Divi theme helps you to instantly add the “Blog Module” to the web and also help you leap to the point of configuration.

When you attach the Blog Module into the webpage, the very first element you need to consider is the layout design. The default design layout will be set to full-width.
Furthermore, we strongly suggest that you modify the grid layout as follows:
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!
- It’s simpler
- Allows to search content
- Works much better with blogs
The grid layout design makes it easier to navigate, this is among the most critical elements of website design lately.
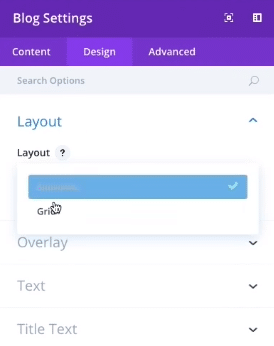
Take these steps to do something like this:
- Get into Settings for the Blog
- Select the Design button
- Pick your design layout and modify this to grid
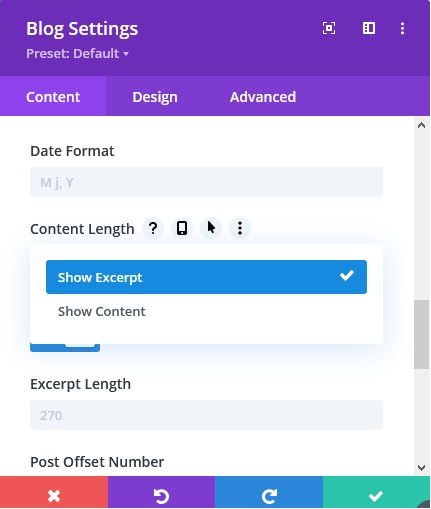
When you do this, the settings will show a three-column layout and the blog entries will fit with it. It’s a great time to define the amount of entries you would like to view. Get into Content and restrict the number of posts as you wish.
Also, pick from the following:
- Display content
- Display excerpt







0 Comments