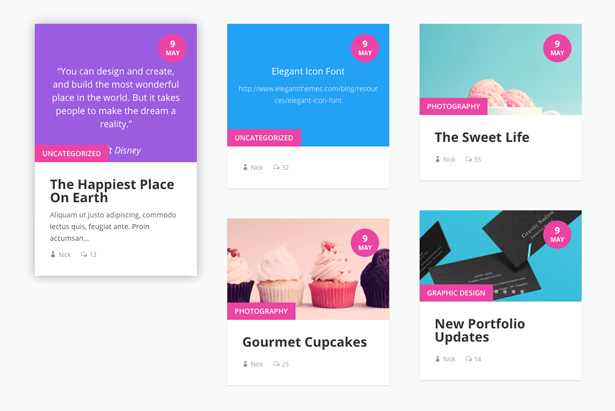
Blog cards with the name of the author, the post’s category, or the publication date are common. These are post-specific elements. They are a part of the post. Within a Blog Module, Divi allows you extensive control over post elements. Choosing which elements to show (and which not to) can occasionally be challenging.
Divi Page Builder helps you to change the elements of your blog card. Simply to put it, you could select how every blog postcard looks.
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!
Select the Elements part and consider whether or not you would like to show:
- Post images featured
- The Blog post author
- The date on which it was released
- Categories
- Amount of Blog Comment

Only click on the parts you would like to show and take out the parts you don’t like to use.
Last, please ensure you are using the proper design layout options to get the content show up and show through. Design Configurations will help you to:
- Adjust the height and width of the blog post
- Insert the padding or margin
- Configure the border
- A lot more
These all elements need to come together to make a cohesive and successful blog page.






0 Comments