Among the most important measures in Google’s Core Web Vital signs is your site’s First Contentful Paint (FCP). FCP is not really a purely technical statistic when it comes to response time, unlike many other loading and paint metrics. FCP is focus on the user’s experience & what they can see immediately on the website, rather than what loads later. You’re not just accelerating overall loading speed and raising page speed scores by increasing your web’s First Contentful Paint; you’re additionally literally displaying your guests that their queries are now being serviced and that loading hasn’t paused.
We’ll go through what First Contentful Paint is and how to analyze in this article so you can make sure that your website is as fast and effective as possible.
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!
First Contentful Paint (FCP) What Ist It ?
The browser renders the very first DOM component on the page as the First Contentful Paint on the webpage. It can be photos, non-white canvas objects, or text. In layman’s terms, FCP happens when a person can see a portion of your webpage change. This is frequently shown as a header bar and perhaps a background image. This element isn’t always the first to be loaded or rendered from the web server, but this is the first that now the user sees, making it critical to the user experience of your website.
FCP does not account with anything that is contained inside an iframe on your site. Non-content painting, such as changing the backdrop color, is also not allowed. This is First Contentful Paint, not First Paint.
The FCP metric is intriguing. It’s quantitatively measurable, but it’s also highly subjective. It’s crucial to have a speedy First Contentful Paint since it gives the impression that the website is running swiftly. Whether or not this is true. Although your website could have a substantially longer First Interaction Delay (the time during which a user interacts with the website) than rivals, users may perceive it to be quicker cos of the shorter FCP.
FCP, on the other hand, isn’t about deceiving your users. A low FCP thing is a great predictor of overall page performance, and the measures you use to improve it can have an impact on certain page-speed indicators (likes Largest Contentful Paint).
How to Calculate FCP

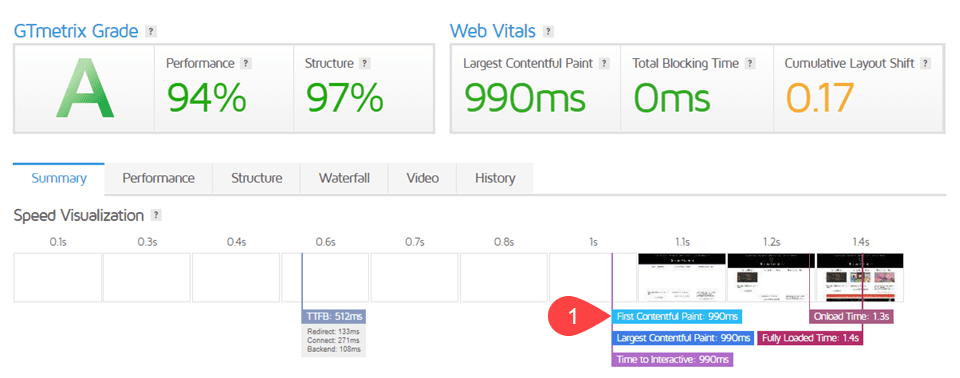
Although if user experience is crucial, FCP is a quantifiable statistic which can be measure and graded. Furthermore, you could use these data to enhance whether the FCP has a greater influence in the field (with actual users) than in the lab (test simulation page loads).
What Does a Good FCP Score Look Like?
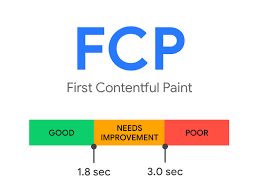
Whenever you start using the various tools to verify your FCP, you should understand what an excellent FCP score is. We could see that Google rates FCP times in 3 groups – Good, needs improvement, and poor—and outlines how they reach the percentile ranking utilized by their Lighthouse tool in their documentation on establishing metric scores.
Between 0 and 1.8 seconds is ideal.
Needs Improvement — between 1.8 and 3 seconds
Over 3 seconds is too long.
We’ve included a list of tools below that you can use to see which one of these classifications your site falls into.
Field Tools
Field tools are tools that you can are using to monitor how your users interact with the website. Actual users. These solutions don’t assume things about your website or rely on APIs. They communicate directly with your server in real time, ensuring that you obtain the most reliable and up-to-date data possible.
According to Google’s FCP literature at https://web.dev, the following are the best field tools for assessing FCP:
User Experience Report for Chrome
Console for Search (Speed Report)
Furthermore, Real User Monitoring is arguably the most effective method (RUM). This is where you can track and observe how real people engage with your website. You can use the tools indicated above to track their load times objectively, and then ask them directly about their subjective impressions of FCP and your webpage speed. RUM is clearly at the top of the list when it comes to the most comprehensive perspective of FCP and its effect on the visitors. It is, however, the most difficult and time-consuming to carry out.
Instruments for the Laboratory
FCP checking lab tools tend to produce results that are similar to most of what your FCP were under perfect circumstances. Rather than simulating real-world problems like bandwidth, latency, network congestion, as well as other impediments, Google’s lab tools show you what your website can become when it’s performing at its best.
Furthermore, it is hard to check a website which has not yet achieve production under real-world settings when it is develop. As your project progresses through the development cycle, lab tools can also assist you in establishing benchmarks and milestones.






0 Comments