Are you currently starting an online business? If yes, then you are right to read this tutorial because this time the admin will discuss the tutorial on creating an online store web with wordpress and divi builder which can certainly support your online business.
Already know about divi builder and wordpress? I will explain a little about both of them. Let those who don’t know know and those who know will know more
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!
So WordPress itself is a CMS (Content Management System) where we can make a web without coding by adding some content which is then launched so that it is easier.
As for Divi Builder, this is one of the plugins that serves to make your platform more powerful.
Well, that’s it, friend, at a glance about wordpress and also the divi builder
Let’s go to the tutorial, Let’s go..
Precondition
Before going to the tutorial you need to fulfill the following prerequisites:
Make sure you have installed wordpress, you can use the tutorial to install wordpress on hosting.
Also make sure you have installed the Divi Builder, you can use the method of installing the divi theme on wordpress.
Step 1, Preparing Draft Content
To create an online store website, of course you have prepared products for sale to the public. You can include this product in the draft content that you provide.
Things you need to pay attention to when preparing a content draft are:
List of page needs
You need to determine how many pages you need when creating a website so that you don’t get confused when executing it later.
Prepare a draft
Because ideas often don’t appear when we want them to, you can’t be sure your ideas will appear when you create a website. For that you need to prepare a draft of writing in advance which will be used to fill out your website. Make it as interesting as possible, friend, so that potential buyers are interested in your product.
Include product images or videos
In order for your website to be more powerful you need to add images or videos as support, but for videos you can use YouTube as a sharing medium to save on your hosting hehehe..
You can also add testimonials if your products have been sold before creating a website.
Now, if you have prepared all of the above, then it’s time for us to arrange the layout or layout of your content
Step 2, Creating and Sketching the Layout
In creating an Online Store website, the layout of your website will be the main highlight in addition to your products, friend. So try to keep your layout cool to attract potential buyers. So, of course you need to do this step because it is impossible for you to create a website with a layout that you did not set before, maybe later your website will look messy and careless, don’t you want it?
A few tips for this step, if you are confused about sketching a layout, you can look for references on various platforms, one of which is Pinterest with the keyword “wireframe landing page template”
Just choose one, don’t get confused
You can also sketch the layout directly when opening the landing page with the template provided in the divi builder, now in this step you can use the OCM method, namely Observe, Copy and Modify. You can modify the layout that you have previously created with the layout that has been provided later

Step 3, Designing a Landing Page
Now, when your content is ready and your sketch is ready, then you will execute your website.
- Log in at wp admin, yep! Of course you have to login first
- Once in the dashboard then press pages then add new to create a new page.
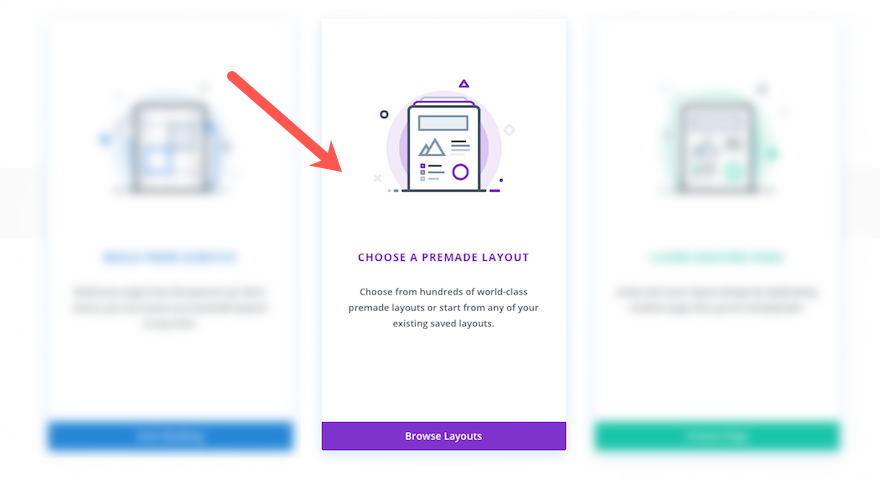
- In this step just write the page title then press the purple button that says “use divi builder” . A menu will appear as shown in the following image

Note:
- Build From Scratch, this menu is for creating a landing page from scratch or a blank page. You can manage the concept of your landing page.
- Choose a Premade Layout, create a landing page using the provided template.
- Clone Existing Page, duplicating an existing page on the previous dashboard, so it doesn’t work twice.
4. To make it easier, you can select the box in the middle that says Choose a Premade Layout, right…
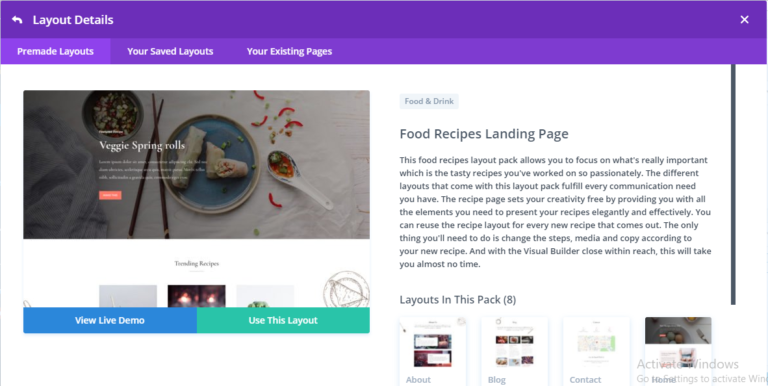
5. After the page appears to choose a layout template. We only need to click on each layout to see the details, and if it matches one of them you can use ‘use this layout’ to apply it.

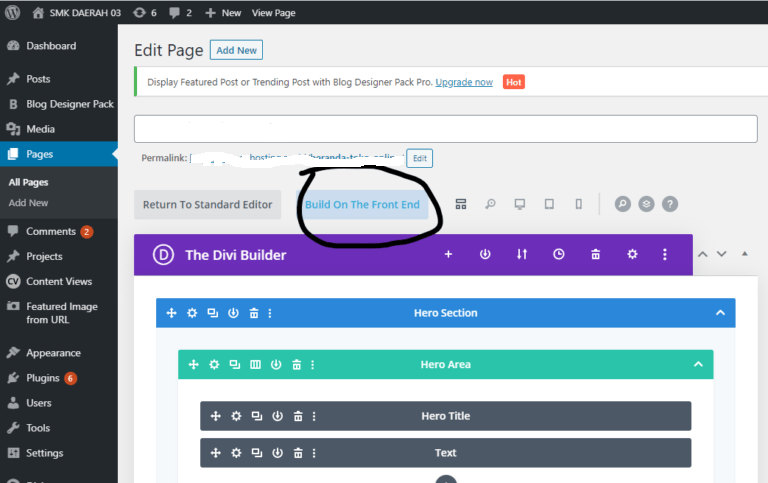
6. Now after that an image will appear like the following, click ‘Build on The Front End’

7. Next, an image like the following will appear. You are ready to create your website with the available drafts and sketches.

In the image above you see rows, columns and modules. Row is a container of horizontal content, while column is vertical. The module itself is a container for media such as text, images, buttons and many other module options. So don’t forget to explore yaa..
And when you want to edit your work such as changing fonts, duplicating columns and so on. Simply highlight it and the settings menu will appear, or you can click the settings icon directly to edit your work.
Conclusion
So, those were the steps you need to take to create an online store website with divi builder. However not only for online stores, you can also create websites for schools, personal, companies and many more using wordpress and divi builders.






0 Comments