Before beginning, please make sure that your website has a significant amount of blog entries because most of the ExtraTheme Features are Post Related Modules. Such posts are grouped into a few categories and featured blog posts added to it.
>> Read also our full review of Extra Theme here
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!
Top of the bar

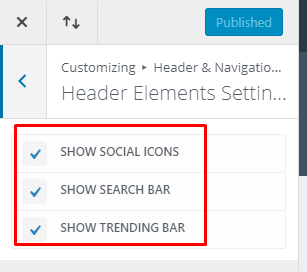
To disable/enable all the features of this menu bar, go to Extra > Theme Customizer > Header & Navigation Configuration > Header Element Settings, where you can choose what components you want in the menu bar.
Menu Bar
Next will be the menu location:

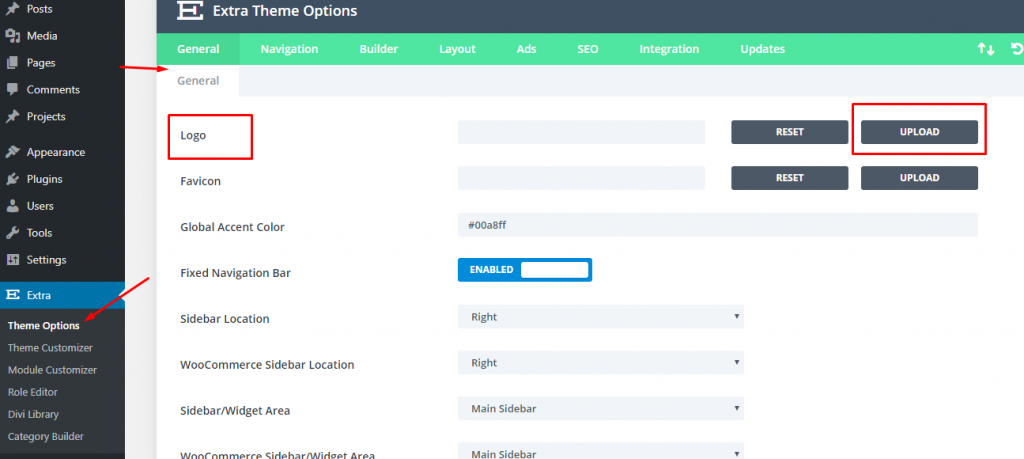
For the logo component, you could move to Extra > Theme Options > General then import your own custom logo.
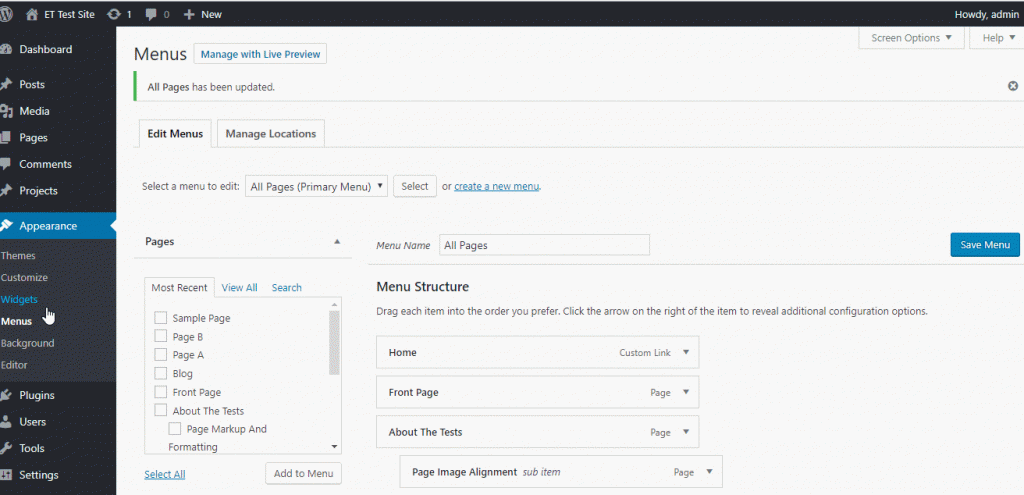
Then, the menu element comes in, you could create a customized menu by heading to the Appearance > Menu section and setting it as the main area to make a simple menu here.
In the Extra theme, you can see Three menu option styles
Style 1:

Style 2:

Style 3:

Style 1 and style 2 menu options can only be activated by using a category with in menu. As soon as you attach a category to your customized menu, you can see the option of selecting these menu styles.
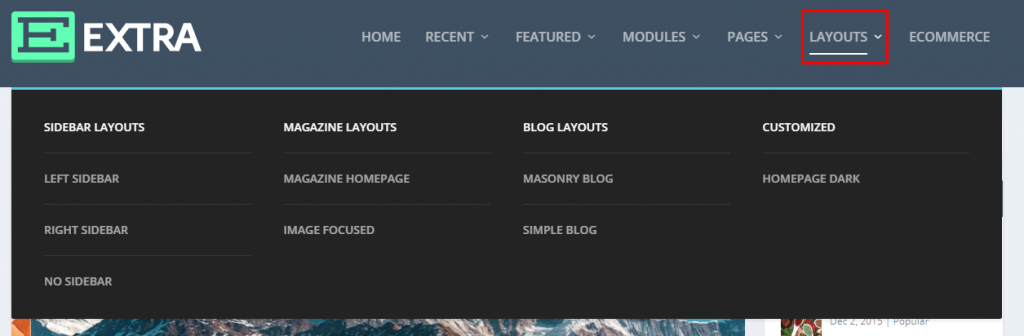
Style 3 can be used on the website. Kindly refer to the following picture (you could right – clicking on gif file and view this in the new window to display it in full size):

Content Element
Then here comes the primary content section of the Extra Theme Example, which will be generated by the Category Builder.
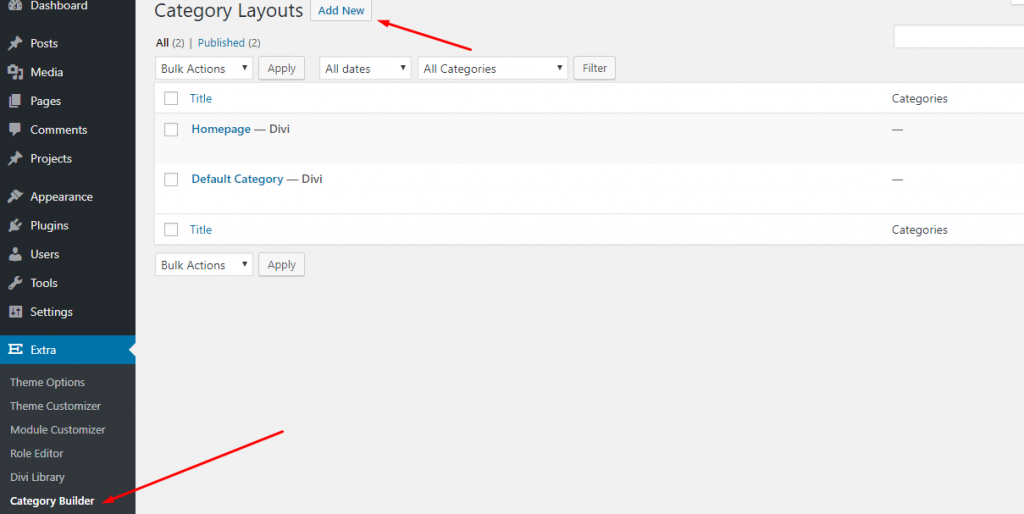
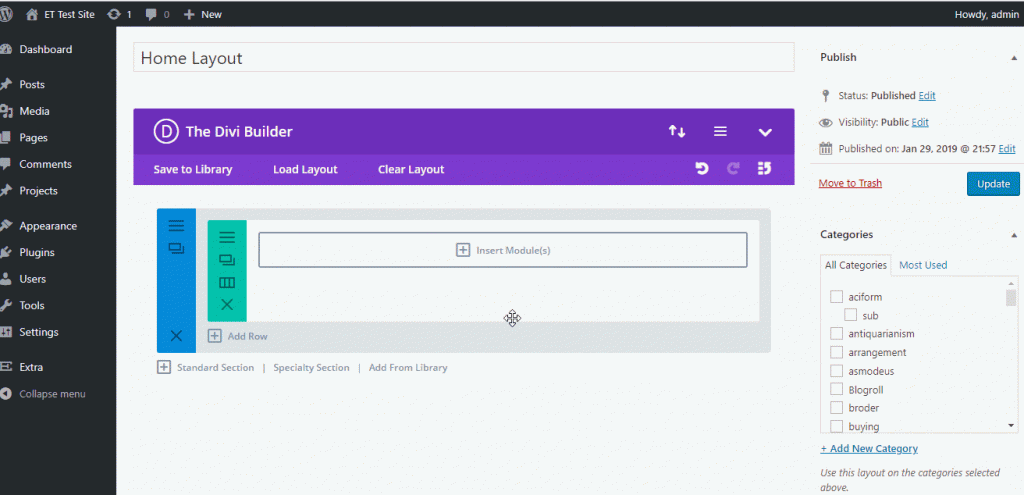
You must go to Extra > Category Builder, select Add New button to add an additional category layout.

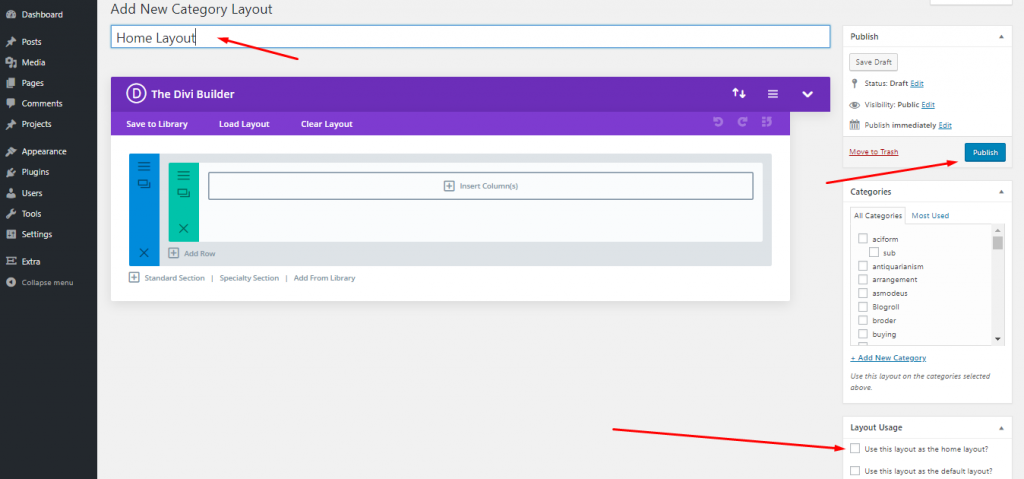
You could name any of this new layout, only ensure you have picked it as your main page layout by using checkbox seen in the picture below, and then update it.

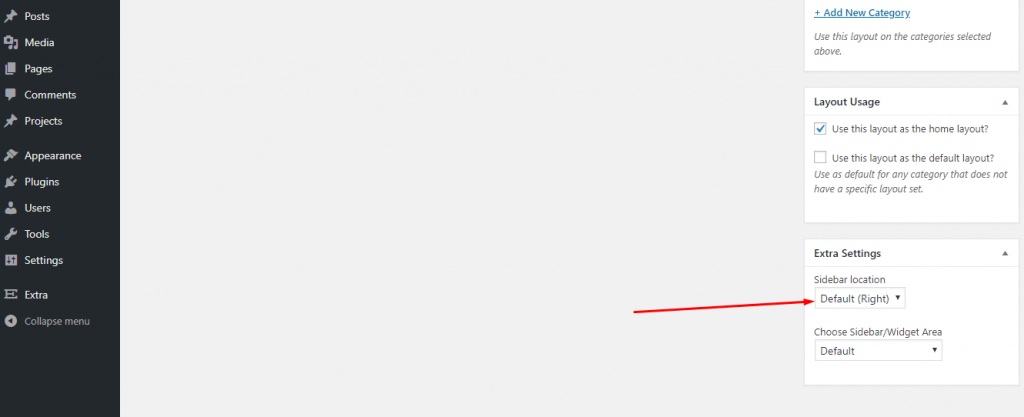
You will be shown the right sidebar option activated by default. You may modify it from the “Extra Settings” option if you’d like to change it.

And in sidebar, you could add any widgets you like by navigating to the Appearance > Widget section of the WordPress admin area, which will replace your main website sidebar.
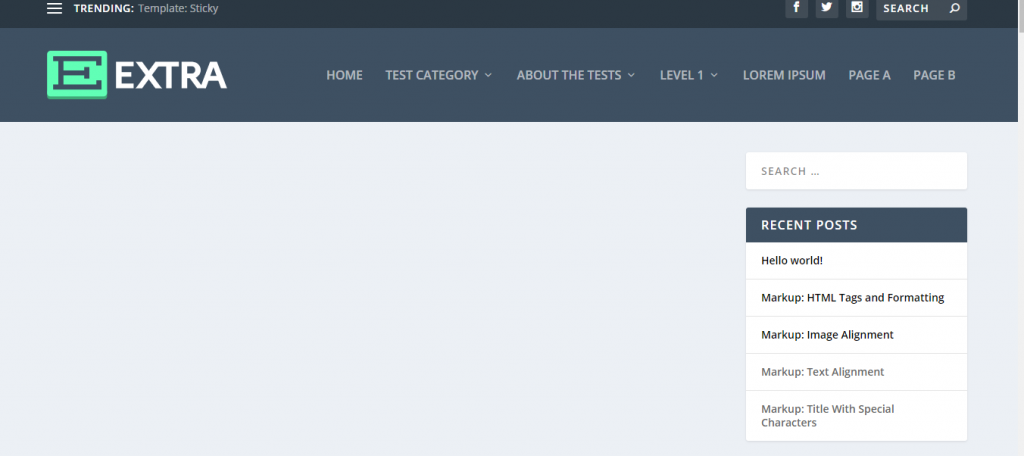
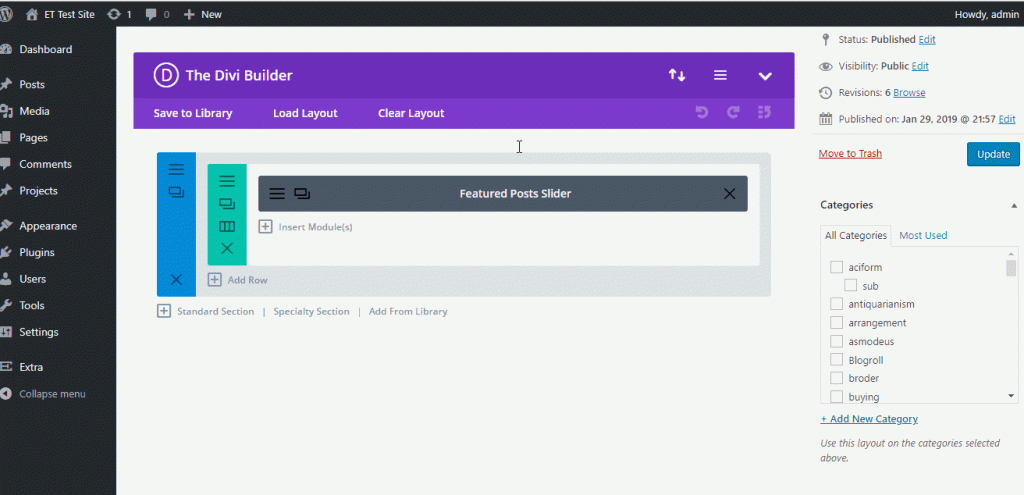
At this point, you should get an empty example setup with a sidebar as below.

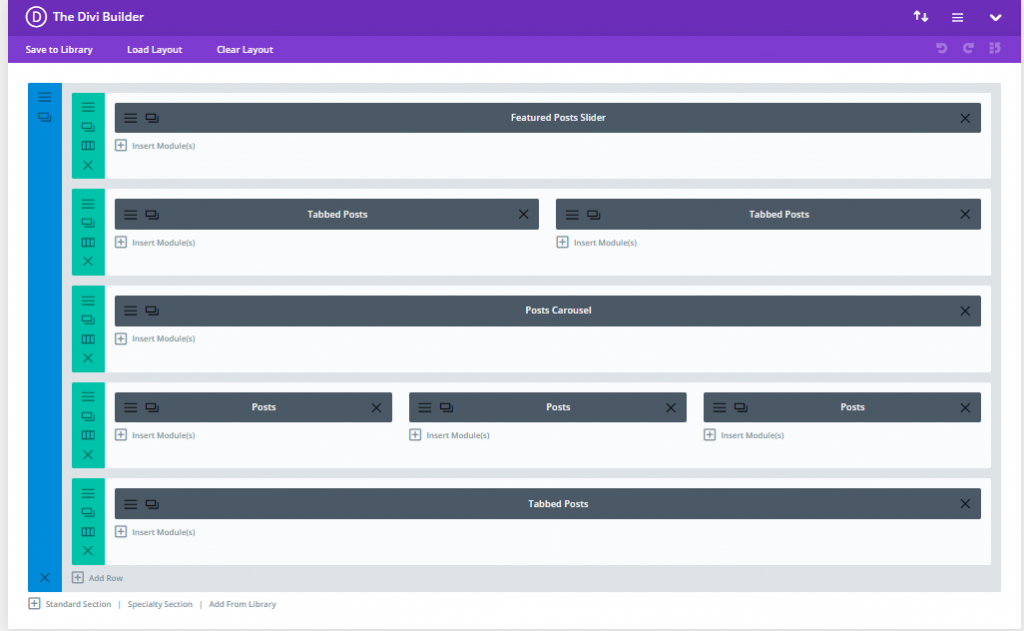
Then we can simply fill out the design with the appropriate modules.
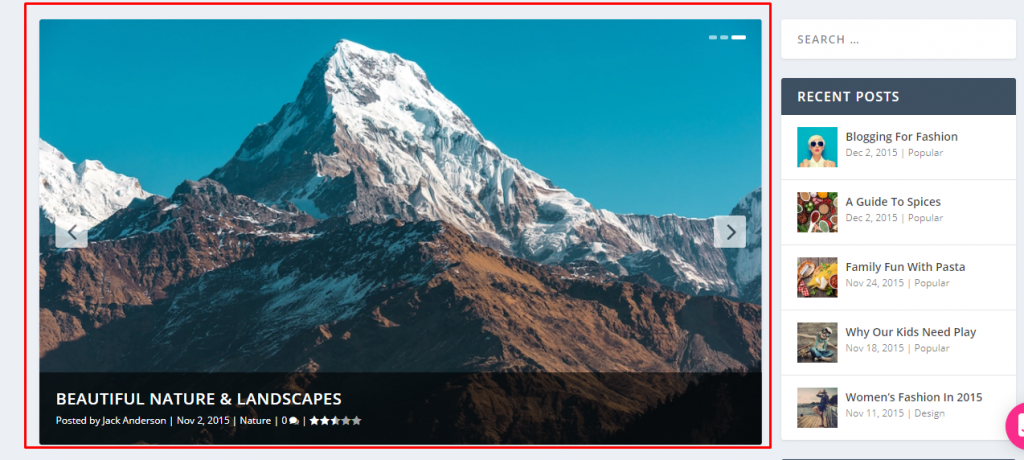
A) The first segment you see here in the Category Builder is the Featured Post Slider module .

And that is how you could add the module

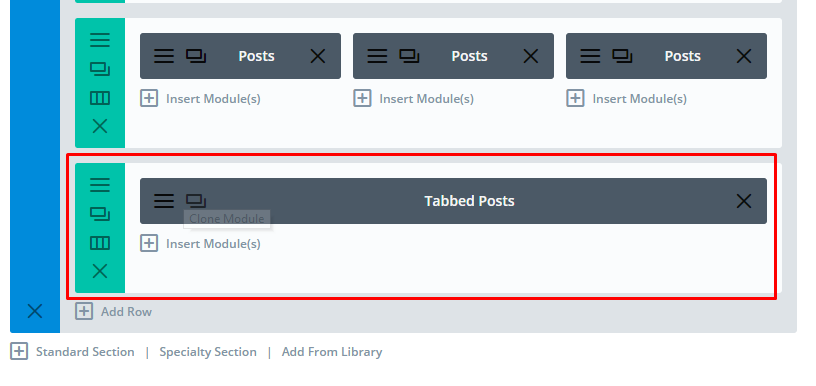
b) The second part requires the Tabbed Post Module, we could add this in the same way like the first part, we only need to add this to the Two column layout to make it appear just like Extra Demo, please see below.

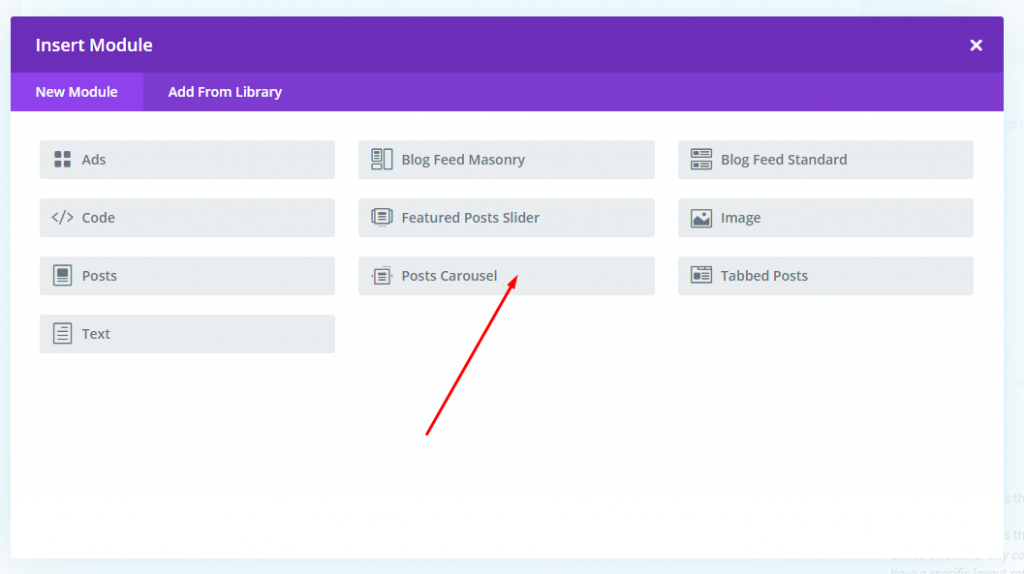
(c) The third part is the Post Carousel Module, where you insert in a new row just below Tabbed Post Module.

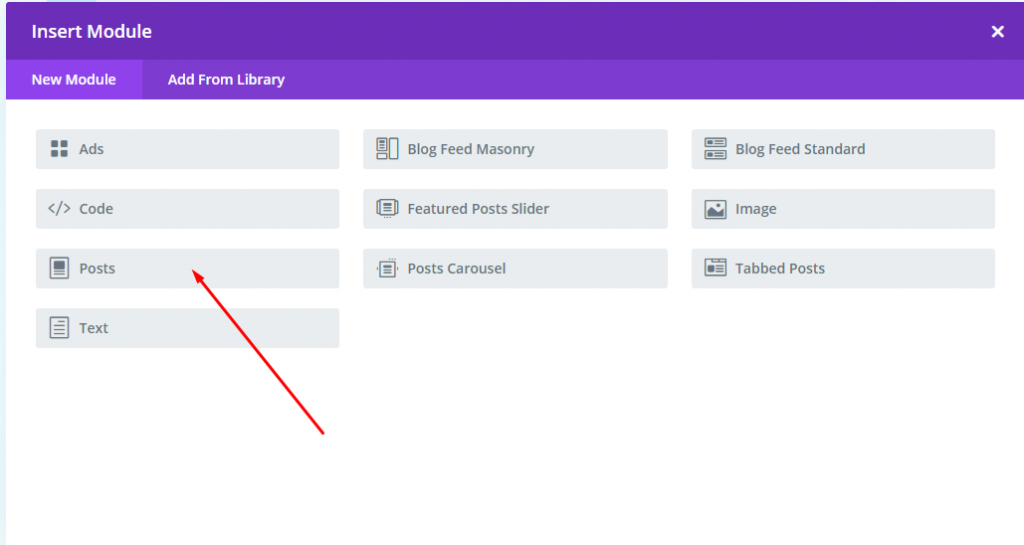
d) The fourth part has Three modules in a 1/3 + 1/3 + 1/3 line design.

e) The fifth part use the Tabbed Post module in a complete row rather than 1/2 columns as we used previously.

this is what the full layout appears, with the all the modules:

4. Footer Area: The Footer area is a regular widget footer, you could add a variety of widgets to make it appear like that portion.






0 Comments