The more you use Divi, more you discover how powerful the built-in capabilities are. It could even be tempting at times to start merging them. Harmony, as with anything in design, should take precedence. It’s better to use elements like scroll effects and sticky choices if they don’t overburden the design. Now, in this article, we’ll leverage Divi’s scroll effects and sticky options to build an easy-to-use design and scrolling experience for the user. The effects we’ll use have been carefully chosen to complement each other and bring value to the design. You will also be able to get the JSON file for free!
Let’s get started.
Build a design structure first.
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!
Create a new section with a gradient background.
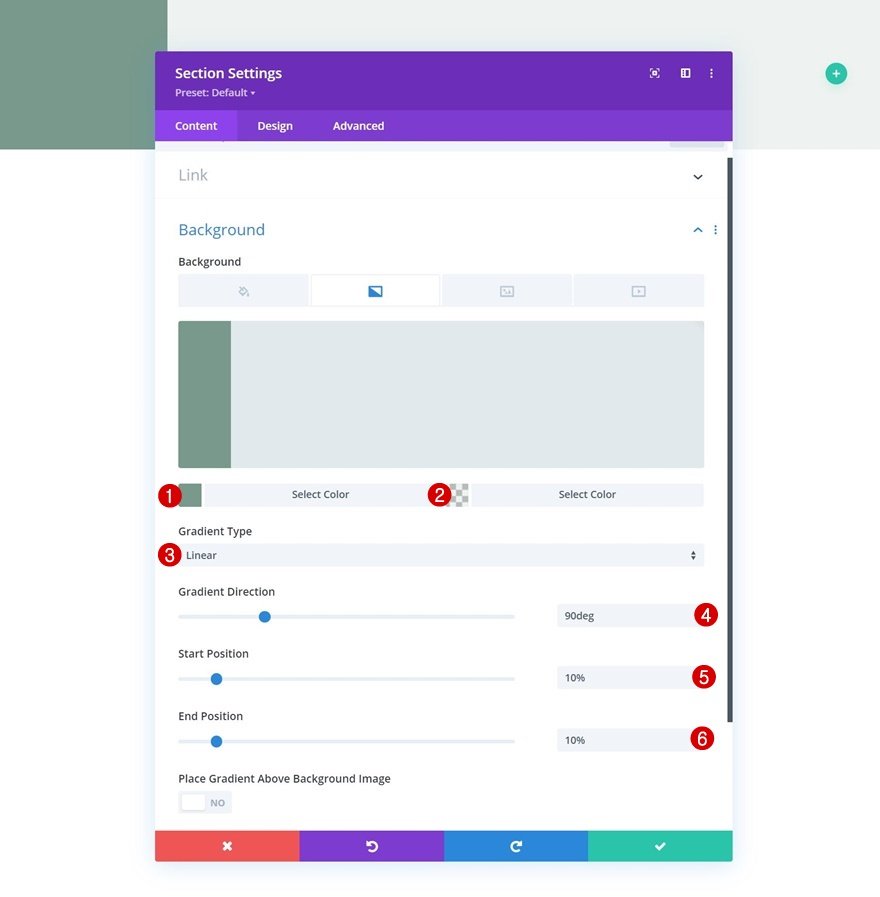
We’ll begin constructing the design before focusing on the scroll effects and sticky settings. Create a new part on the page you’re currently working, then enter the section options and add the gradient backdrop you want:
#78998c is the first color.
rgba is the second color (120,153,140,0.13)
Linear Gradient is a type of gradient. 90 degree angle
10 percent starting position
Position at the end: 10%

Visibility
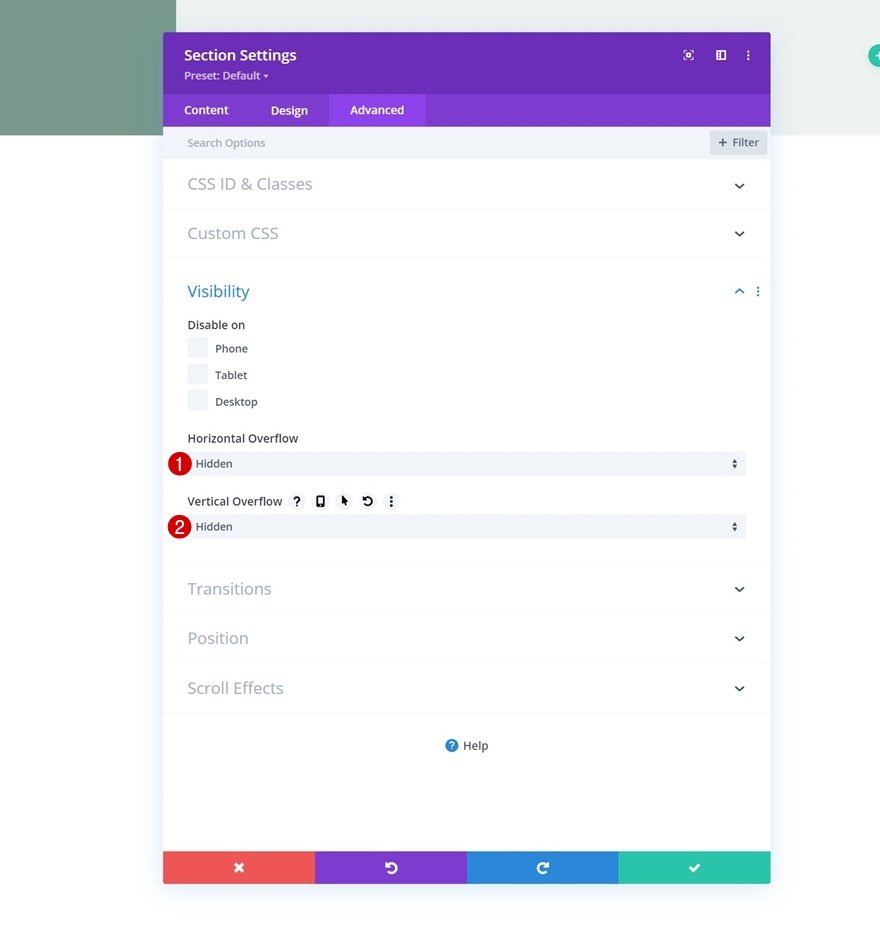
Hide both overflows on the advanced menu tab of the section.
Hidden Horizontal Overflow
Hidden Vertical Overflow

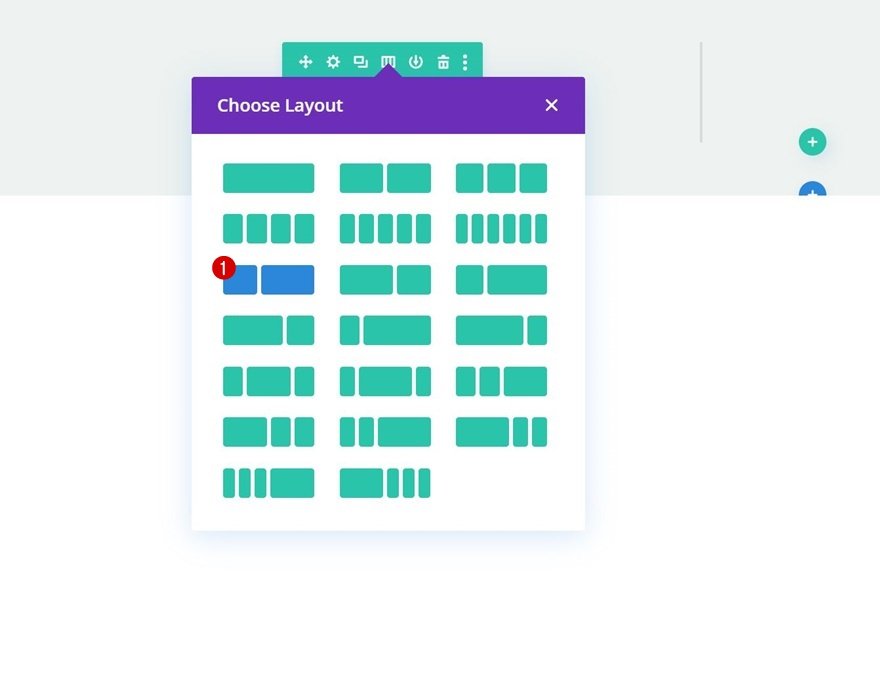
Create a new row and column configuration.
Continue by creating a new row and use the column structure below:

Sizing
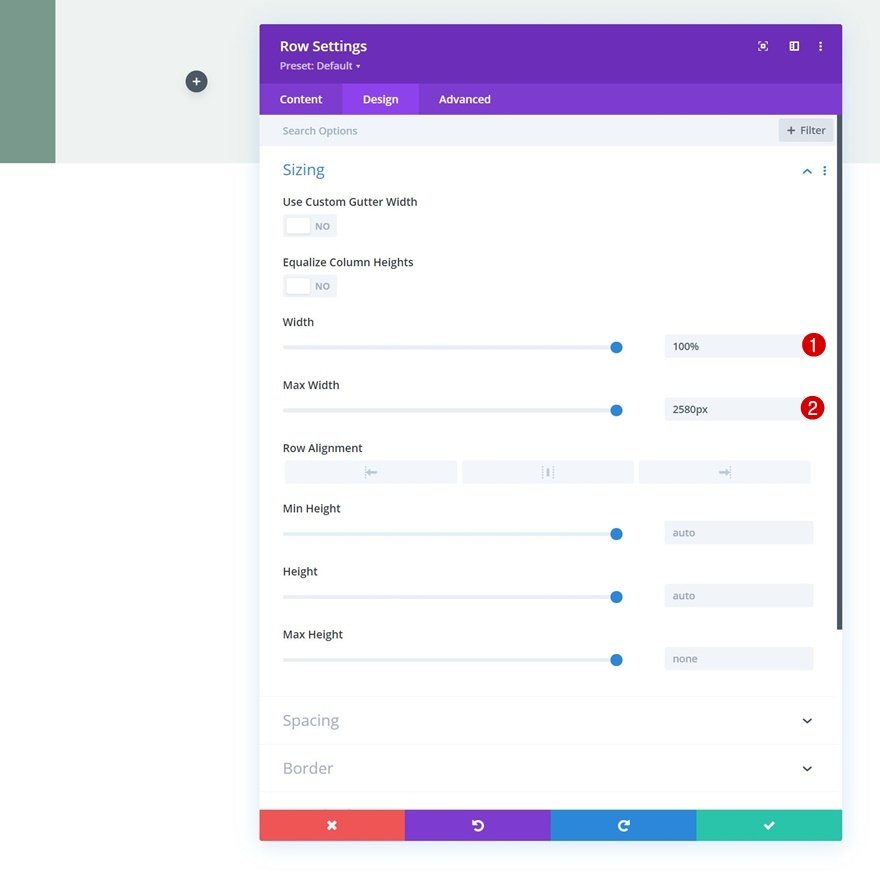
Enter the row options and make the following changes to the sizing settings before adding modules:
100 percent width
2580px is the maximum width.

Spacing
Also include a bottom margin.
50px bottom margin with sticky options and 50px scroll effects

Spacing in Column 2
Now, in the column 2 options, add the margin amounts as follows:
5vh Top Padding
Padding at the bottom: 5vh Padding at the left: 8%
Padding on the right: 8%

Column 1 should have a Text Module added to it.
Start with a Text Module on column 1 and add H3 Content Time to add modules. Fill in the blanks with whatever material you choose.

Background with a gradient
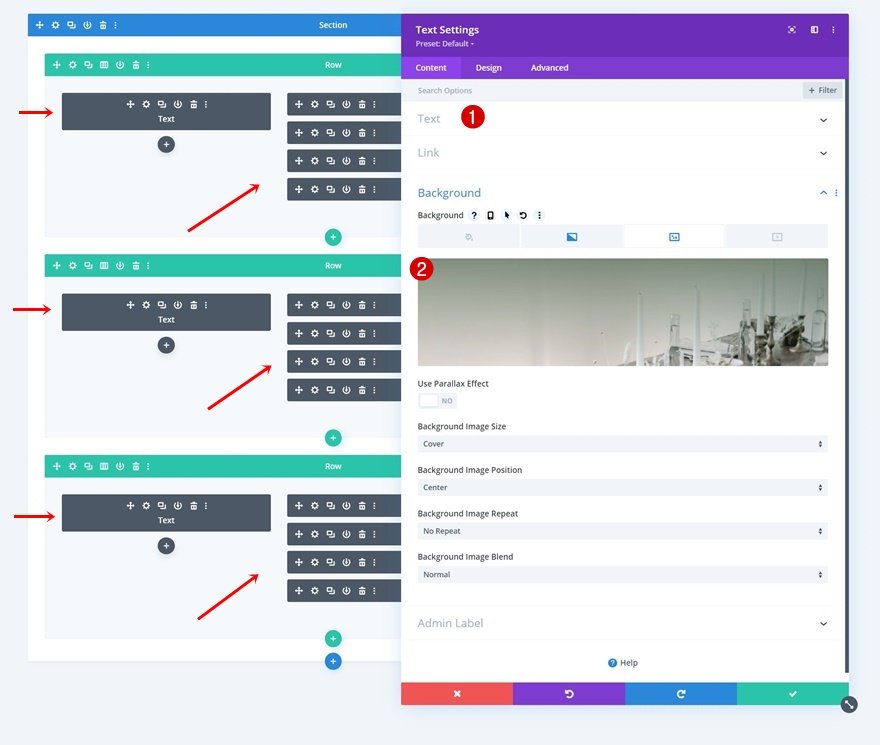
After that, add the gradient background:
rgba is the first color (8,45,18,0.52)
rgba is the second color (255,255,255,0)
Linear Place is a type of gradient. Yes, there is a gradient above the background image.

Image for the Background
Then select a background image from your computer.
Size of background image: Cover
Position of Background Image: Center
H3 Text Options
Go over to the design tab and make the following changes to the H3 text settings:
Prata Heading 3 Font Style: Uppercase Heading 3 Font Font: Prata Heading 3 Font: Prata Heading 3 Font: Prata Heading 3 Font:
Heading 3 Text Alignment: Center Heading 3 Text Color: #ffffff
Heading 3 Line Text Size: 42px Heading 3 Text Size: 42px Height: 1.2 meters

Spacing
Fill in the following spacing values in the module settings:
20vh top margin
20vh Bottom Margin
Padding at the top: 48vh
Padding at the bottom: 48vh

Column 2 should have Text Module #1.
Column 2 should have H4 Content On. The first module we require is a Text Module containing some H4 text.

H4 Text Options
Change the H4 text parameters as follows in the design tab of the module:
Prata Heading 4 Font Style: Uppercase Heading 4 Font Font: Prata Heading 4 Font: Prata Heading 4 Font: Prata Heading 4 Font:
Text color for heading 4: #155100
Text Size for Heading 4:
45px on a desktop, 40px on a tablet
35px phone
Line 4 of the heading 1.3 meters in height

Column 2 Visibility should have a Divider Module added to it.
Make sure the “Show Divider” option is activated when you add a Divider Module below the Text Module.
Yes, you can see the divider.

Line
Modify the line color on the design tab of the module.
#e8ddc9 is the color of the line.

Sticky choices and scroll effects
Sizing
Then, change the size options.
5px is the weight of the divider.
5px in height

Column 2 should have Text Module #2.
Add another Text Module below the Divider Module to add description content. Fill up the blanks with your own description content.

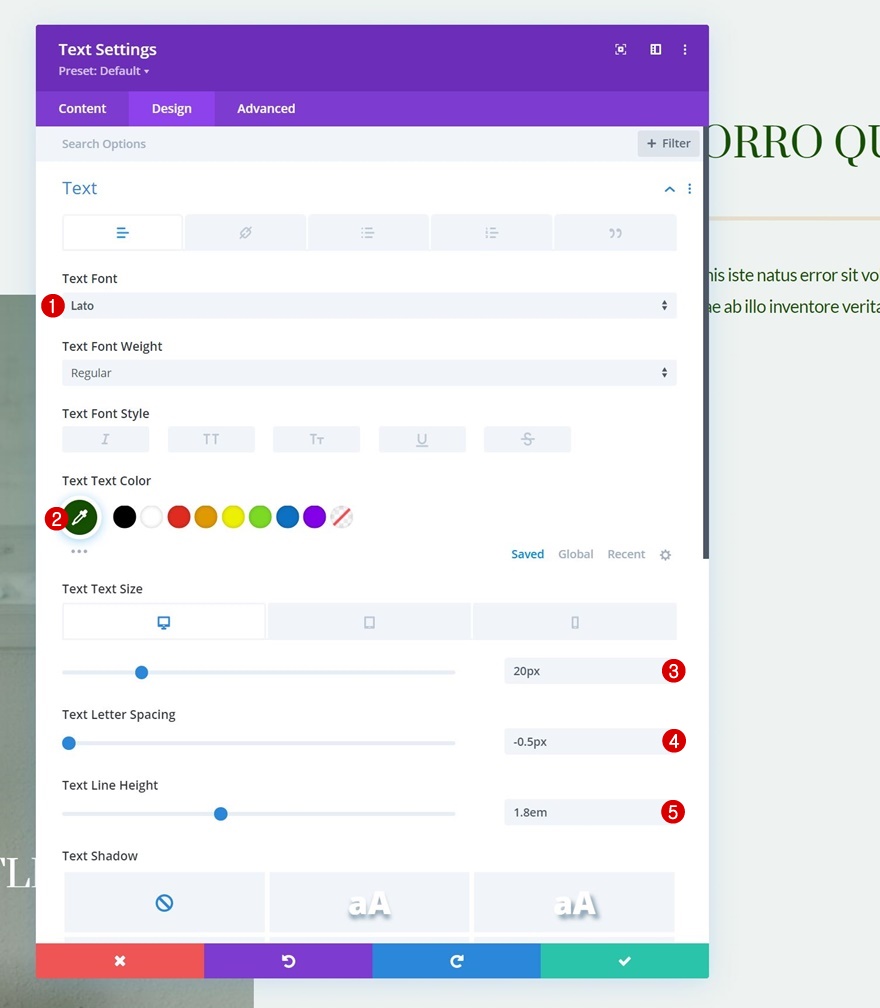
Text Options
Go to the design tab of the module and make the following changes to the text settings:
Lato is the text font.
#155100 is the color of the text.
Size of the text:
20px on a desktop, 16px on a tablet, and 16px on a phone
-0.5px Text Letter Spacing
1.8em Text Line Height

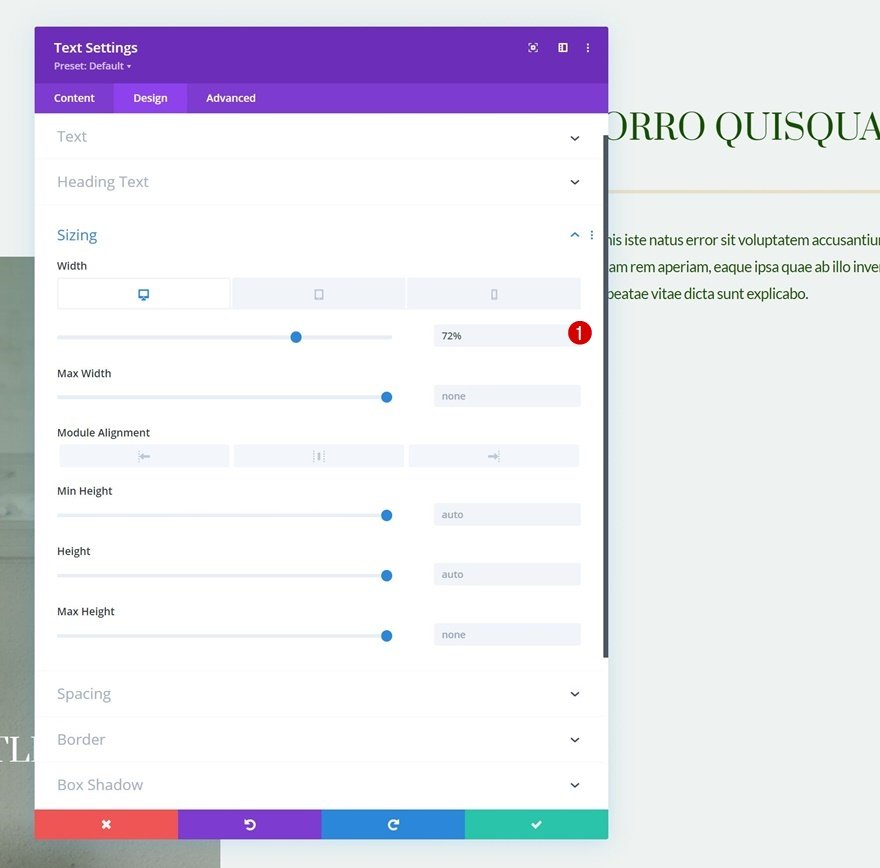
Sizing
We’re also changing the width in the sizing options.
Desktop: 72 percent width
100 percent tablet and phone

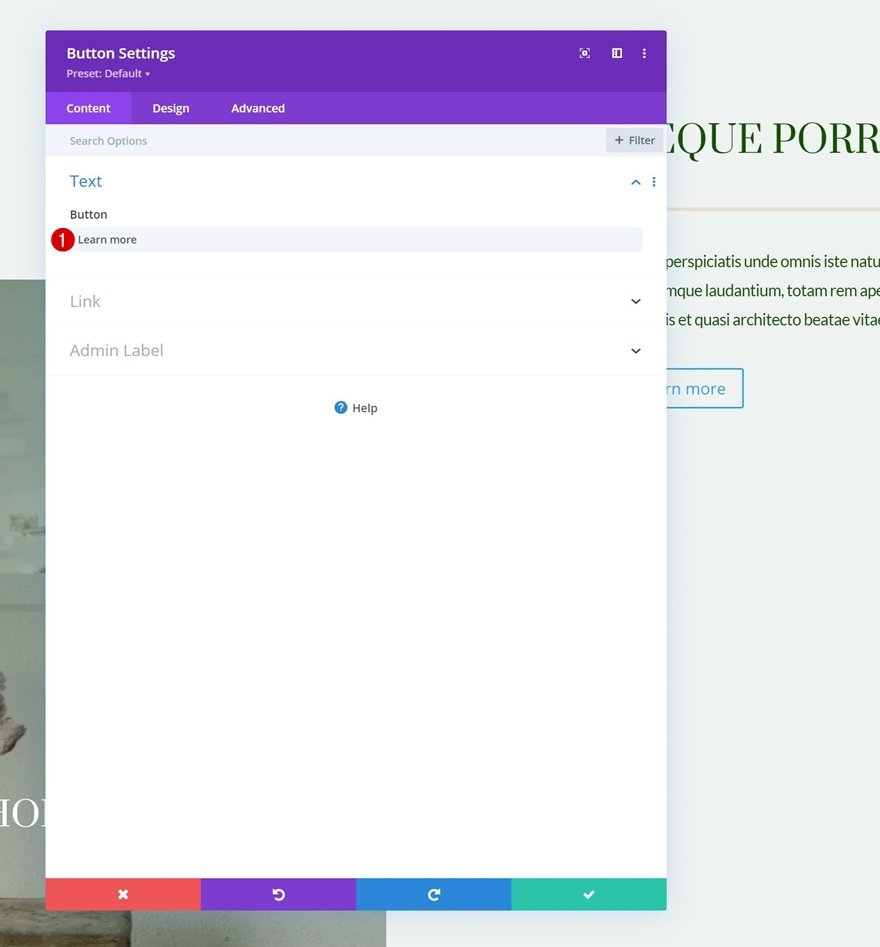
Column 2 should have a Button Module added to it.
In column 2, we’ll need a Button Module as the next and final module.

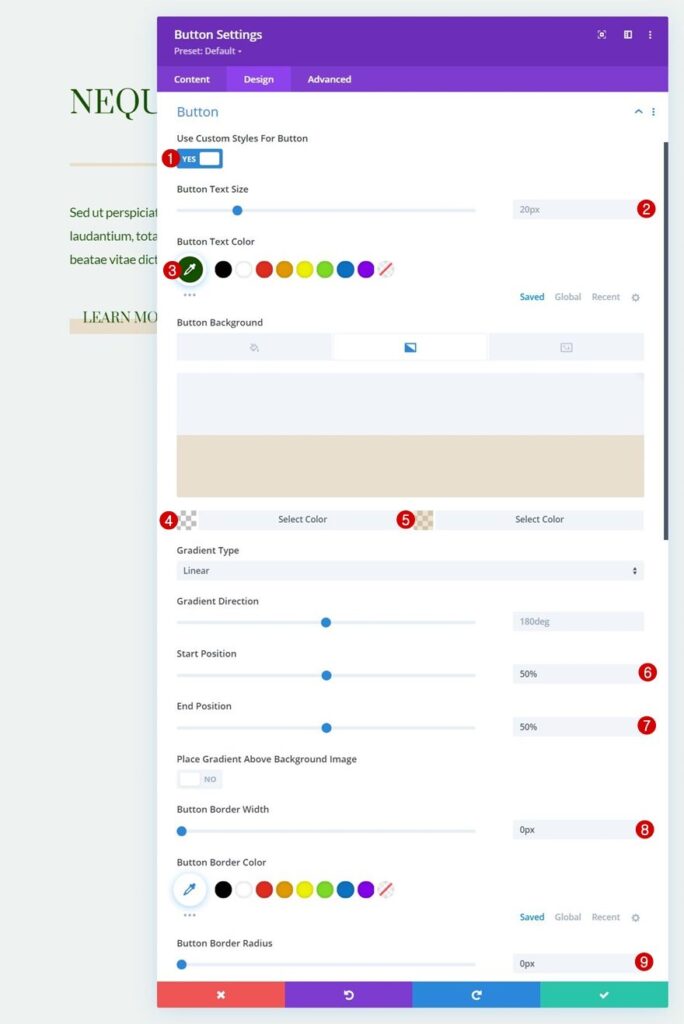
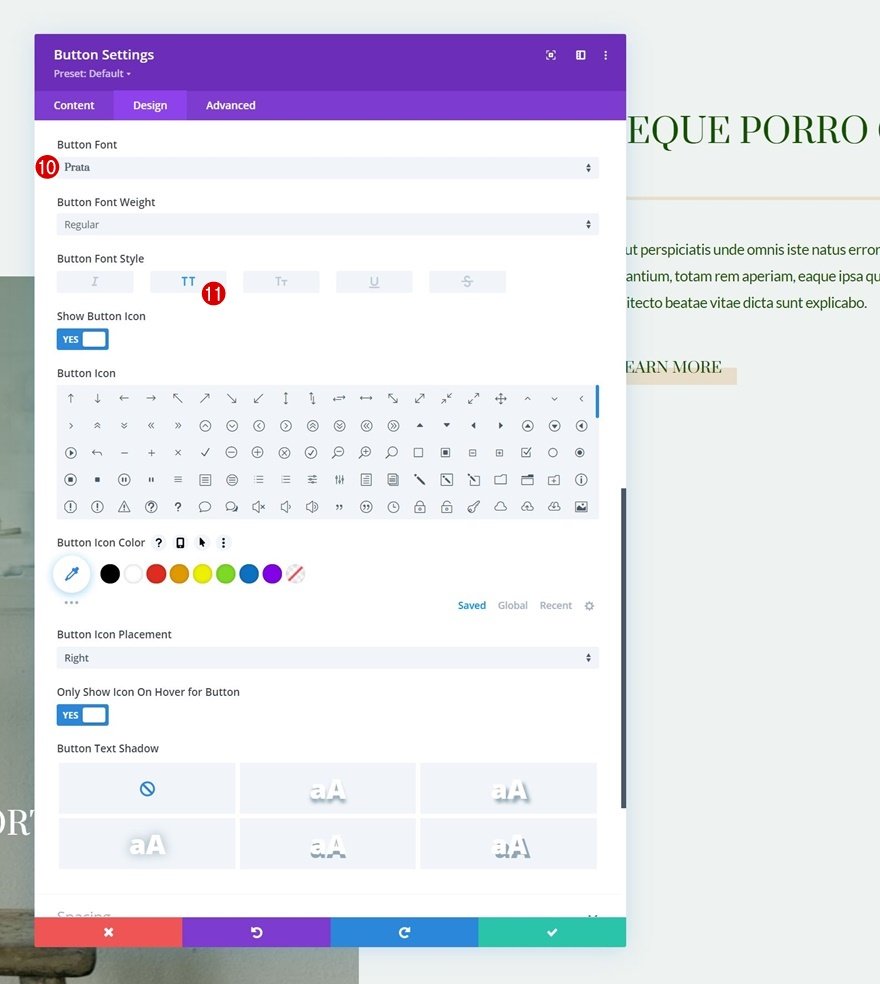
Button Configuration
Style the button as follows:
Use Custom Button Styles: Yes
Button 20px Text Size
Color of Button Text: #155100
Gradient Button Background
rgba is the first color (43,135,218,0)
rgba is the second color (224,198,159,0.48)
50 percent starting position
50 percent of the way there
Button Border Width: 0px; Button Border Radius: 0px; Button Border Height: 0px; Button Height: 0px; Button Height: 0p


Prata Button Font Style: Uppercase Button Font: Prata Button Font: Prata Button Font: Prata Button Font: Prata
2. Incorporate Sticky Effects
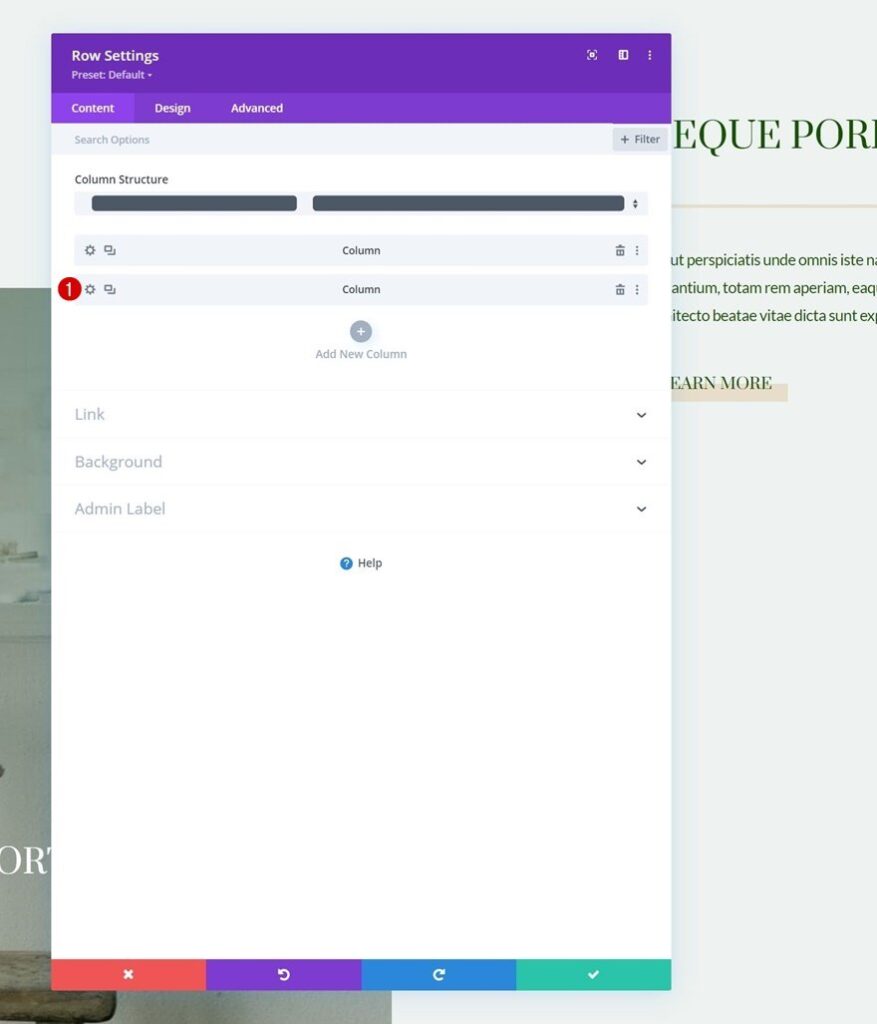
Activate the Column 2 Options
We can begin implementing the sticky and scroll effects now that our first row is in place. By opening the column 2 settings, we’ll begin with the sticky choices.

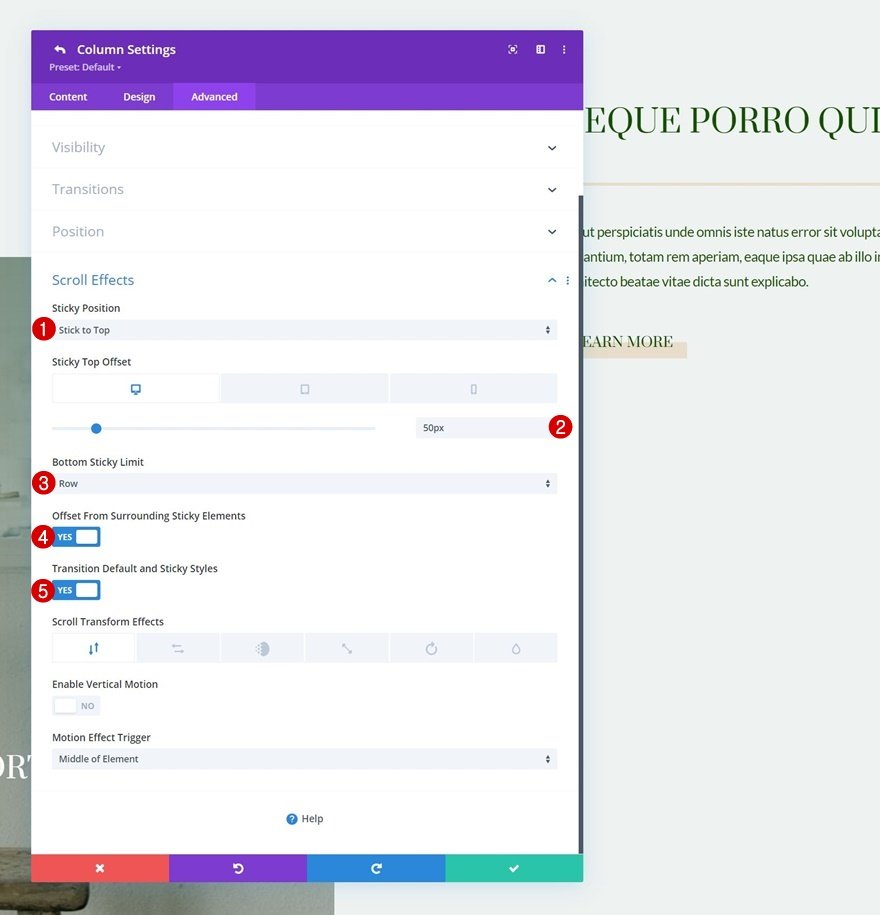
Make a sticky column
Go to the advanced tab of the column and apply the appropriate sticky settings:
Sticky: Stick to the Top Sticky: Stick to the Bottom Sticky: Stick to the Bottom Sticky: Stick Bottom Sticky Limit: Row Offset From Around Sticky Elements: Yes Top Offset: Desktop: 50px Tablet & Phone: 80px
Default and Sticky Transition Styles: Yes

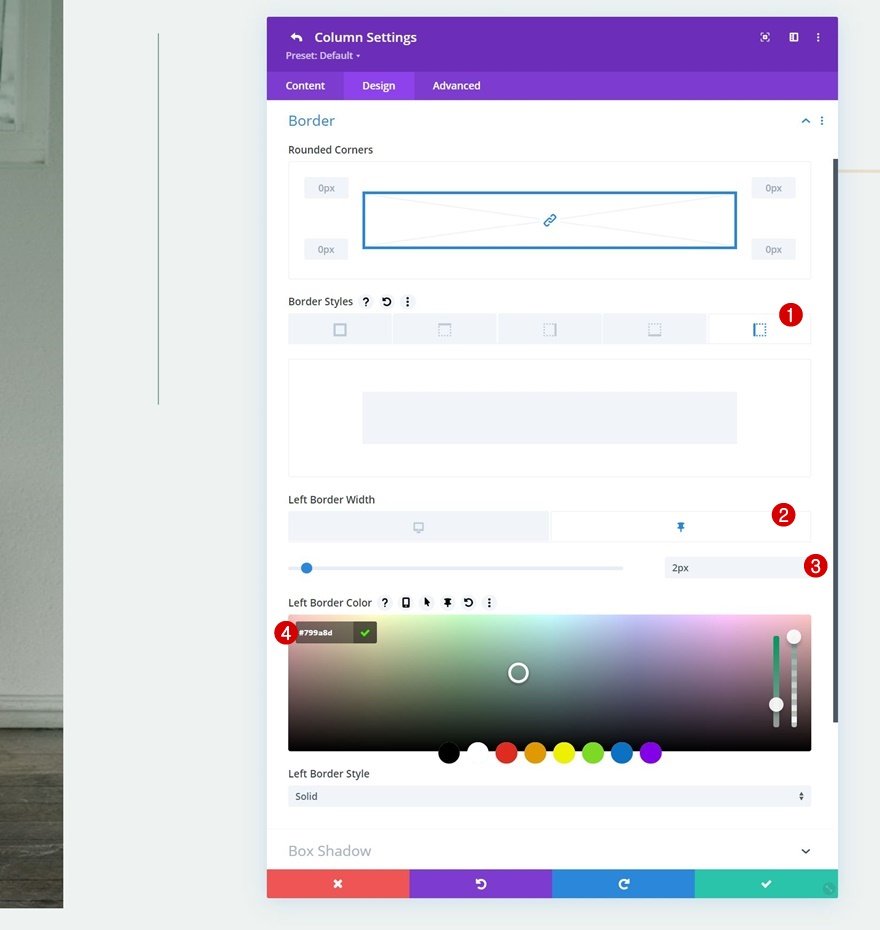
Sticky Border Settings for Columns
Now that the column has been made sticky, we can begin applying sticky styles to the column and the modules within it. To begin, go to the borders settings and utilize the correct sticky border to column 2:
Left Border Color: #799a8d Sticky Left Border Width: 2px Left Border Color: #799a8d

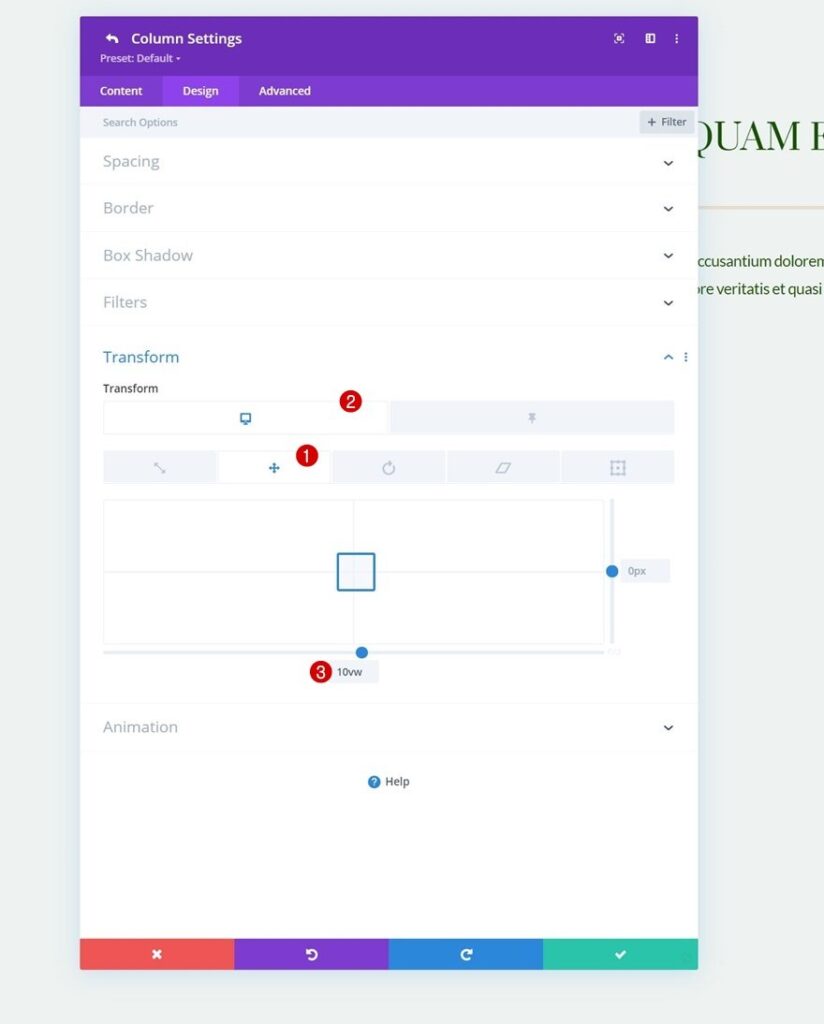
Translate/Transform
Then, in a default and persistent state, we’ll change the transform translate settings.
10vw at the bottom

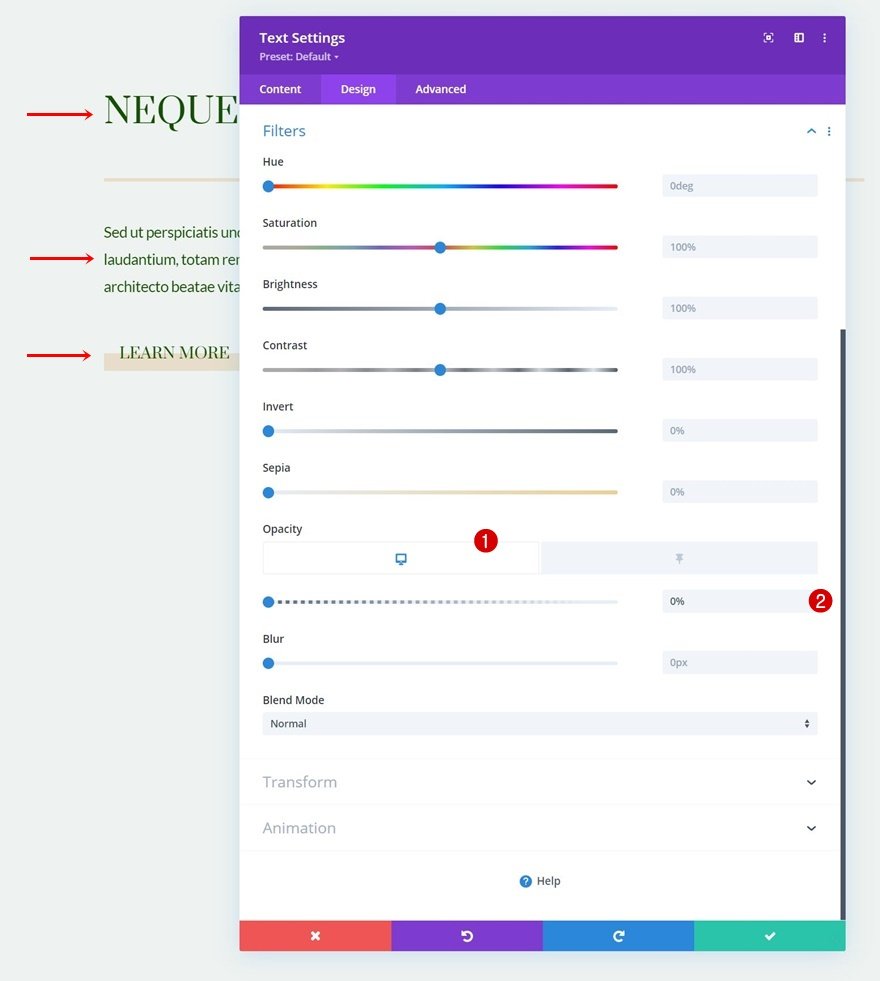
Button Modules & Text Modules Opacity That Sticks
In a default and persistent state, we’re also adjusting the opacity.
0 percent opacity
100 percent sticky opacity

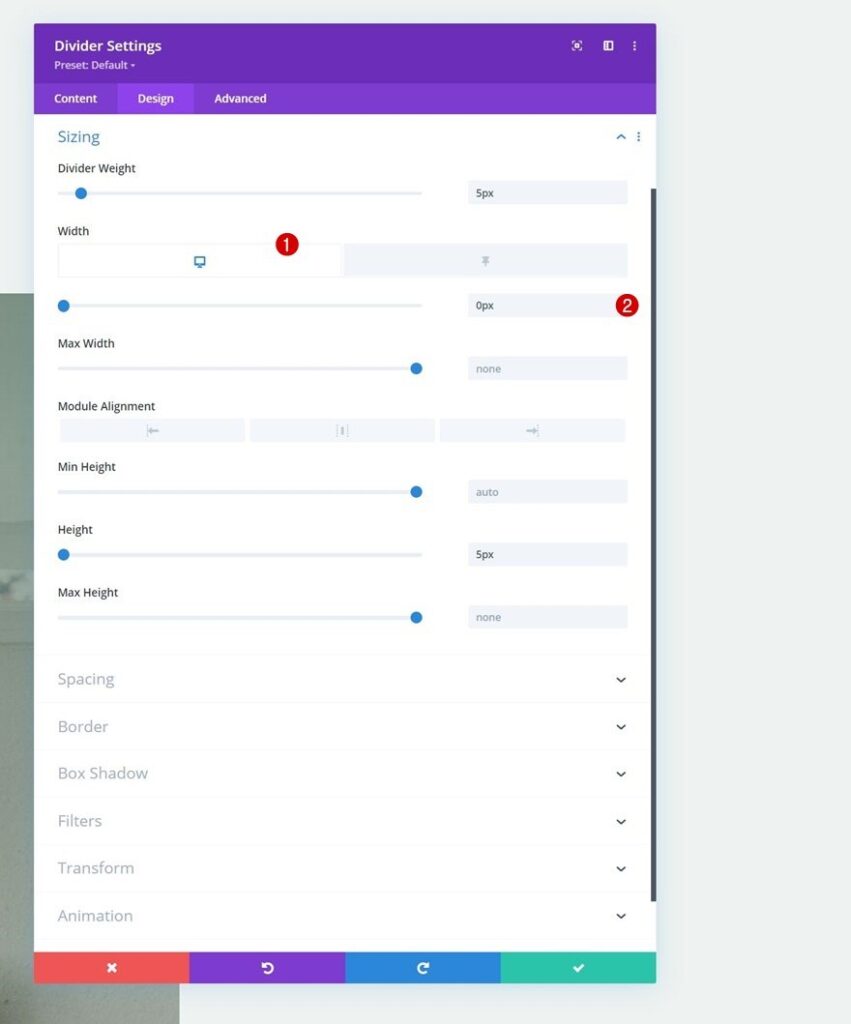
Sizing of the Divider Module’s Sticky Settings
Then, in column 2, open the Divider Module. Modify the default and sticky widths in the size options on the design tab.
width: 0px height: 0px width: 0px height: 0p
Sticky Width (percentage): 21%

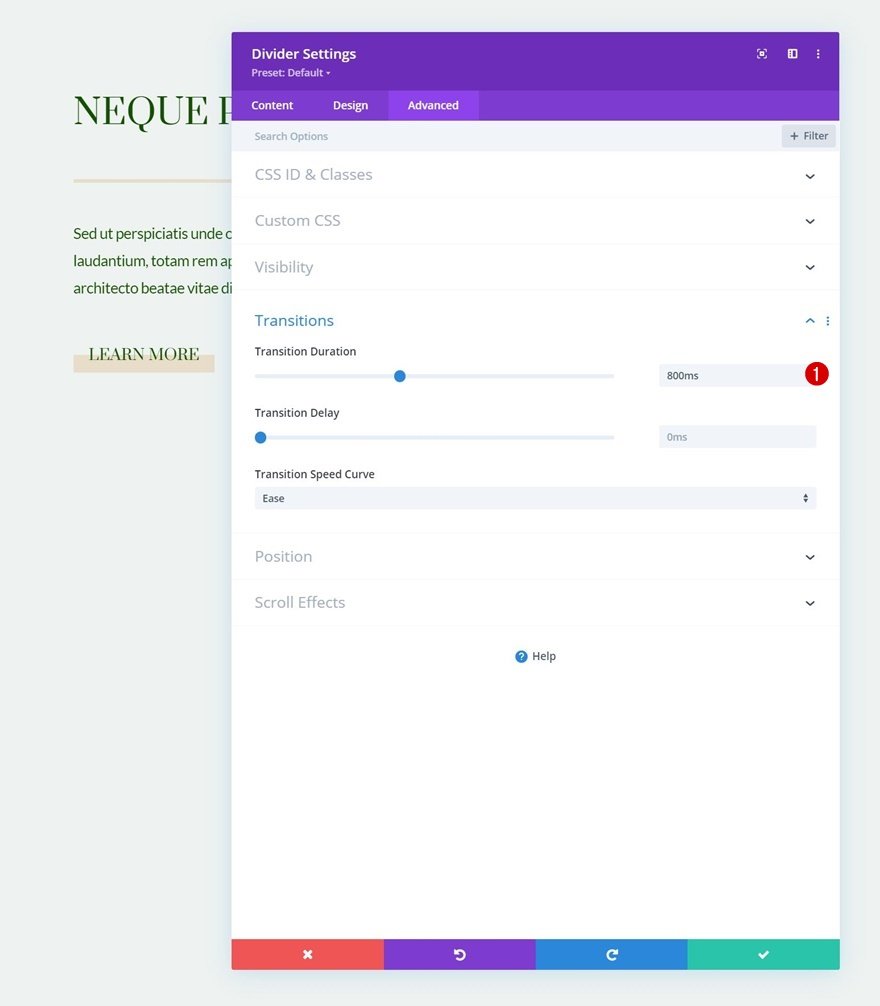
Transition
In the advanced tab, you can also lengthen the transition.
Transition time: 800 milliseconds

3. Include Scrolling Effects
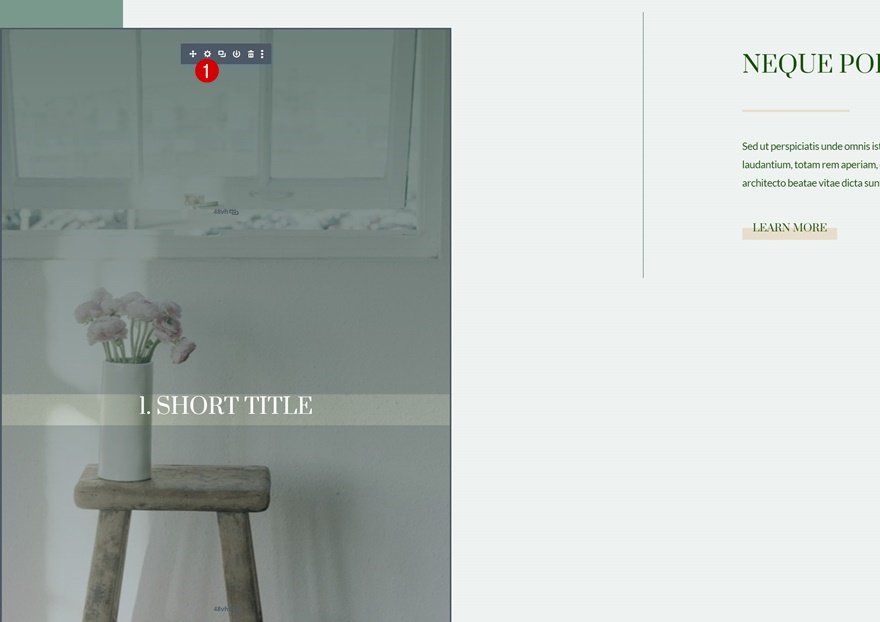
Column 1 has an open text module.
The scroll effects are next on the list. These effects will be applied to the Text Module in column 1. To begin, go to the module’s settings.

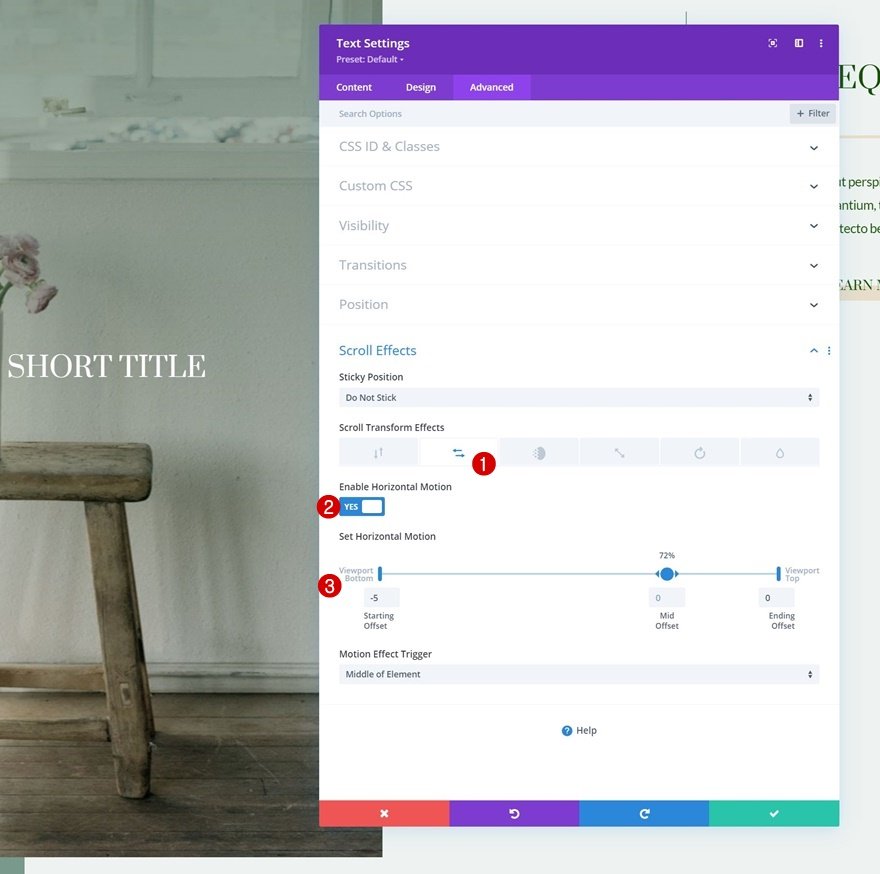
Horizontal Motion is Added
Insert horizontal motion settings to the advanced tab: Yes
-5 is the starting offset.
0 Mid Offset (at 72 percent )
0 is the ending offset.

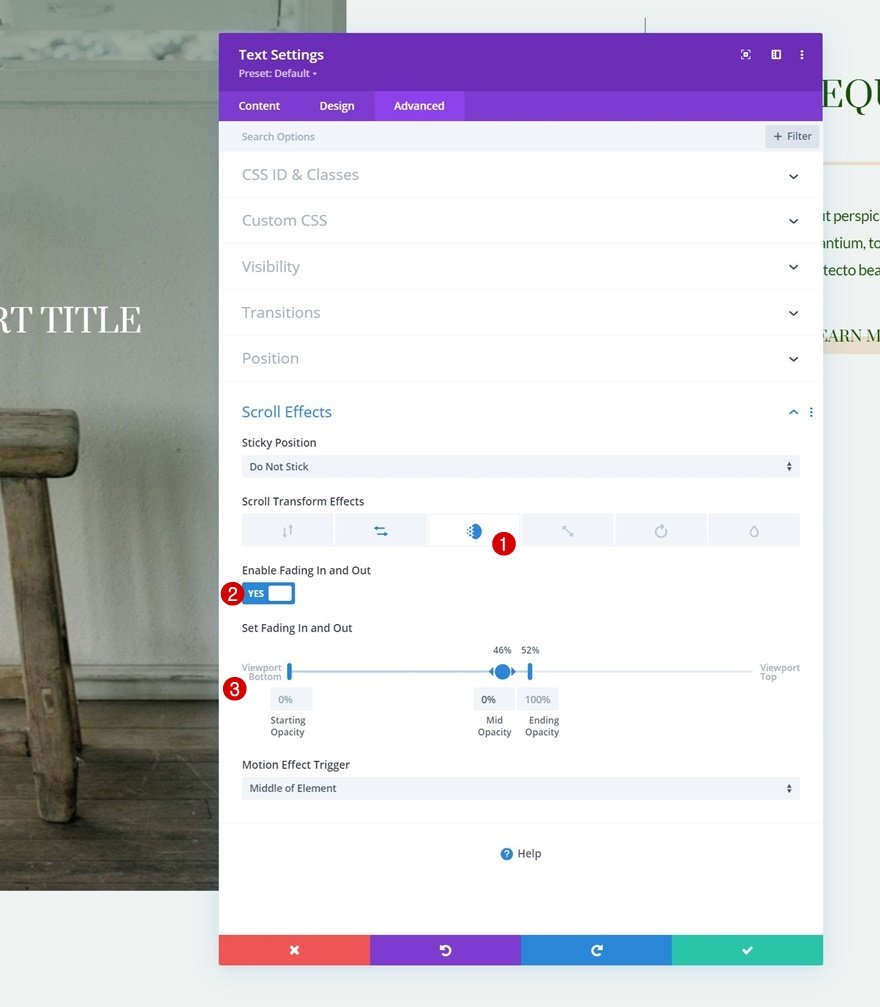
Add a scroll effect that fades in and out.
Apply the following Fading In and Out parameters to the same module to complete the scroll effects: Yes
Initially, the opacity is set to 0%.
0 percent mid opacity (at 46 percent )
Getting Rid of Opacity: 100% (at 52 percent )

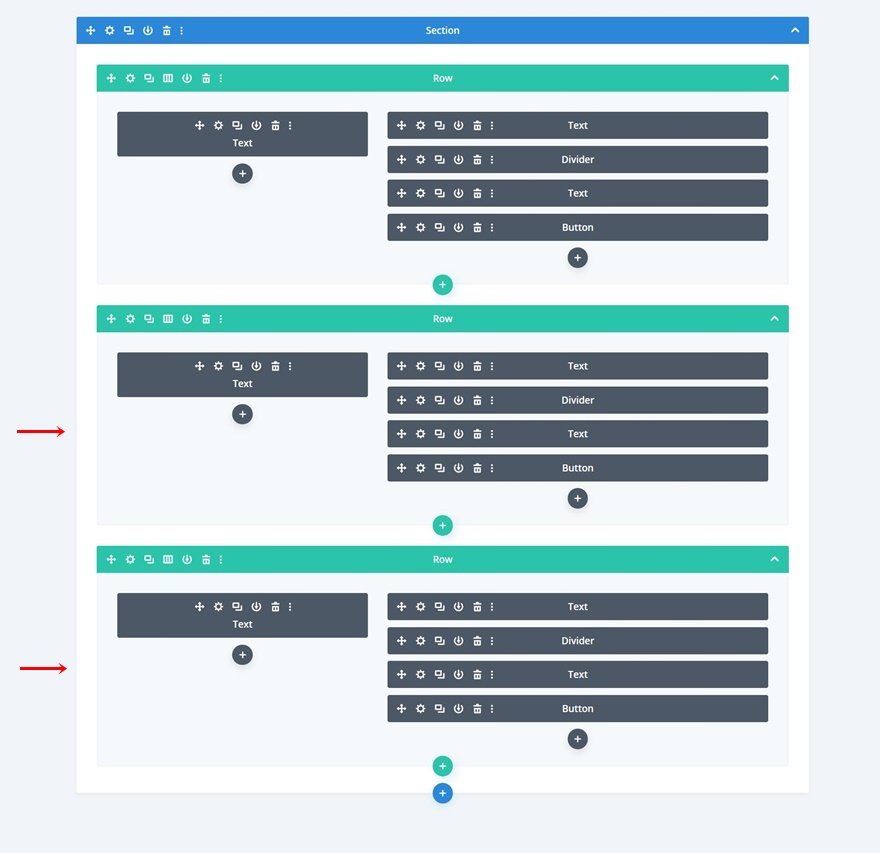
4. Reuse Row Clone Row as Often as Necessary
We can now clone the full row and reuse it as many times as we want so that either the scroll effects and the sticky options are in place.

Duplicate Content Should Be Removed
Make careful to replace any duplicate content, and that’s all there is to it!

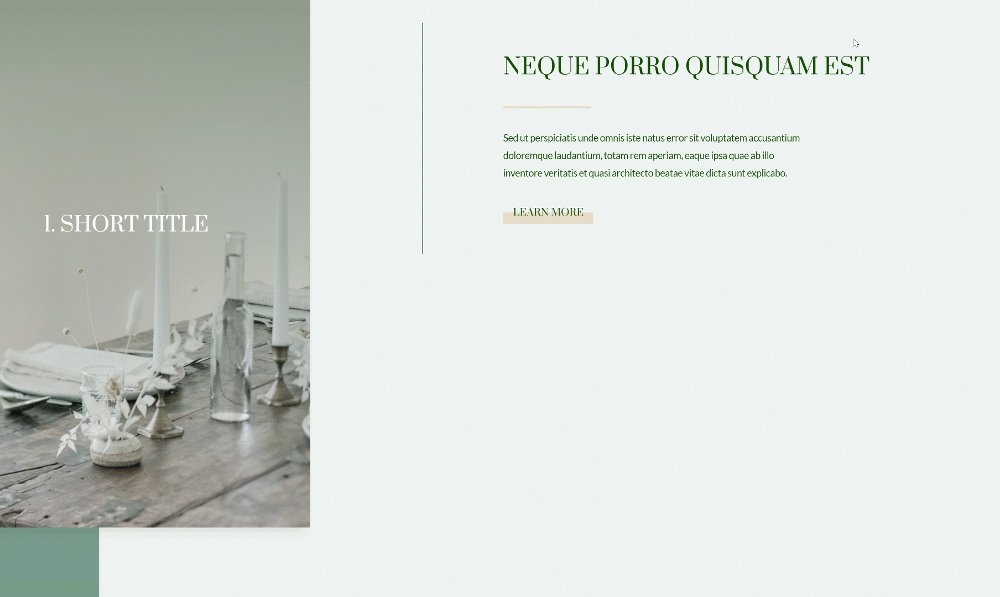
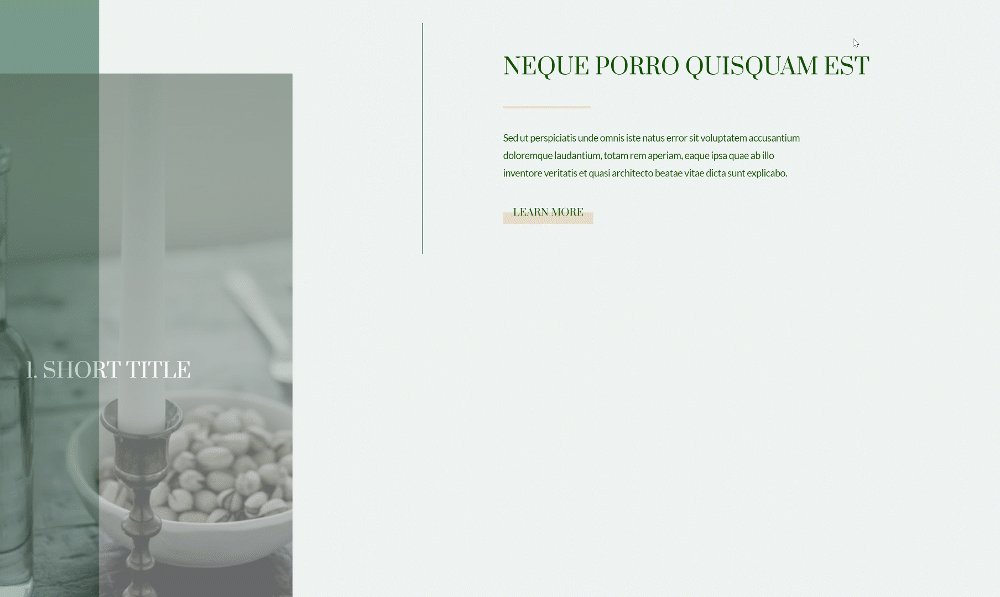
Preview
Now that we’ve completed all of the processes, let’s have a look at the finished product on various screen sizes.

Last Thoughts
We’ve taught you how to get creative with Divi’s scroll effects and sticky options in this post. More particular, we’ve demonstrated how to elegantly balance both effects. This resulted in a stunning scrolling experience on any device. You were also able to get the JSON file for free! Make sure to leave a remark in the space below if you have any queries or recommendations.






0 Comments