Premade Layouts is a feature for creating Layouts on WordPress-based websites with Divi themes. With this feature, you can create website layouts easily and quickly. It only takes a few clicks, the website can be accessed with a professional appearance.
In this guide, we’ll share how to use premade layouts in Divi themes. Here’s more information.
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!
How to Access the Divi Theme Premade Layouts
You can access and import Divi Pre-made Layouts in the following two ways:
- When creating a new page
- When editing a new page
After selecting one of the two methods, press the Use Visual Builder button.
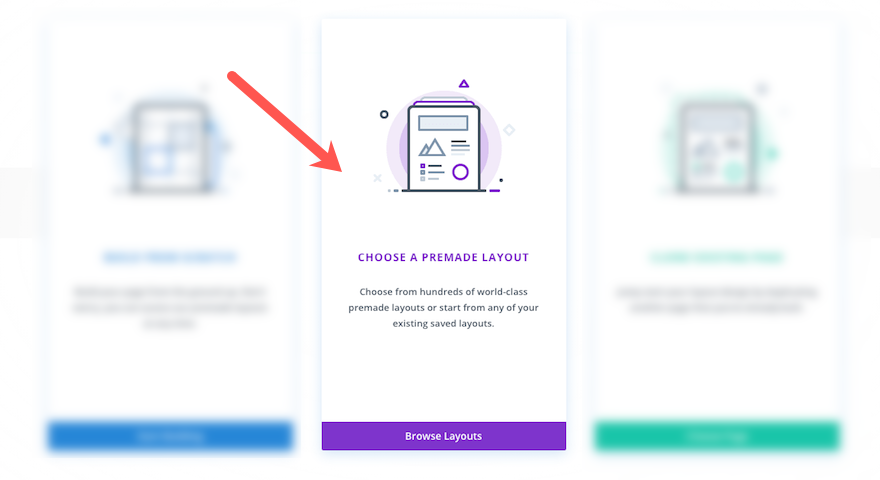
If you create a new Page, you will get a pop up of 3 options. Please select “Choose A Premade Layout”

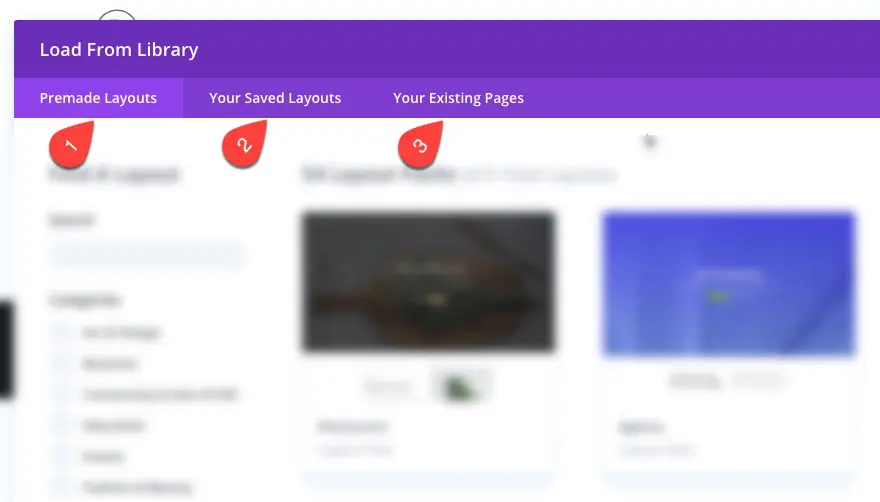
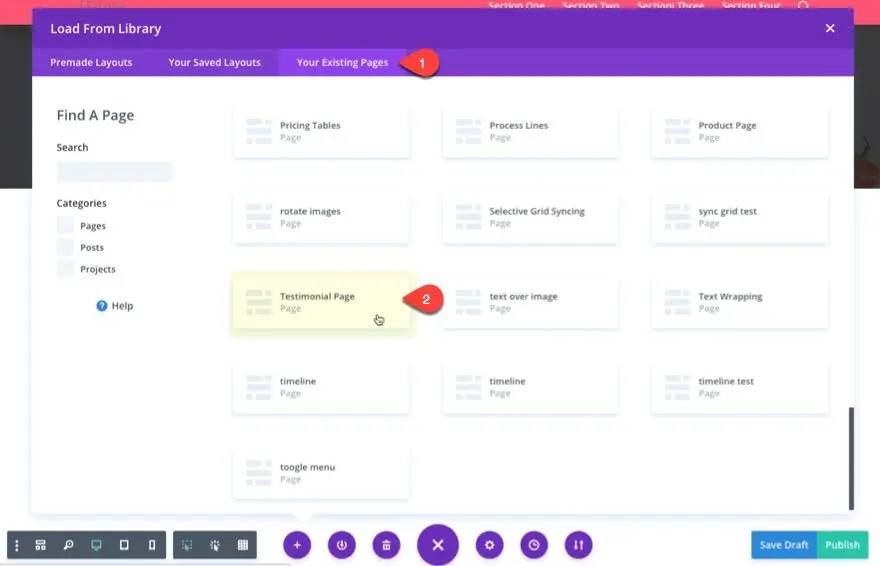
After selecting you will get a “Load From Library” pop up. In this pop up you can see all the pre-made layouts that are in Divi.
Premade Layouts, Saved Layouts, and Existing Pages
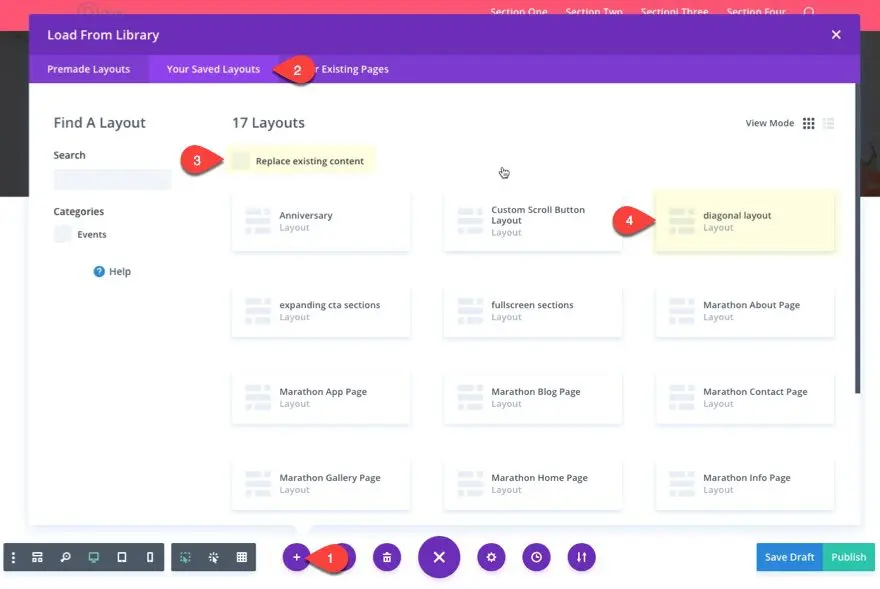
In the “Load From Library” pop up you will see 3 tabs namely Premade Layouts, Saved Layouts, and Existing Pages.
You can see In the “Premade Layouts” tab all the premade layouts provided by Divi (Elegant Themes) that you can use right away.
Under the “Your Saved Layouts” tab you can access all the layouts you’ve saved to the Divi Library.
While the tab “Your Existing Pages” contains all the pages (including posts and projects) that are in your WordPress. You can clone from an existing page for a new page that you want to create through this menu.

Using the Divi Premade Layout Theme
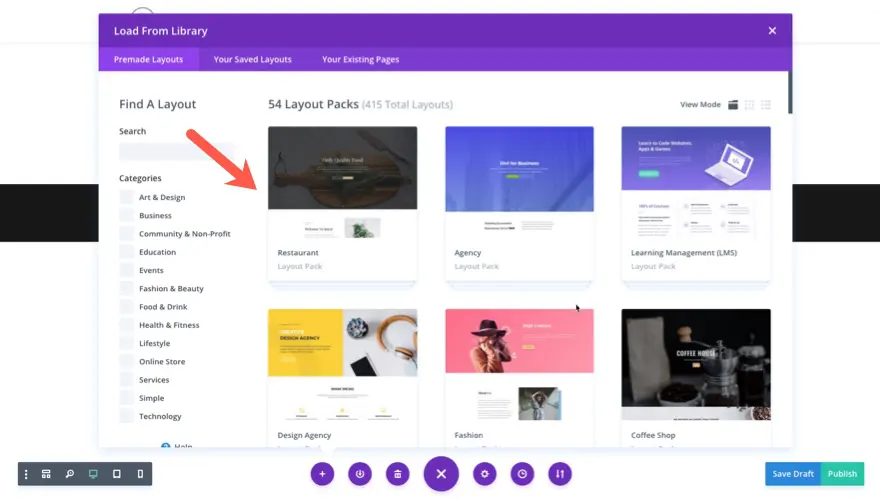
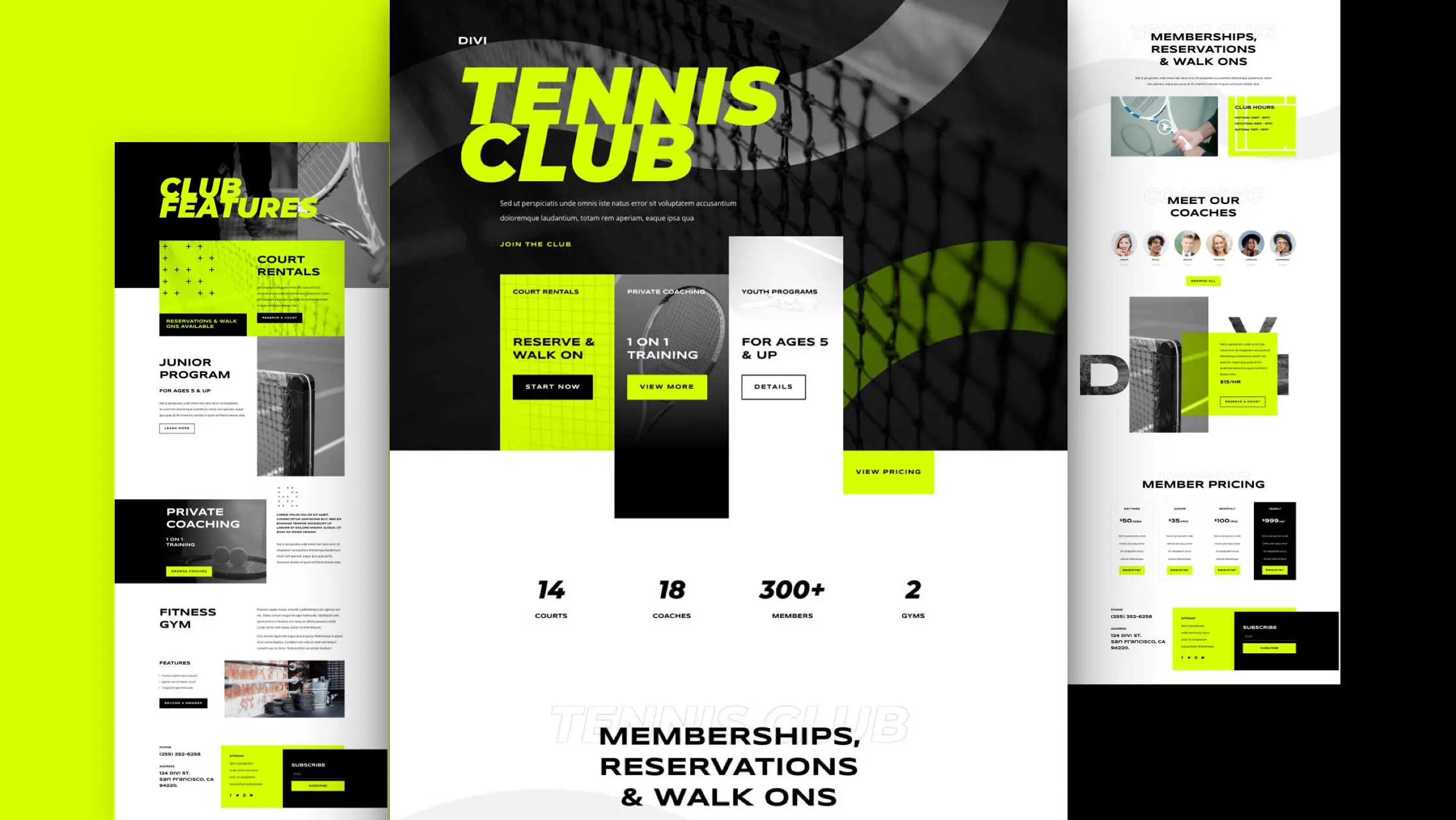
On the Premade Layouts tab, you can search by looking at the list of available layout packs. You can also search and filter by category in the left column.

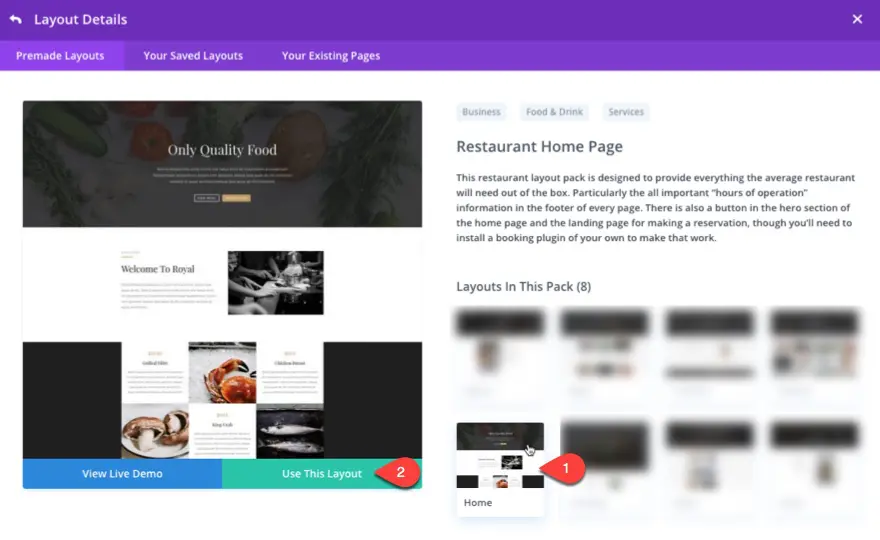
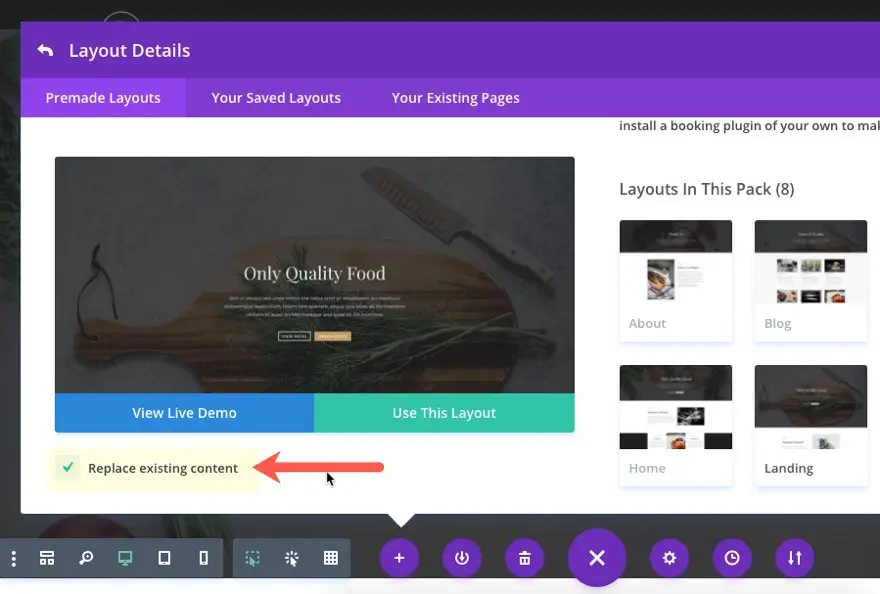
After selecting a layout pack, you can see a preview of each of the page layouts included in the layout pack. When you click on one of the page layouts, you can see a preview of that page on the left side.
Below the preview there is a “view Live Demo” button which when clicked will open a live demo of the page in a new browser tab. If you want to use the layout, please click the “Use This Layout” button.

Once you’ve added a premade layout, you can re-access it in Visual Builder for both new and existing pages. The trick is to click the purple three-dot button.

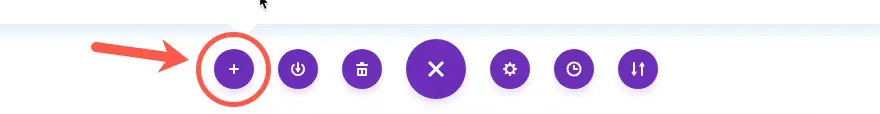
After clicking the three dots button. Press the plus sign button, this button is the “Load From Library” menu. After clicking the button, a “Load From Library” popup will appear which will display all premade layouts.

Adding a Layout or Performing a Replace to Existing Content
You can add premade layouts to either blank pages, existing layouts or you can also replace existing content. If you add a premade layout to an existing page, by default the layout will be added at the bottom of the page. However, if you want to replace the entire content with a premade layout, please click the “Replace Existing Content” option before clicking “use this layout”.

Loading Saved Layouts and Cloning Existing Pages
If you’ve already saved layouts to the Divi Library, you can access these layouts via the Load From Library popup on the “Your Saved Layouts” tab. To load a Saved Layout, simply click on the list of saved layouts.

You can also clone a page from a page that you previously created. The trick is to access the “Your Existing Pages” tab and then select the page you want to clone. After you choose, a new page will be formed based on the page you selected.

That’s a guide on Premade Layouts on Divi. I hope you can enjoy it.






0 Comments