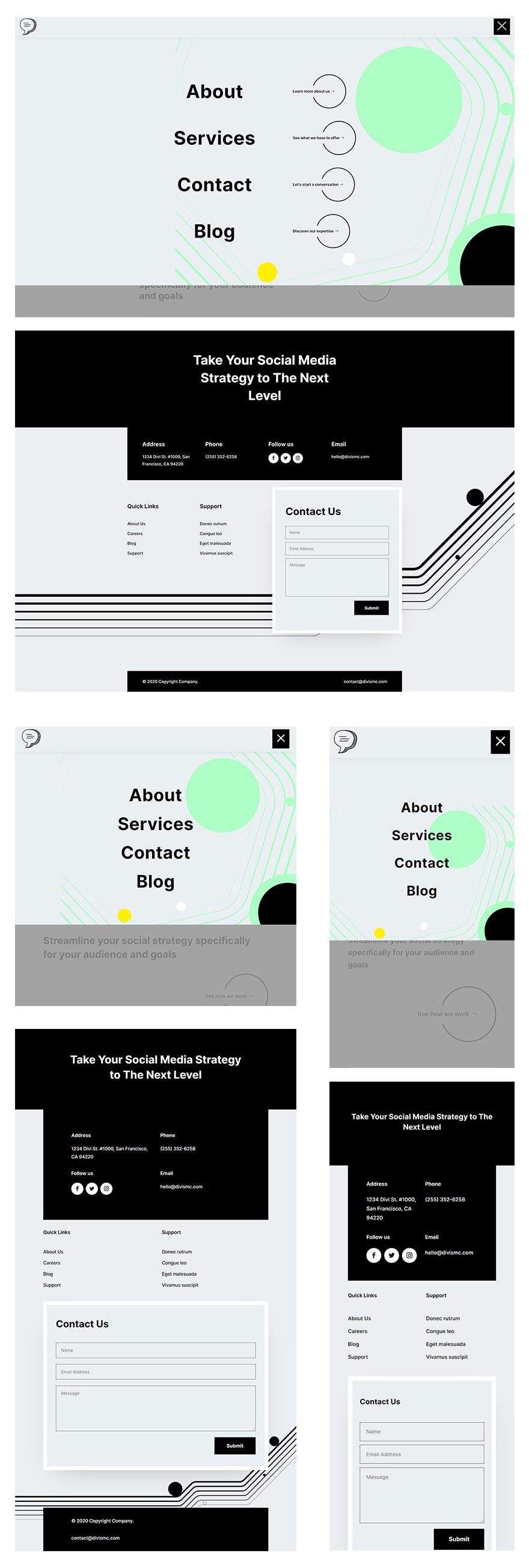
A completely new Social Media Consultant Layout Package was recently released from divi team. They’re also offering a global footer and header design that completely matches this style collection to assist you getting your website running and up in no time! I hope you find it entertaining.

How to Download and Install the Template
Navigate to the Divi Theme Builder page.
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!
Go to the Divi Theme Builder throughout the backend of your WordPress site to upload the template.

Download and install the Global Website Template
Then there’s a symbol with two arrows in the top right corner. Select the icon.

To import Divi Theme Builder Templates, go to the import tab, upload the JSON file you downloaded earlier in this post, and then select ‘Import Divi Theme Builder Templates.’

Changes made in the Divi Theme Builder should be saved.
After you’ve uploaded the file, your default website design will have a new global header and footer. Save your Divi Theme Builder modifications as soon as you’re ready to activate the template.
How to Make Changes to the Template
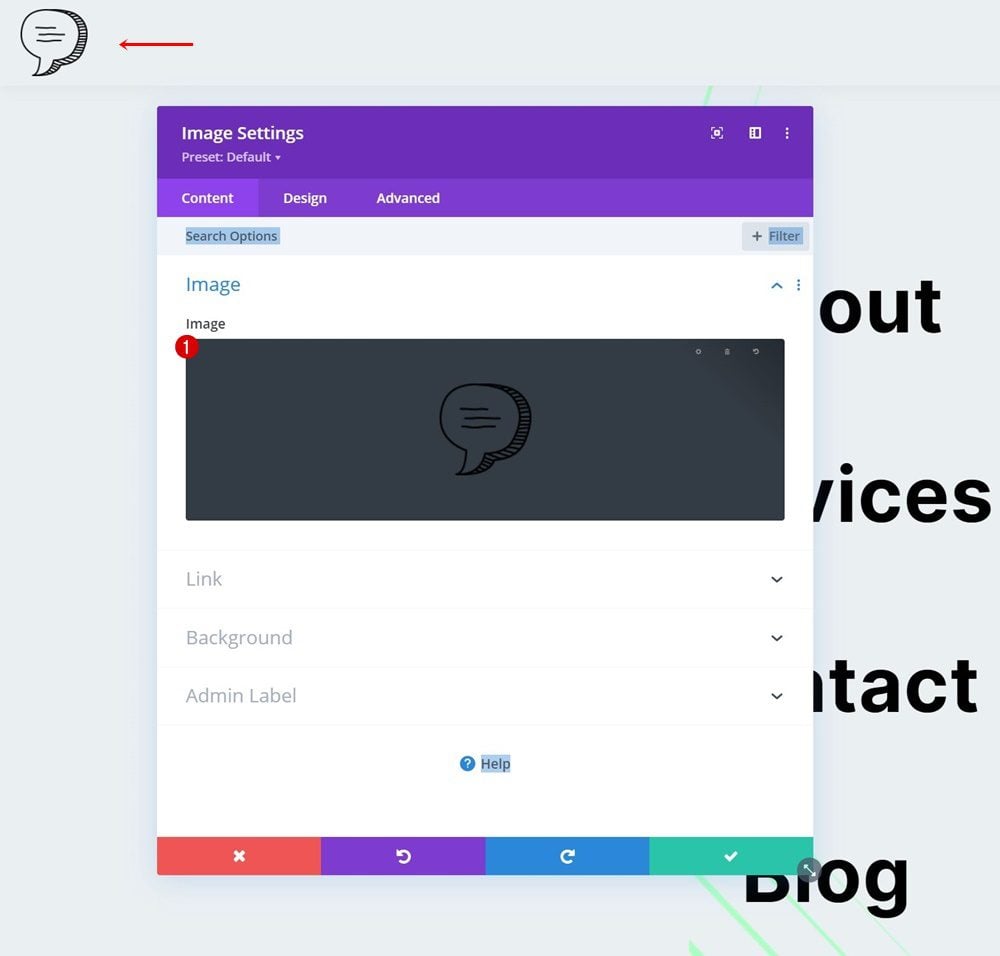
To change the elements of the global header template, first open it.

Within the Image Module, you can change the logo.

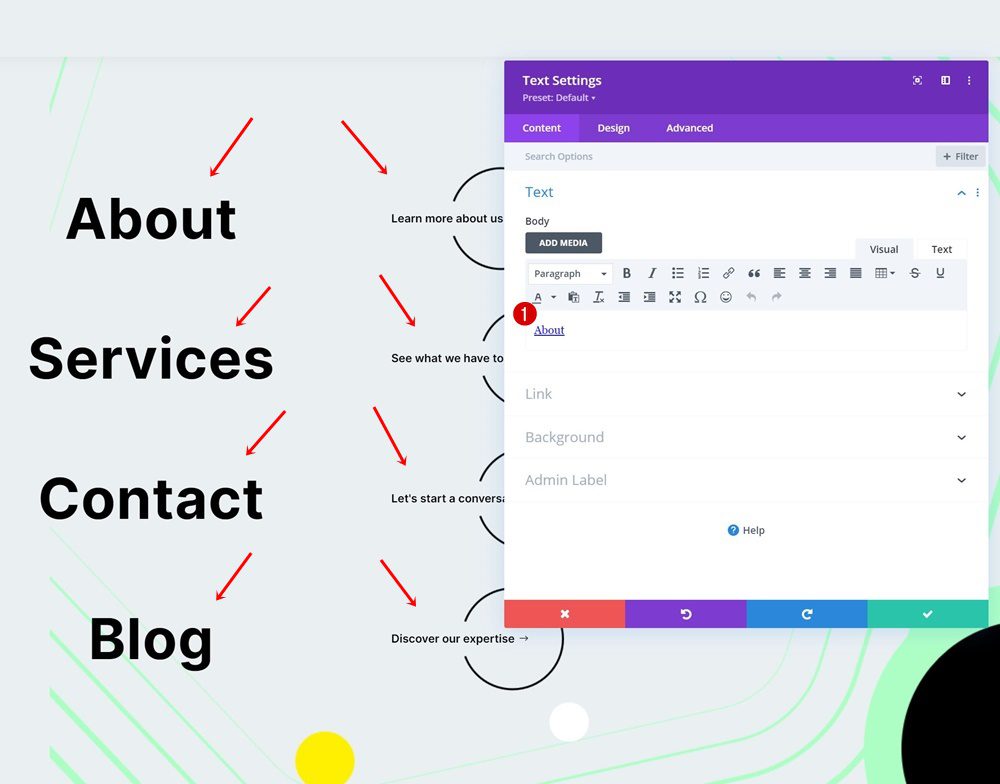
Make changes to the menu items and links.

After that, paste appropriate URLs into the modules in the second part.
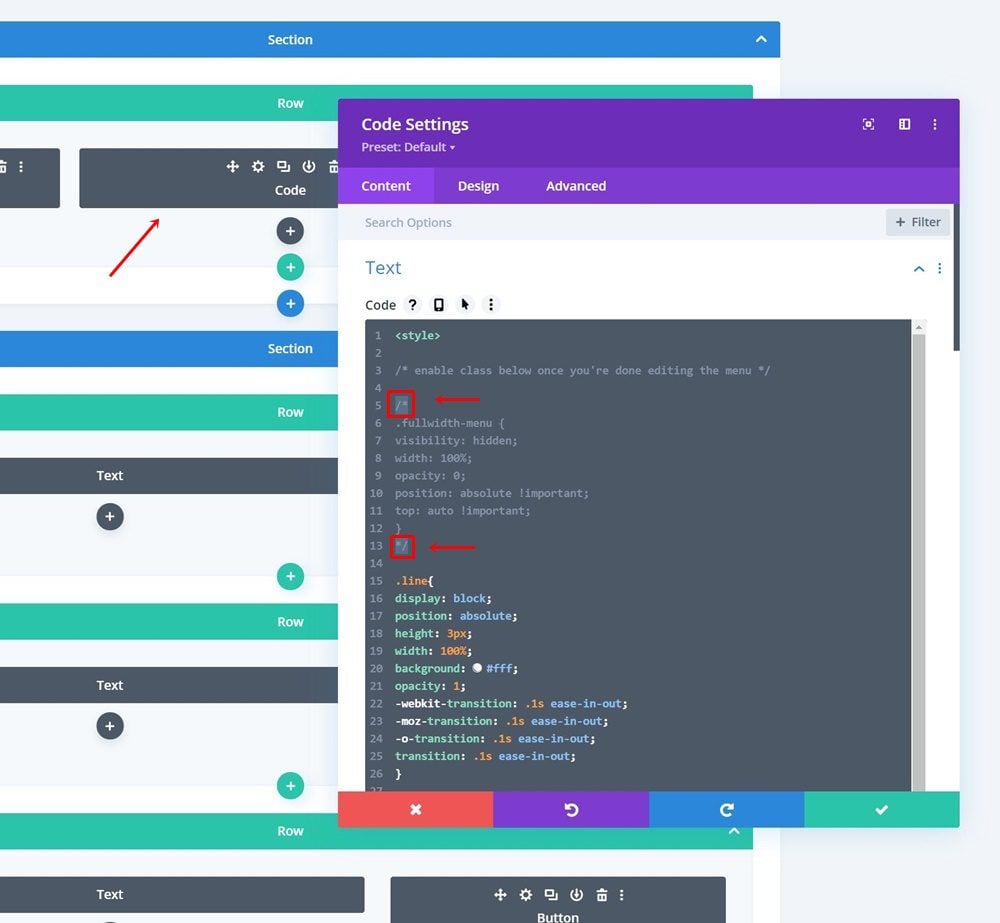
CSS Class should be enabled. Once you’ve finished with the header design, you may move on to the next step.
Last and not least, in the Code Module, which you can locate in the first part, we’ll activate a CSS class. Remove the “/* */” from the start and end of a class in the Code Module. When you enable this class, the area showing the menu items will not load immediately whenever someone views one of your webpages. The second section of your website will disappear from the Visual Builder once you enable this class, but you can still access it in Wireframe View or turn off the CSS class if you’d like to make more changes.

Template for an Open Footer
Open the global footer under the standard website template to continue.

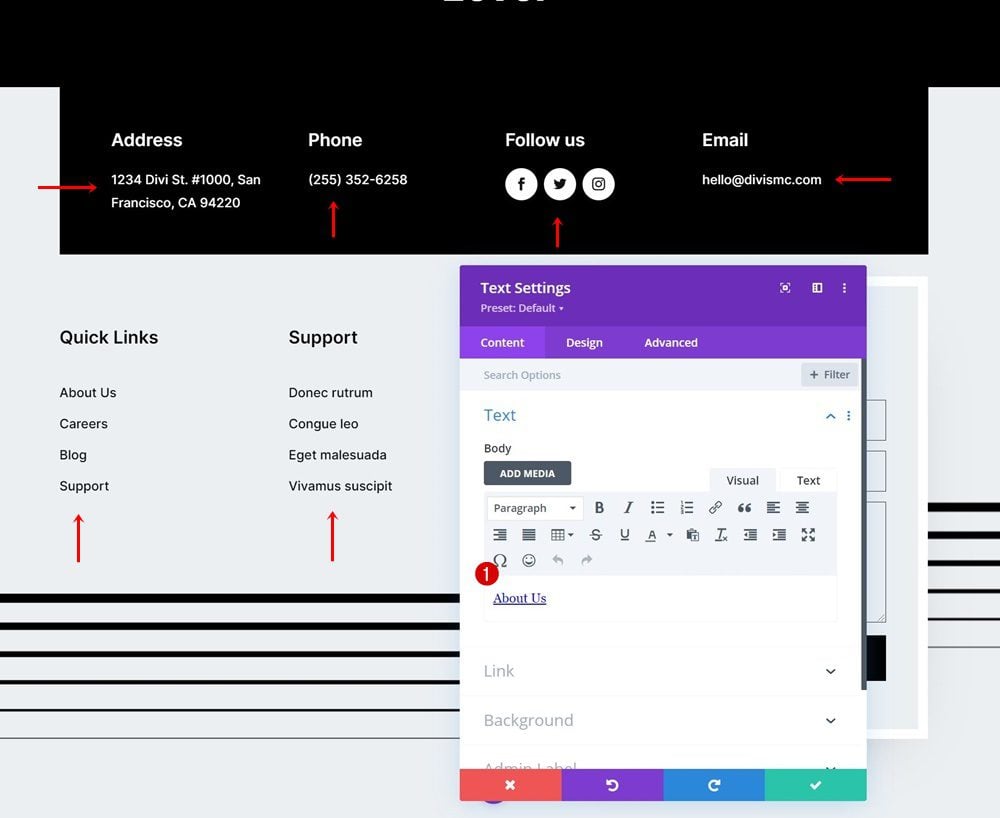
Change the items and links in the footer

Then, change the content and link for each of the footer items.
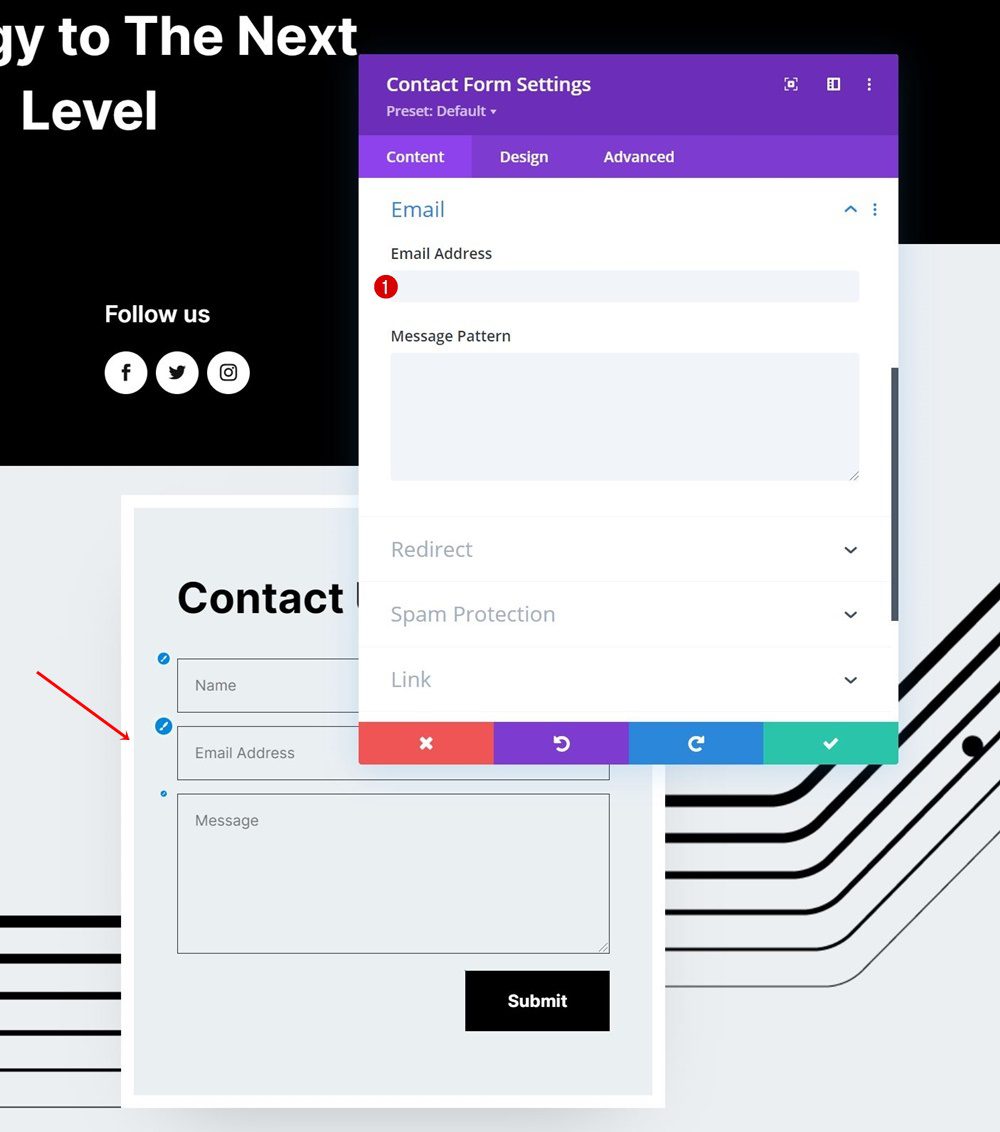
Make a Contact Form

Make sure the contact form is set up as well.
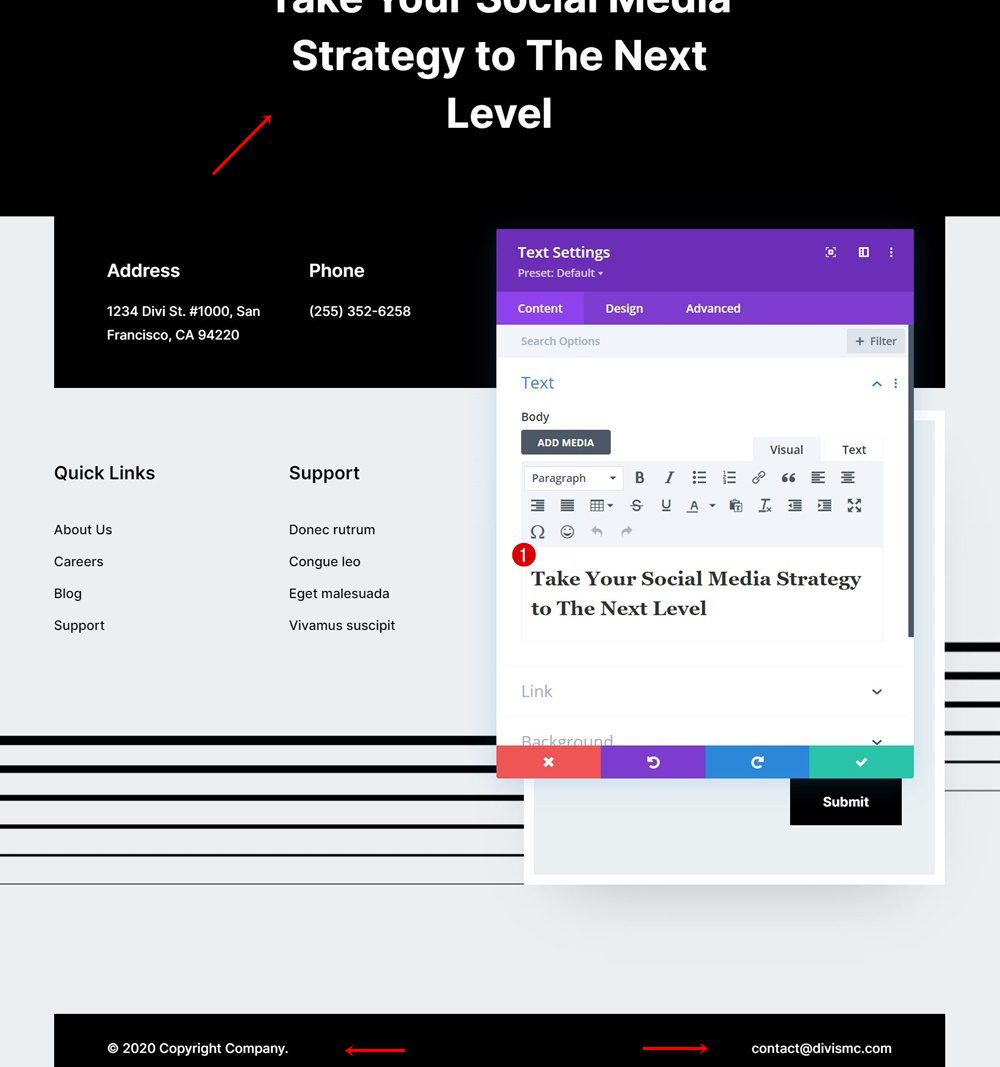
Make a new copy

Change the copy where necessary to finish the footer design.

Changes made in the Divi Theme Builder should be saved.
Make sure to save the theme builder modifications once you’ve finished making all of the adjustments to the header and footer!




0 Comments