When you’ve finished the basic blog setup on Divi website, it’s necessary to decide how your content would appear like. We will explore a few of the best options you could use to manage and arrange the article on your web page.
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!
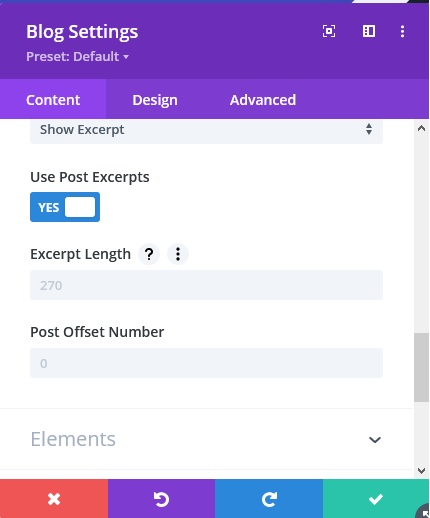
Number of offsets
It is an easy choice for Divi user who wants to exclude a blog entry from showing on the page. You can make a decision you don’t want it here. Just enter the post amount in the number Offset field and the blog content won’t be seen.

Sticky Post
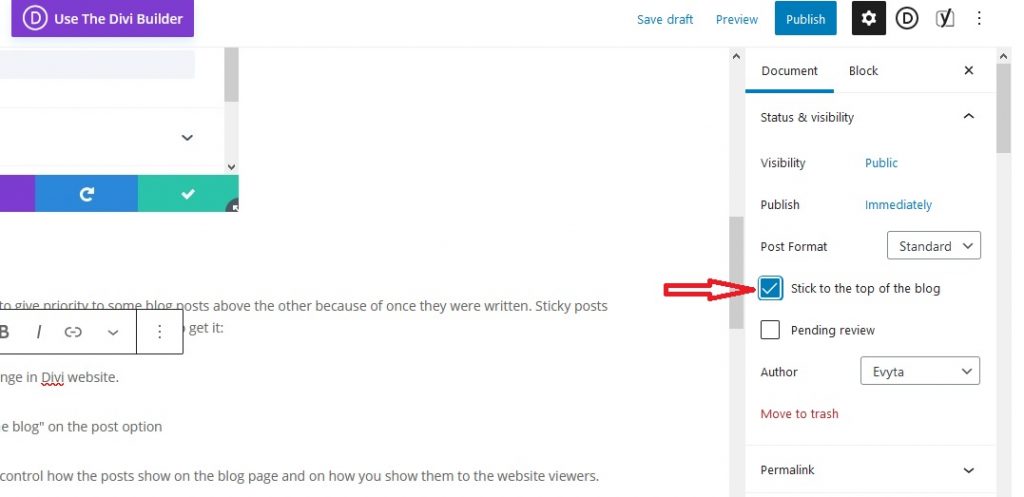
Sticky posts are in position to give priority to some blog posts above the other because of once they were written. Sticky posts are placed to the top on the blog page, well here’s how to get it:
Select post you want to change in Divi website.
Select “Stick to the top of the blog” on the post option.

Do one of those options to control how the posts show on the blog page and on how you show them to the website viewers.
Make a layout with two columns.
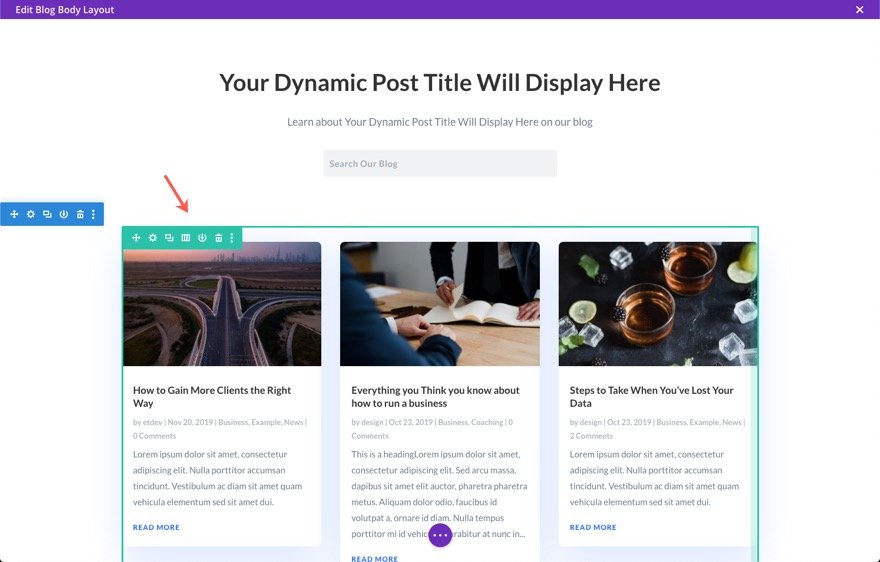
If the blog module set to one-column row and the layout is grid, the posts will show in a three-column format.

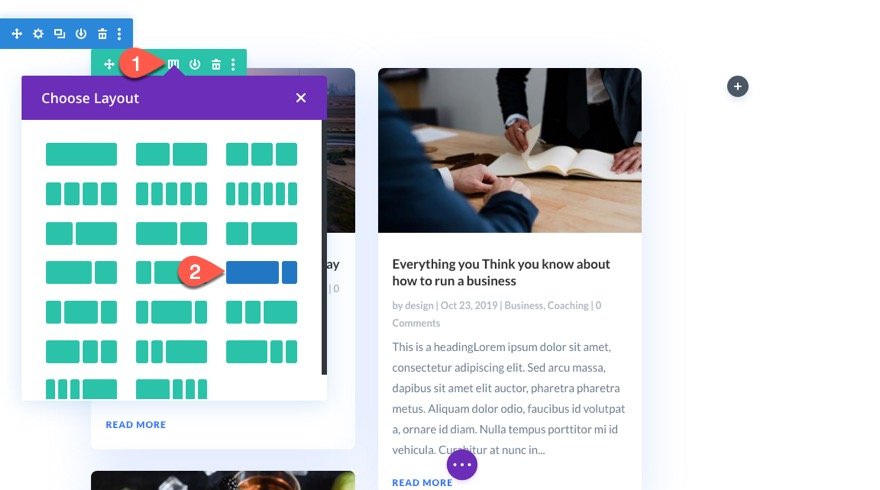
Here’s a method you can use to adjust the layout so that posts are display in two columns.
First, switch the row’s column layout to a two-thirds-to-one-third pattern. Inside the left column of the row, this will show the blog entries in two columns.

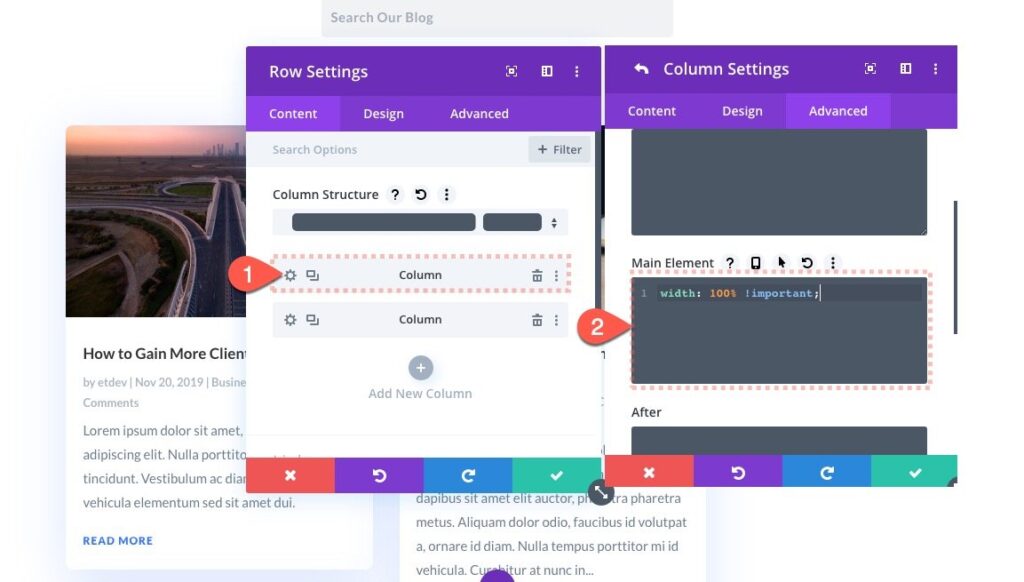
Then, access column 1’s settings (the one that contains the blog module), and insert custom CSS below to the Main Element:
width: 100% !important;structuring content of blog page in Divi is important.

The column will then fill the entire width of the row as a result.
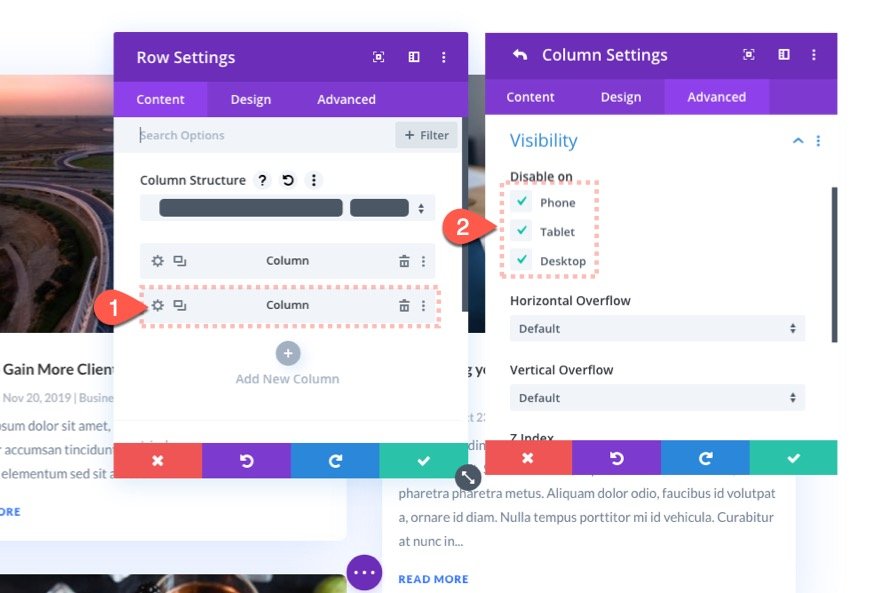
All that already done is to conceal the rightmost column. Disable the column’s visibility across all devices by opening the options for column 2 (the empty one).

Instead of three columns on the desktop, you can choose organize blog page into two columns.






0 Comments