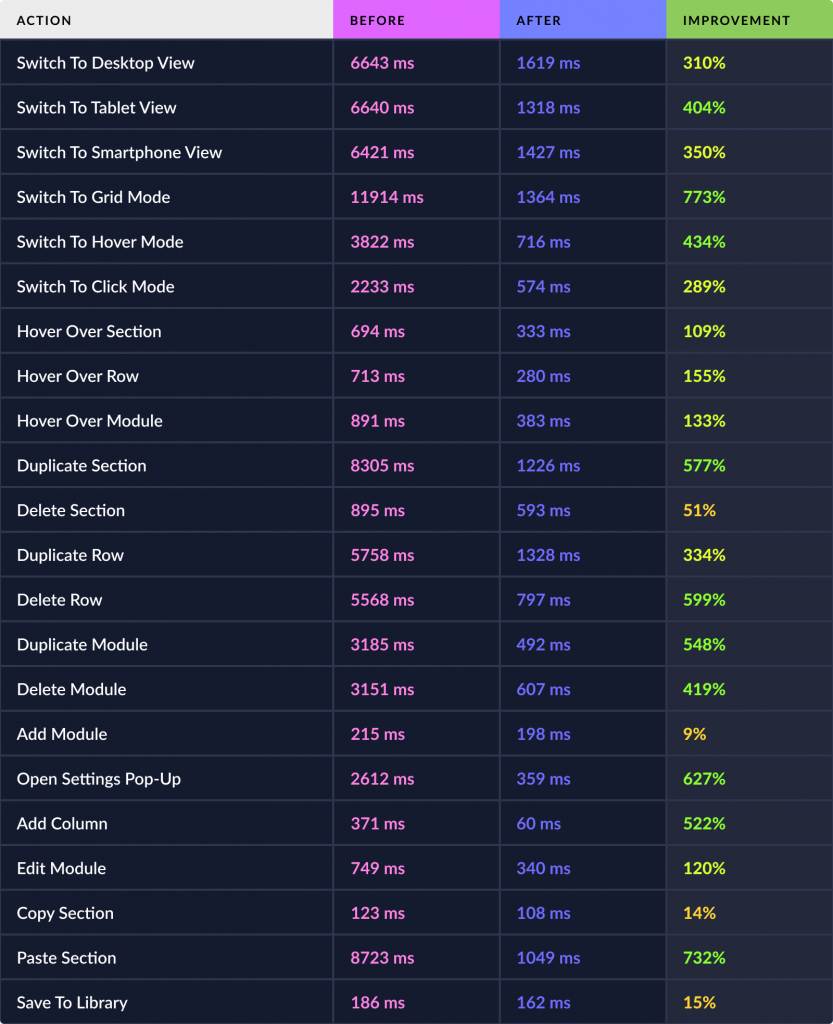
First of all, basic acts such as hovering alongside modules, sections and rows are now much faster. The time taken for the buttons to occur when you’re hovering over the module is twice as quick. Since everything feels a lot more snappier as you’re trying to move your mouse from around page.
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!

Adding, Removing and Duplicating Developments
Next up, we’ve got steps such as duplicating, removing, copy pasting. In these areas, elegant theme have dramatically improved things with speed is increased of between 500 and 600 per cent. It’s up to 6x faster.
Adding extra elements is quicker than it was before, also with biggest improvements shown when adding additional columns. The deletion of elements is now much quicker, with performance gain in the 500-600 percent range.
Module Edit Improvements
Elegant Themes also dramatically cut the amount it needs to take to open or close pop-up settings. The time taken for pop-up settings to occur when you click the settings icon on a module text , for instance, has become 630 percent faster. The time taken for the pop-up to close is 120 percent faster.
Display Mode Switching Development
Some other area where you’ll notice a significant speed difference would be when you switch among interaction modes and view modes. For example, shifting among Hover/Click mode would be between 3-4x quicker, and trying to switch between various responsive views was around 2-4x faster.
How They Do To Make Divi Become More Faster ?
So, why is it so much quicker? When anything appears, disappears or changes in the builder, some these elements will have to be returned to the browser. The speed at which these things are returned gets down to the power of the PC. The acceleration of the browser, as well as the effectiveness of the application on its own. Thru a number of small modifications and a few major changes, they were able to accelerate these re-renders and eliminate unneeded re-renders. The outcome is that the builder is faster.
General refactoring code
And over years, Divi was becoming stronger and bigger, but far more and more complicated. The most crucial thing Divi team did throughout this feature was to embark on a painful process of scouring into every feature and going to look for inefficiencies that can be refactored in accelerate or eliminate unneeded re-renders. They began to look at everything made lots of modifications. It just went down to thinking about innovative ways to re-work the logic of the system and start making Divi smarter.
Conditional Rendering The Visual Builder
Divi Team also come up with innovative ways to boost performance within the Visual Builder. One of these is “Conditional rendering.” Utilizing conditional rendering, they will only render the component of the builder you are presently viewing in your browser field of view.
Further than that, out the front of your view. They’re automatically deleting objects which aren’t required so they don’t significantly affect. This means that you’re not going to experience the very same performance level degradation. As your pages are getting larger and more complex, at least not with the same extent as before. We did the exact same thing in the pop-up configurations. This provides Divi a lot further scalability and a lot more runway for additional features.
Reduced File Size & Caching Module
Divi Team also discovered ways to minimize the size of Visual Builder files and develop new aspects of CSS builder caching to enhance module rendering acceleration. Caching the output of the duplicate module helps to speed up the copying and pasting, duplication of the module. It also accelerates the addition of new modules.
React Update & Address Compatibility Issues
Eventually, they took this opportunity to improve React as well as other dependencies to allow Divi to benefit from their innate improvements in performance. React was its foundation on which the Visual Builder is developed, so it’s crucial to keep up to date.






0 Comments