If you have a WordPress-based website and it is still in the development stage, it is advisable to display an under construction page on the website. The under construction WordPress display aims to convey information that the website is still in the development process.
Creating Under Construction WordPress
Well, one way to make an under construction look in WordPress is to use a plugin or theme. For those of you who want to create an under construction view with a plugin, you can read the guide in the following article: Under construction WordPress plugin
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!
Another way of setting under construction wp can be done through themes, one of which is the Divi theme. Here is a guide to install and setting under construction on Divi.
Install Theme Divi
If you use the Divi license that you ordered independently, you can install the Divi theme through the WordPress dashboard, in the Appearance menu > Add new theme.
Settings Under Construction WordPress
After the Divi theme is installed on your website, then you can easily create under construction. Simply import the template provided by the Divi theme.

Here’s how to create an under construction WordPress page with the Divi theme on your website :
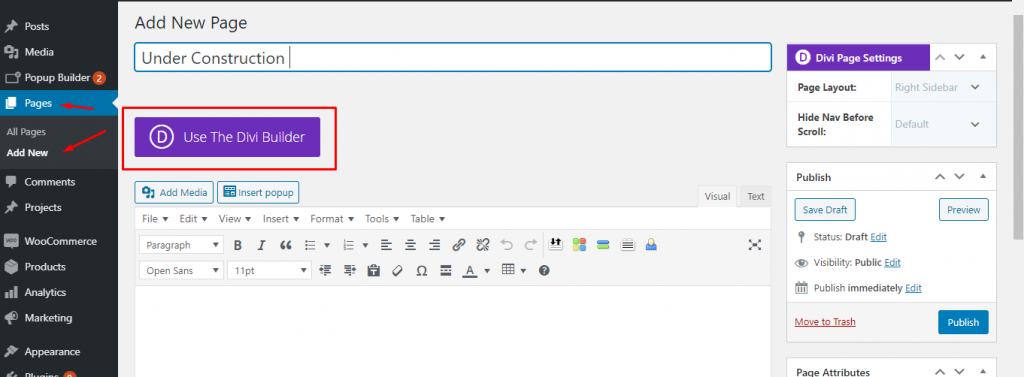
Login to the WordPress admin dashboard, then create a new page on the Pages menu > Add New > Name the page (example: Under Construction) > then select Use The Divi Builder

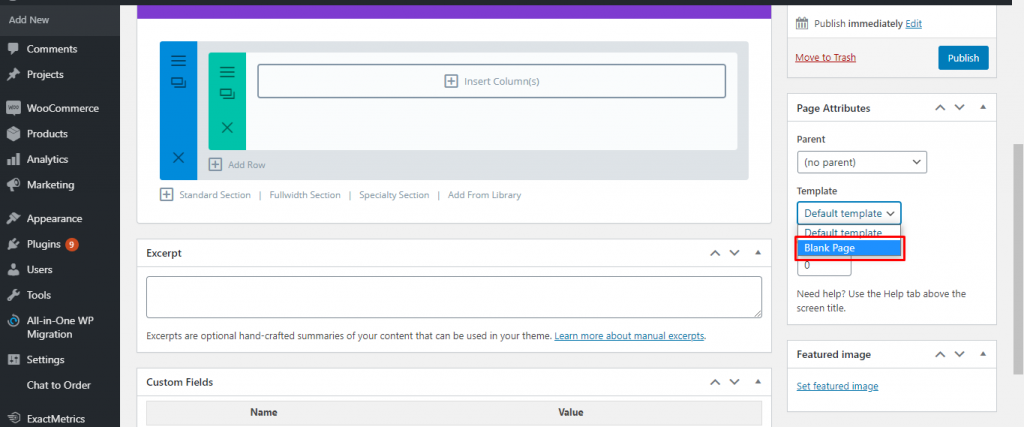
If you want to create a blank page, scroll down on the template menu and select blank page. After that, to enter the editor page, select Use Visual Builder

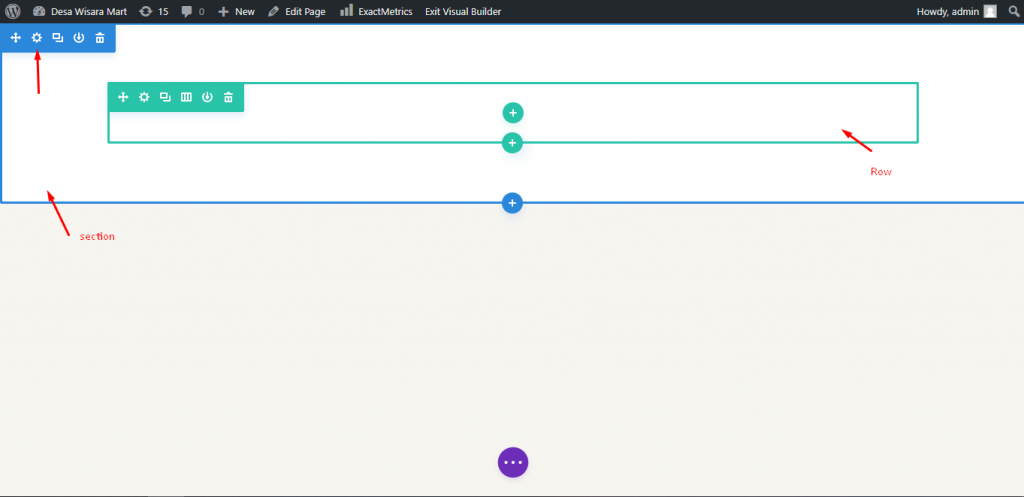
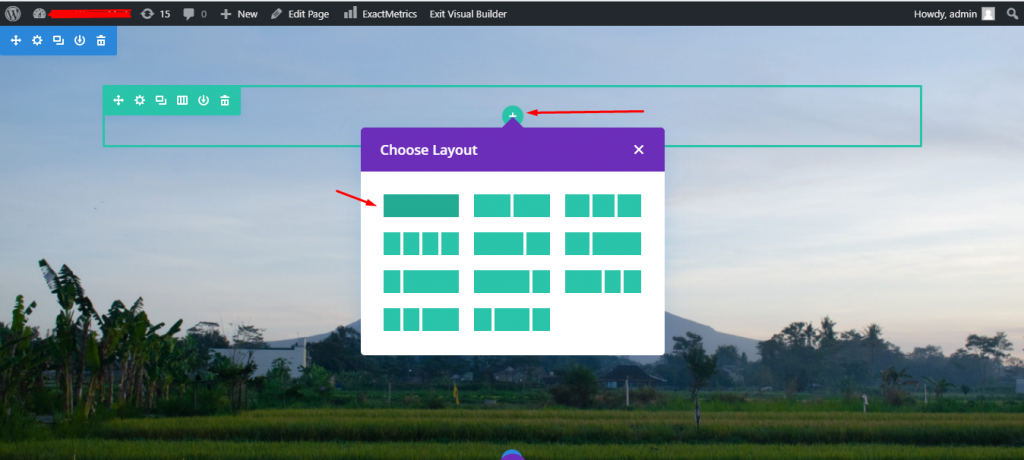
If you have entered the divi editor page, you will see a grid display containing sections and rows, on this page you can design the appearance on the “under construction” page.

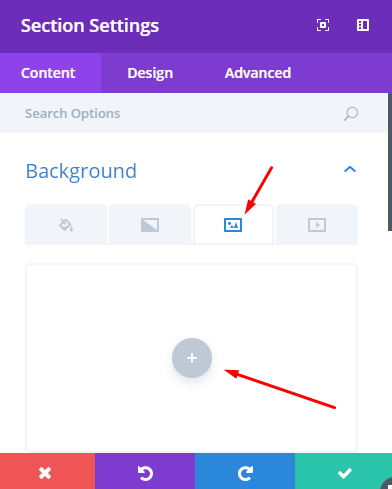
To add an image to the section, please click the “gear” button. After that step please select the image background you want and set the section width.

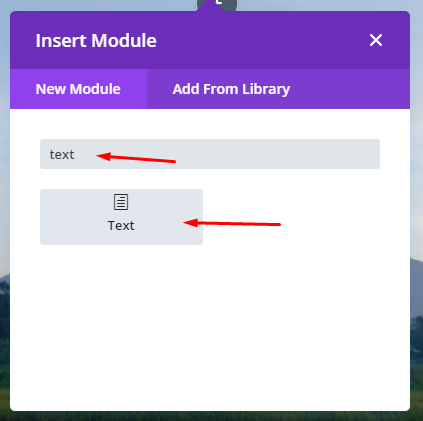
You can also add modules such as text or time counters to the row, by clicking the “+” button and then selecting the desired module


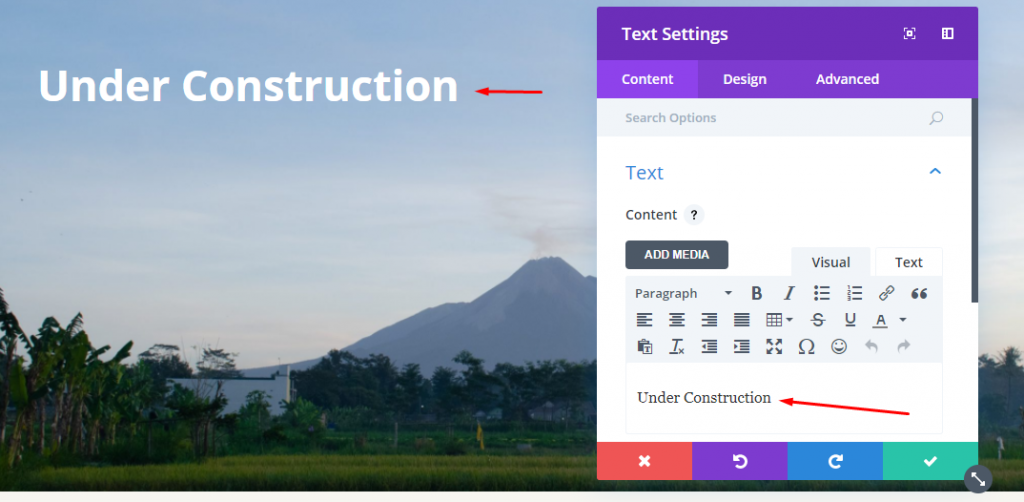
For the “Text” module, you can adjust the position, size, color and font as you wish

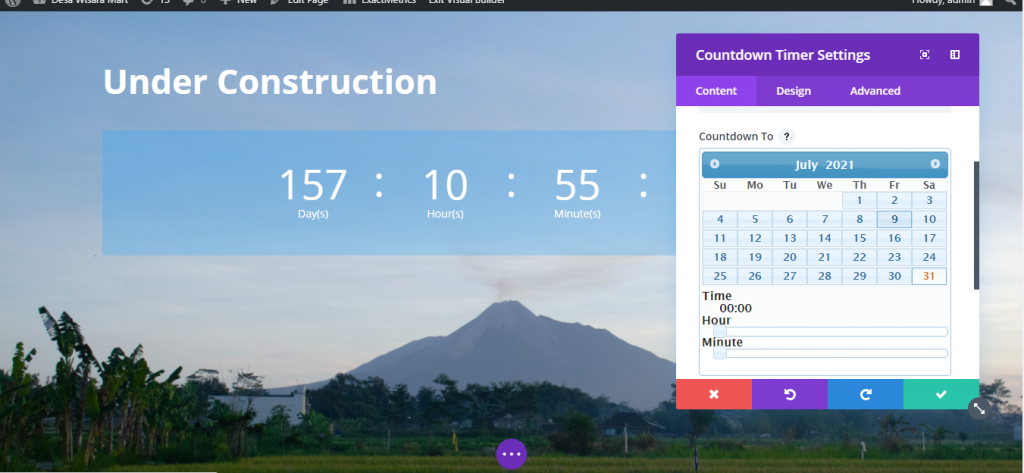
To make it look more attractive, you can add a “countdown timer” widget to schedule website time.
You do this by adding rows and modules as in the previous step. Now select the “countdown timer” module then set the time as needed.

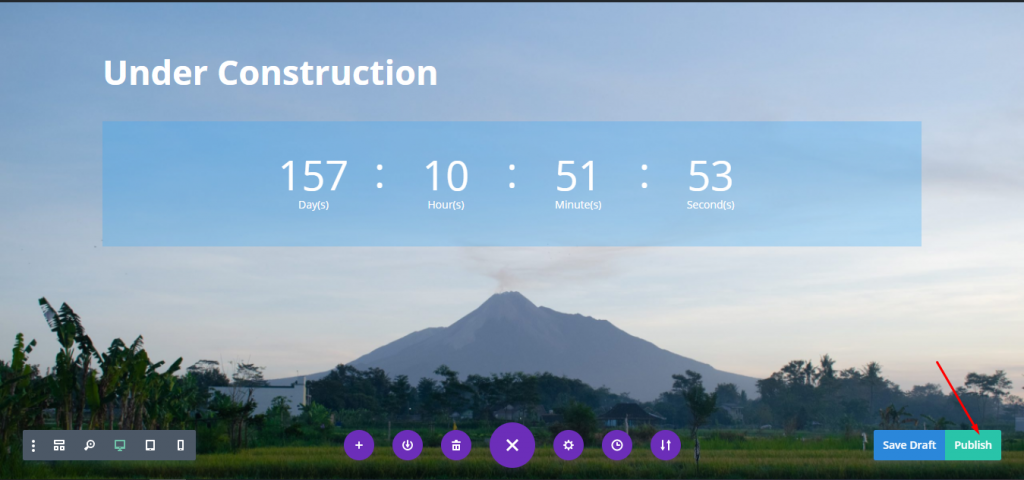
Don’t forget to save the page you have created, by clicking the ”circle” button at the bottom of the editor and selecting Publish

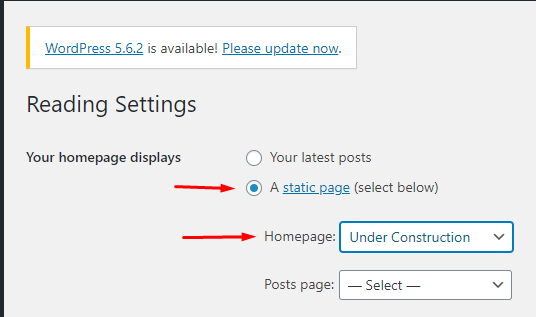
After the under construction page has been saved, the next step is setting the page. This required so that it can be accessed by the homepage. The steps are as follows, return to the Wordpess dashboard page, select the Settings menu > Reading select the Homepage setting by using the “Under Construction” page that you have created then Save Changes

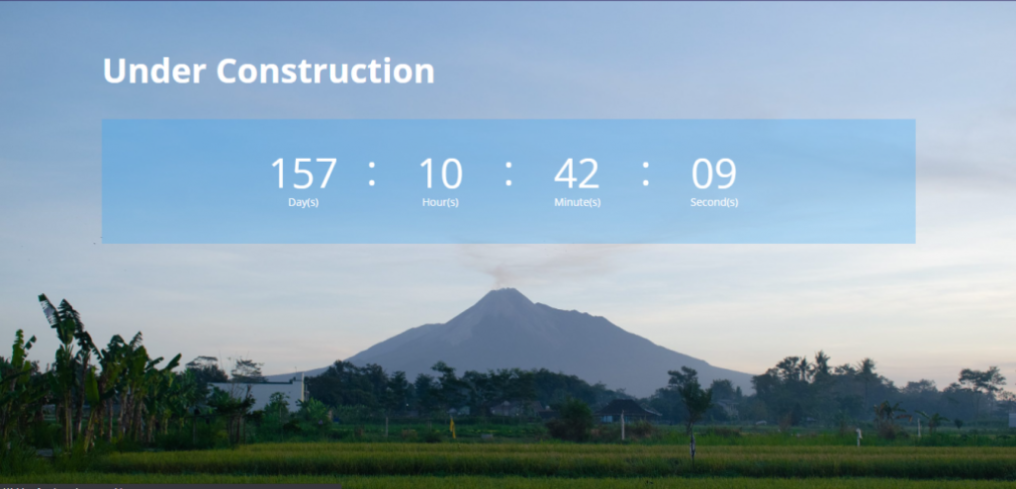
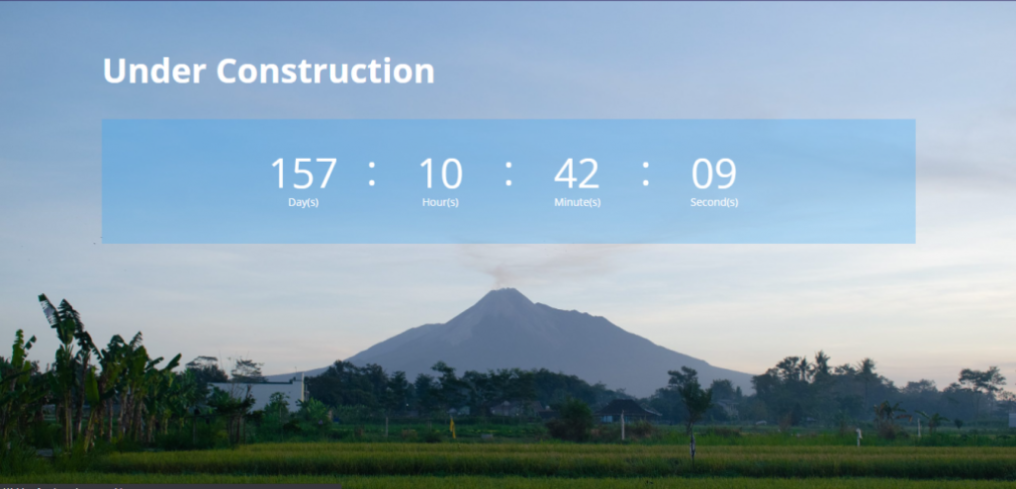
You have successfully created the Under Construction page. Please continue to build the website. As an admin you can see changes to the appearance of the website. If the website is accessed from outside it looks like the screenshot below.

That’s the guide to creating an under construction WordPress look through the Divi theme, good luck.






0 Comments