Photography needs an excellent website to display project to prospective customers. Photography online sites also need focus heavily on photos, galleries and portfolios. Most also need pricing of servce tables and integration with WooCommerce. Luckily, there are quite a lot of photography webpages developed with Divi to encourage ideas. To support with this inspiration, this article cites examples of Divi-based photography websites.
Most of them are brochure-type sites that concentrate on services and portfolios. Also include products, while the others offer services related. Most of them use their websites to display their pictures. Some use their websites to blog which included tips on photography. Most of them work on wedding photography, but they often include other service of photography . They’re all great to spark your creativity. They’re not in any specific order.
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!
1. Photography of Paul Summerfield
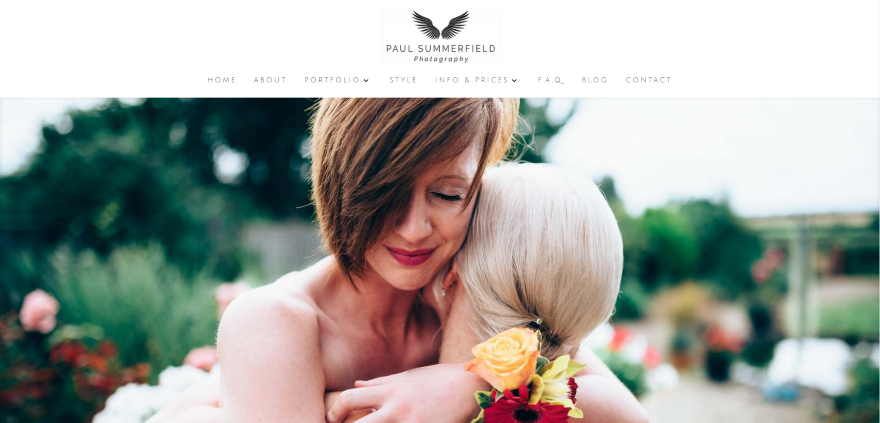
Paul Summerfield Photography shows a full picture slider led by a quote and tagline of business, a small text component with placed links to pages, an about image and text section, links to a portfolio with images and alternating text, a parallax slider section, a blog section and a contact info in footer. The portfolio is shown in a grid layout with a gallery. A contact form is being used to make a reservation. The blog contains a grid design of categories just above blog section. The posts are also used as gallery.

2. Photography of Megan Kelsey
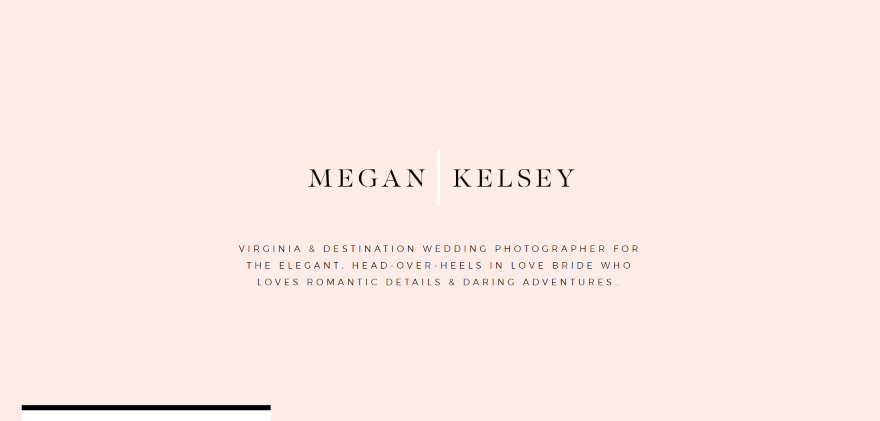
Megan Kelsey Photography shows a full screen picture with a logo, a soothing background and a tagline . You can see the top of the menu in this image. The menu is a block overlapping the first two sections. This is followed by a large image, a two columns section with text and a stylish welcome text presented in a hand-written font style, a fascinating CTA image collage, a full-screen background pattern testimonial, a fullscreen picture slider with a poster that overlaps the picture and a personalized tagline and logo footer. The blog is very stylish and fits the beauty of the website. This website uses fascinating design layouts, color combinations and fonts.

3. Jasper Van de Gein Photography
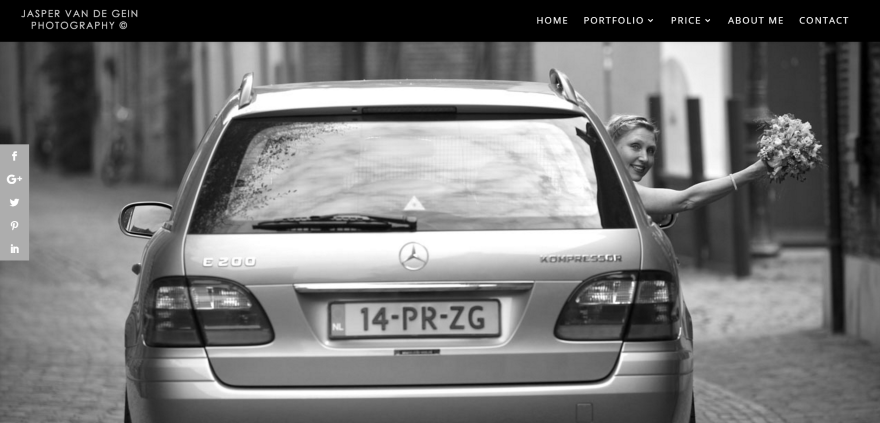
andJasper Van de Gein Photography is a one-page layout design which provides a large photo slider, a blurb part displaying services and a CTA section, a number of sections to photos galleries displaying pictures in various sizes and layouts, booking pricing tables, contact form and shooting info . The site creates an excellent use of layout of the image.

4. Hannah Hall of Photography
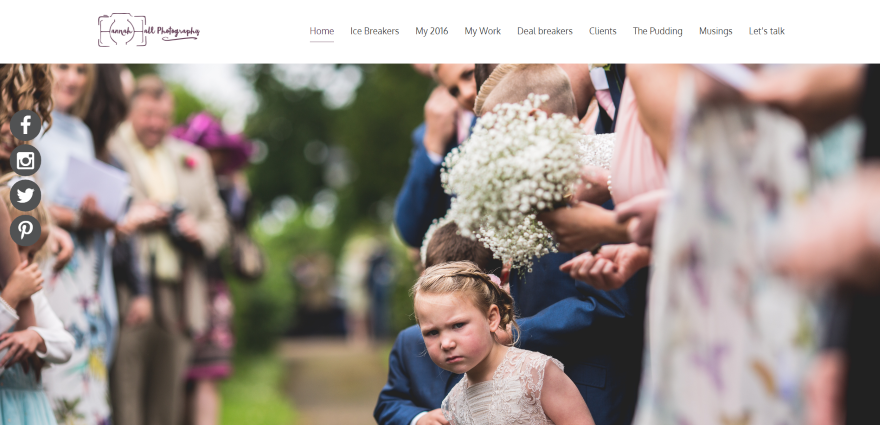
Hannah Hall Photography provides a full picture slider, 2 column about section with photos and text, a full-width picture with a testimony slider overlay, a badge of award section, a contact info footer, a two-column portfolio, Instagram feeds integration . The blog page has a beautiful font.

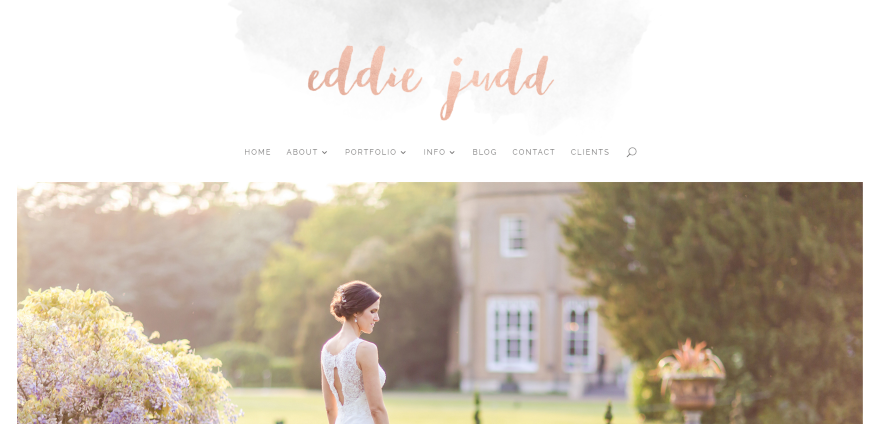
5. Photography of Eddie Judd
Eddie Judd Photography shows a large image slider, an overlapping emblem used in other parts, a picture section with links to different pages, an extremely stylish section also with latest article with a stylish background picture, an Instagram feed section and a section with media logos. The blog has a stylish style. The website makes excellent usage luxurious fonts and colours.







0 Comments