You may add various types of forms to your website with the premium WordPress contact form plugin Gravity Forms. Many developers choose it as their first choice when adding forms to their websites because it has a ton of possibilities. Since its initial release in 2008, it has assisted hundreds or even thousands of clients.
It offers a drag and drop user interface that makes creating your desired form simple, unlike Caldera Forms or Contact Form 7 . You can design forms for things like surveys, payments, and quizzes, for instance. The problem is when you using Divi, they didn’t have gravity form module on their visual builder
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!
WP Tools Plugin to Include a Gravity Form in Divi
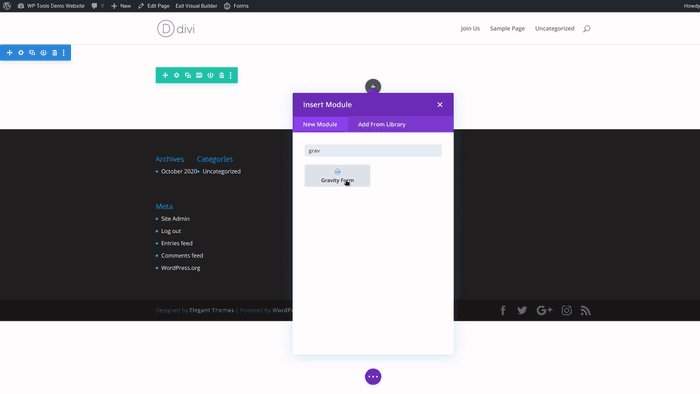
You can insert Gravity Forms into your Divi articles or pages without going through the bother of building your own shortcodes by using the WP Tools Gravity Forms Divi Module plugin.
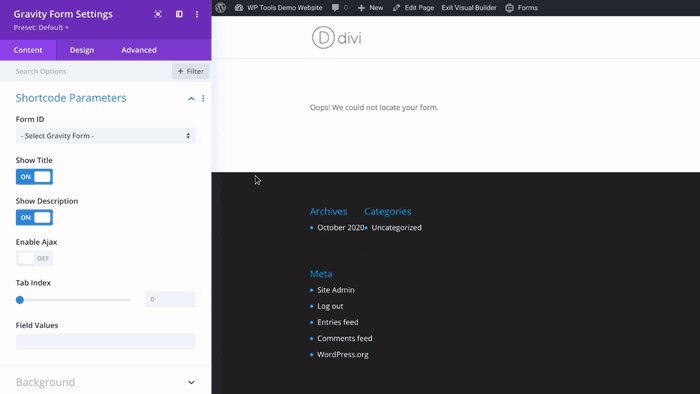
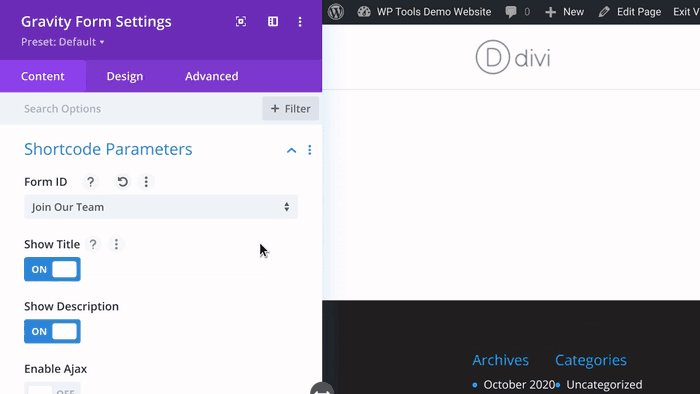
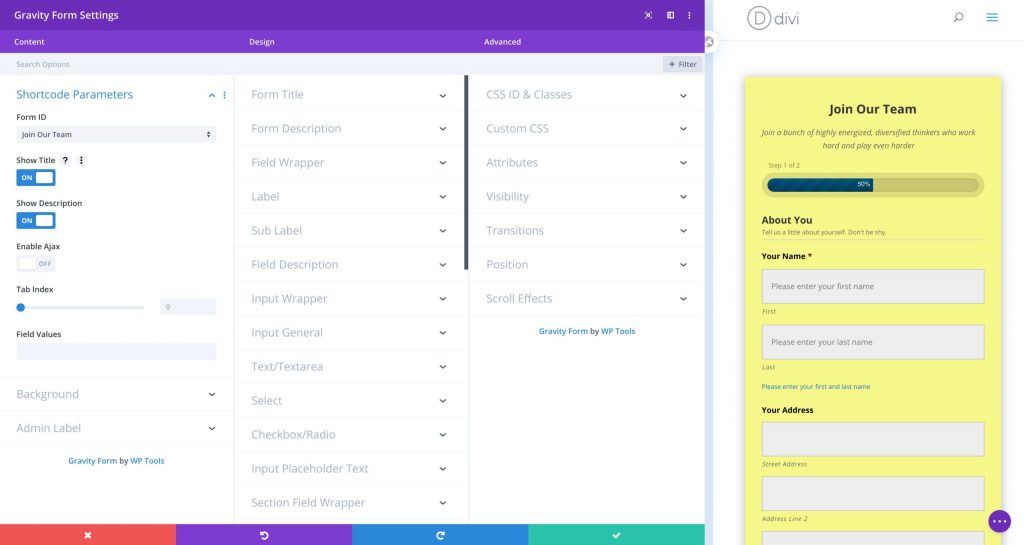
With the ability to modify shortcode parameters, this plugin adds a “Gravity Form” Module within the Divi Builder.
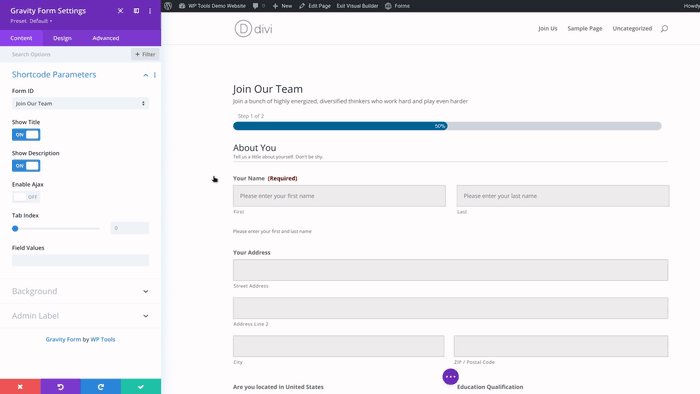
Gravity Form Module allows you to style and embed the gravity forms in the divi page builder. It was the only Divi module of gravity you will really need.
Gravity Form Module is dependent on the Gravity Forms WordPress plugin. Please make sure that you also have a copy of the Gravity Form WordPress plugin set up and configured once using this plugin.

Feature
- This module enables you to get perfect control over different parts of the gravity form.
- Users might configure and style the following Gravity Form element like:
- Configure shortcode parameters
- Background, Space & Border Styling
- Title Styling
- Styling Description
- Styling Section Break Field
- Input Fields, Input Placeholder and Input Wrapper Styling
- Styling on Label, Sub-Label & Input Field Description
- Styling of field wrapper
- Form & Field Validation Errors
- Submission Confirmation Styling Message
- The Styling Button
- Field Consent & Description Styling
- Styling of Footer
- Progress bar style
- Custom CSS Settings







0 Comments