Maybe you’re frustrated when you’ve found the customizable headers in Divi. We’re creating a Theme Builder that doesn’t have the sticky header features (A static header while scrolling). But still, I’m sure, they’re going to include those in the upcoming updates.
In the meantime, I’m try to take you all an alternative with one thing. I’m trying to inform you how to create the Divi sticky headers.
Stage 1
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!
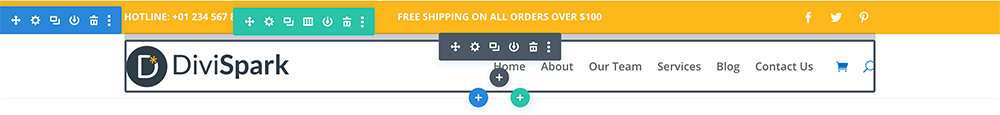
How do you create sticky custom headers in Divi Builder? Just make your Theme Builder header. It’s the way you like. Test this way out.

Stage 2
Then insert a CSS snippet to the Page using any tool that you usually use to insert CSS to the Divi websites.
.et-l–header {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 99;
}
.logged-in .et-l–header {
margin-top: 32px;
}And once again, insert this jQuery code to your site. You could paste this into Theme Options > Integration > Add code to <body >. Does not miss to paste the script tag under.
jQuery(document).ready(function( $ ){
var header_height = $(‘.et-l–header’).height();
$(‘#et-main-area’).css({ marginTop: ${header_height}px });
});
This is how to create sticky custom headers for Divi. It’s expected to work without any problems.






0 Comments