There are a few ways for attaching code snippets with the Divi theme. Among the most common ways is by using the Divi Theme code module.
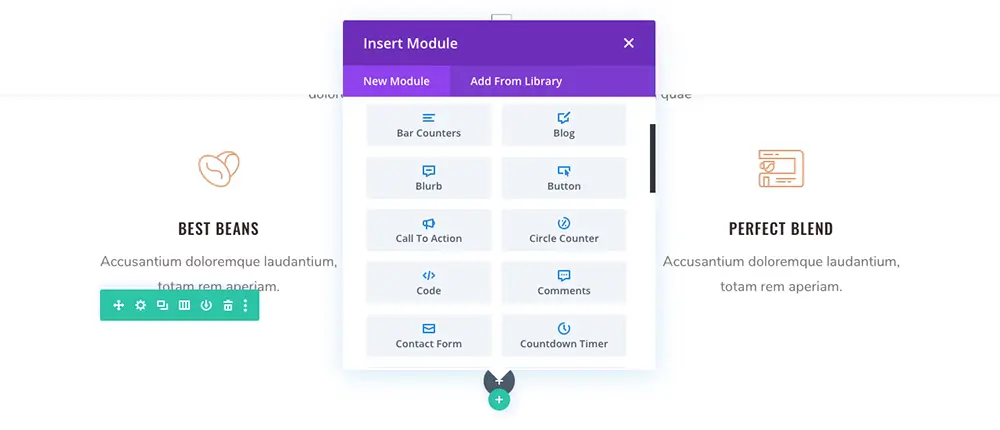
Add Divi Builder Code module through page layout
Integrated into the Divi Theme Builder, the code module is extremely powerful and brings up to a world of customizations for Divi clients. It is especially helpful to those who are completely not comfortable with having to work in the Theme Editor yet though, and those who want a simple guide to working with code.
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!

Indeed the code module is really a perfect time saver; rather than editing the Divi theme files, you can easily add a couple of lines of code to the module which will run seamlessly. Such as inserting static HTML to a website, the Divi code module is also very useful because it can handle shortcodes from other-party plugins.

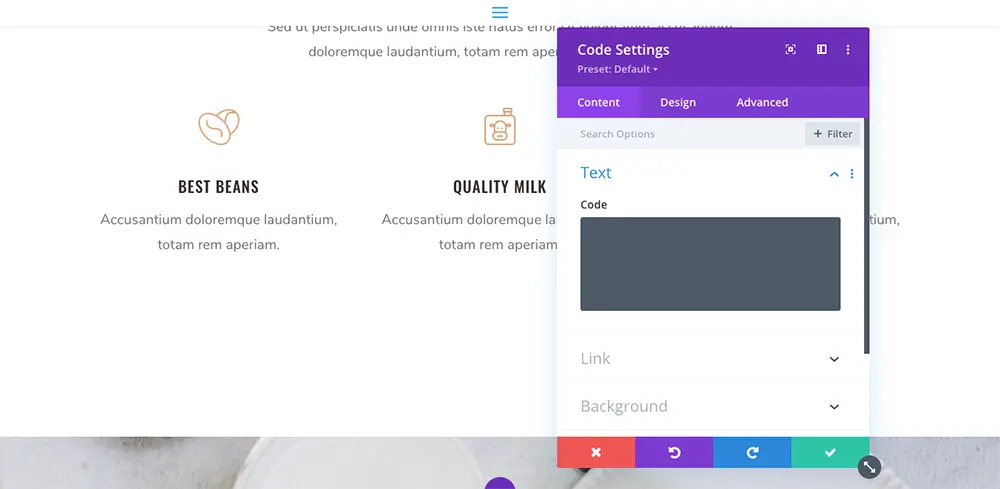
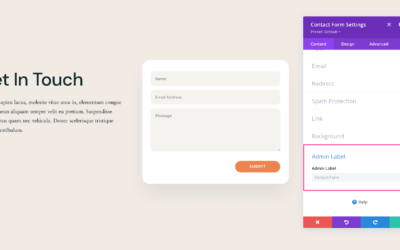
Divi code module configurations
Although the code module is good for quick changes on specific pages and page components, you might have a more comprehensive solution for creating site-wide modifications. For instance, inserting CSS code into the Divi can be applied in a variety of ways.
Those also include insert code to:
- Stylesheet. If you’d like to make lots of CSS changes, go for this process. Be sure using a child theme and also not change the style.css file in the parent theme. Knowing parent themes and child themes may take some time, however a bit of learning and practice, interacting with them will be incredibly easy.
- Divi Options. If you’ve a number of CSS edits to create, the Custom CSS area for Divi Builder Options is appropriate. You can do this through the Customizer too.
- Settings on the Divi Builder Page. Whenever you need to develop CSS improvements to a single page on the website, Divi Page Settings is really a good choice.
- The Advanced Divi Builder tab. To make improvements to a particular module, section or row in a page or post, then use advanced tab options.
- Inline styles, Whenever you need unique HTML styles, usually text, you could use inline styles inside the Divi module to insert decoration and styling.
- One last way to insert code snippets is by using the Divi Theme Option integration tab.
Generally, in static HTML sites, script code should be applied explicitly to the header or body parts, depending on the type of the script code used. Trying to access these sections is almost impossible thru a WordPress site working with PHP, therefore to make things simple, Elegant Themes, the developers of Divi, have made it much easier to insert complex script code to the Divi theme.
There are two parts in the integration tab titled:
Insert code to the <head> of your site.
Insert code to <body > (good for monitoring codes like google analytics)
Here you should insert a variety of site-wide code, like jQuery or JavaScript code, to make custom effects and functionality.






0 Comments