Interactivity is a crucial aspect of modern website, because it maintains users engaged and motivates them to spend a lot more time browsing on your website. The integration of interactive features on the website often helps make the user’s experience more enjoyable because it hints at what user could do. That’s why your picture requires innovative elements to engage your customers.
The Divi Image Hover plugin gives the ability to interact with your images.
Developers could choose Picture and Content Effects on six categories.
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!
- Classic
- Modern
- Advanced
- Picture Swap.
- Minimal
- Lightbox
You can also create a full width section of the Divi image hover plugin.
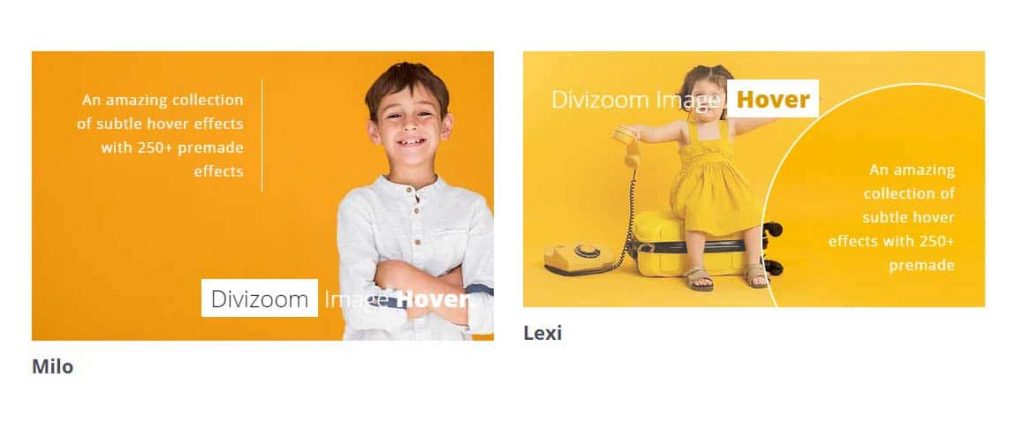
More than 250 Subtle Image Hover Effects allows us to add interesting hover effects to your images.
The Divi image hover module has some outstanding features that offer you the ability to control anything inside this module. With these features, you could even create an unlimited amount of designs. Also, some made layout has also been created with many design variations that you can install from the demo section and use it on your webpage.
You shouldn’t need to learn a whole new interface of using a divi image hover module. It’s a lot of self-exploration like every other divi module.
Categories of effects of the hover:
Swap of Image
Swap pictures are fun, simple to develop, and they go a long way to make the site look more attractive. Visitors will also discover this interactive and exciting. There are a total of 5 effects for the image swap. For product display or portfolio purposes, you could use this Swap Image Effect function on your client site or your own site.

Classical Style:
There have been a total of 58+ hover effects to make your picture quite attractive.
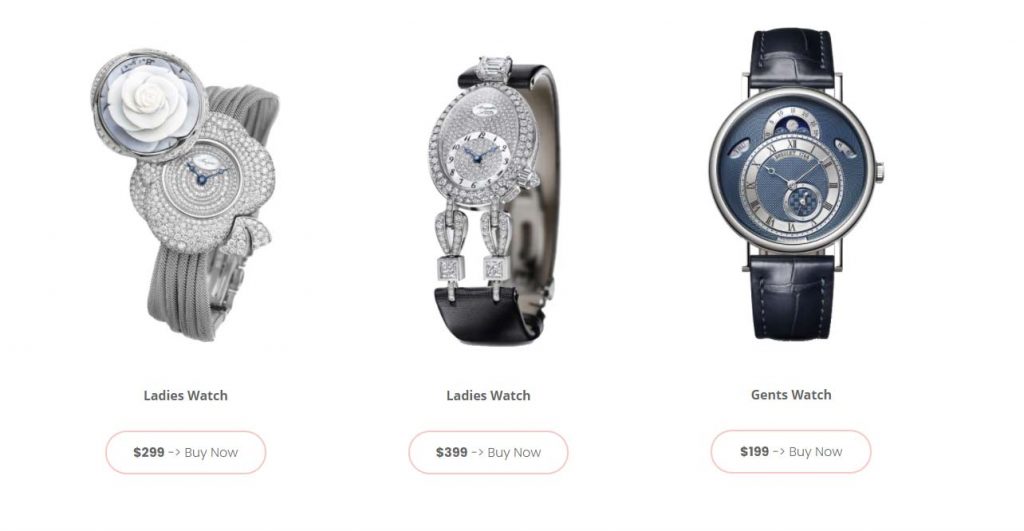
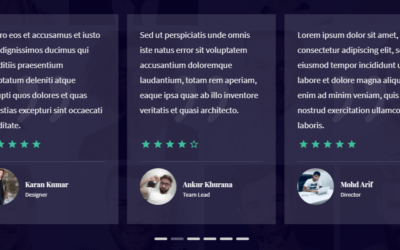
You can create a Team Member Services,About Us section, Image showcase, full width section or Product showcase and more.

Modern style
There have been a total of 20+ hover effects that are really good and effective for the design of any segment on your webpage. All effects have become so effective that your client interacts more effectively.

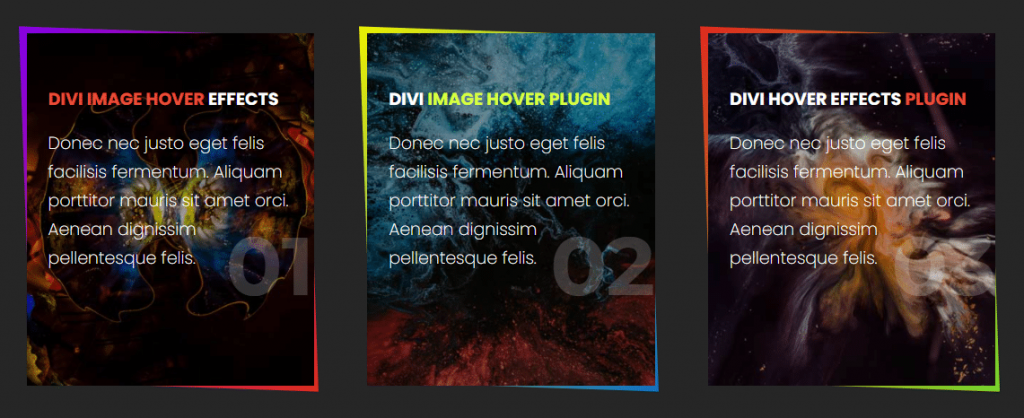
Style Advanced:
There are a total of 164+ hover effects. All Effects are advanced effects to display the content of your image overlay. You could also create some terrific effects using the background images upon this image overlay.

Minimal Style:
Total 3+ hover effects are present. All Effects are Minimal but much more user-friendly effects to display the text overlay of your image. You could even create some great effects by using half the background color upon this image overlay.

Lightbox image
Divi image hover plugin today gives the ability to have a lightbox feature. The lightbox feature can be created by enabling the lightbox. Lightbox option allows the text of the Title only. The text of the title can only be shown whenever the image is opened on the popup. You have the ability to add a number of pictures to the lightbox by attaching text to the Data lightbox. Use the text of the Same Data lightbox to display the images in the Scroll popup.

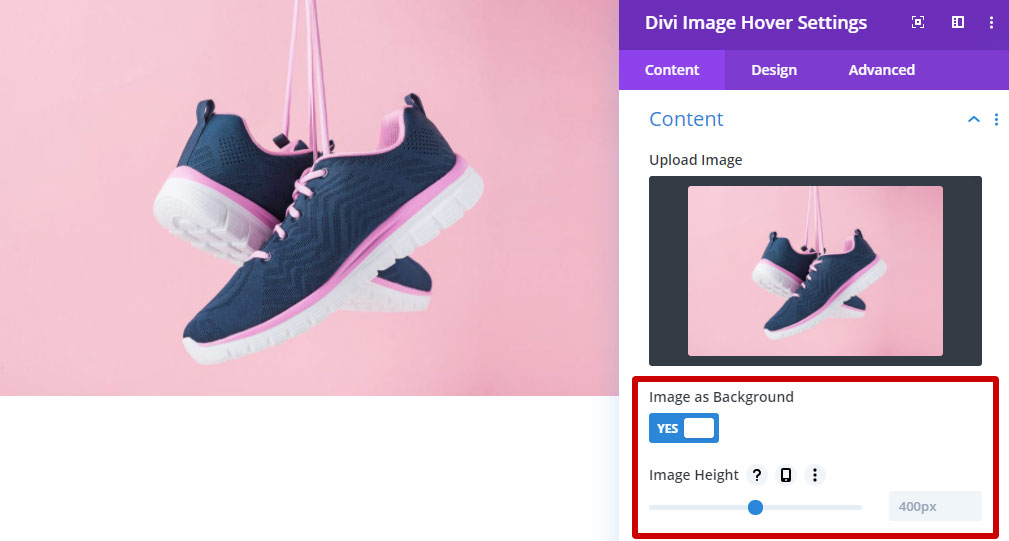
Picture as Background
The image can also be created as a background picture. If you allow this feature, you can also pick the image height in various devices as the content by selecting the image height.
When you enable this feature, please keep in mind that some hover effects will not work. Some hover effects require a picture to make a hover effect.

Divi Hover Image key features:
- Text of Title
- 3 types of text for the Title.
- Text of content
- Button
- 6 Types of category Hover
- Background of Title
- Background to Content
- Picture as Background
- Various device The height of the image
- Frontier Title
- Border Content
- Shadow Title Box
- Shadow Content Box
- Shadow container box
- Title, container space ,content
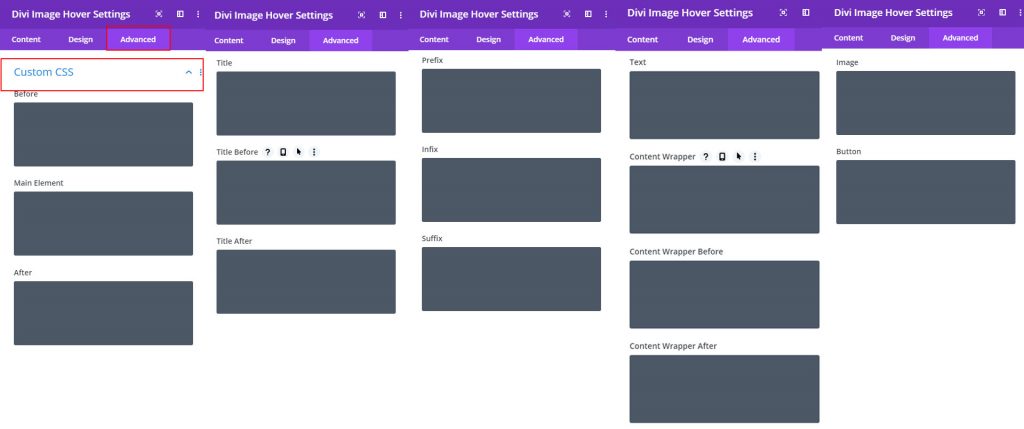
- Custom Css Code Option on Advanced tab
- Option for Pseudo element selector css in Advanced tab
- Overlay of image with background picture
- A lot more…
4 Awesome Free Demo Layout Design On Divi Image Hover




Consider writing the text in the area of the content box. You can also add images here by having to click the Add Media icon.
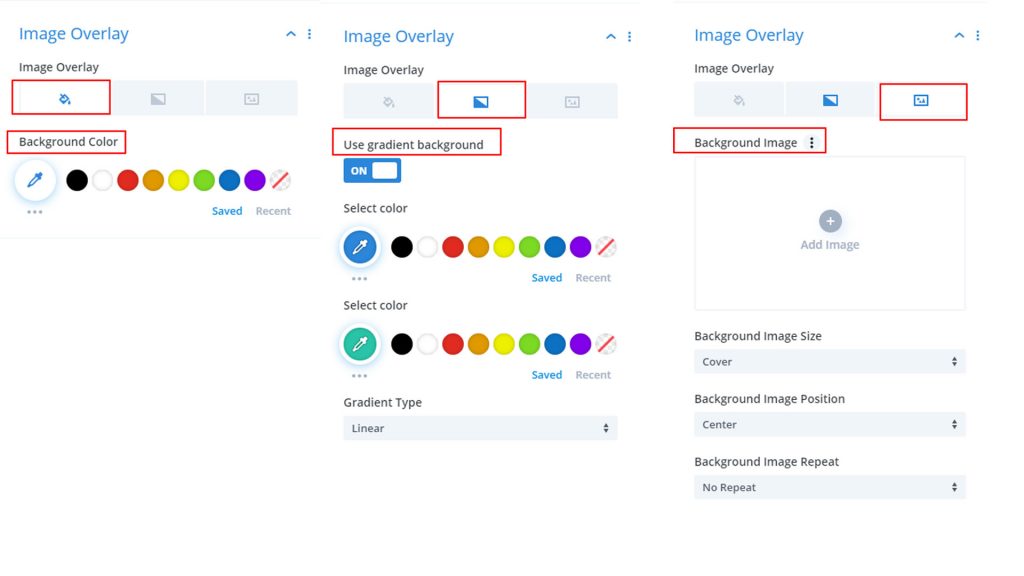
Overlay Image:
Create a beautiful overlay of your picture.

Divi image hover plugin has three types of image overlay choices available.
- Color background
- Gradient Background:
- Background Picture
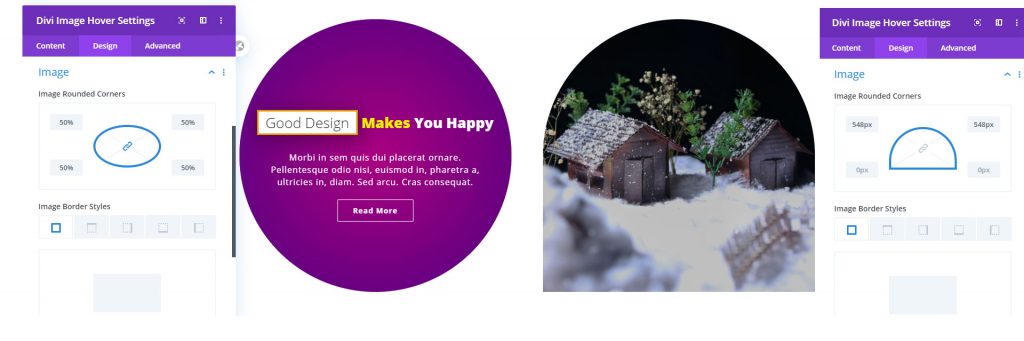
Picture rounded corner:
Sometimes you just need to create a rounded corner form or a circle in your image. This is why the Divi image hover plugin had a border image and a rounded corner option.

Then you have access to manage the full image of your module.
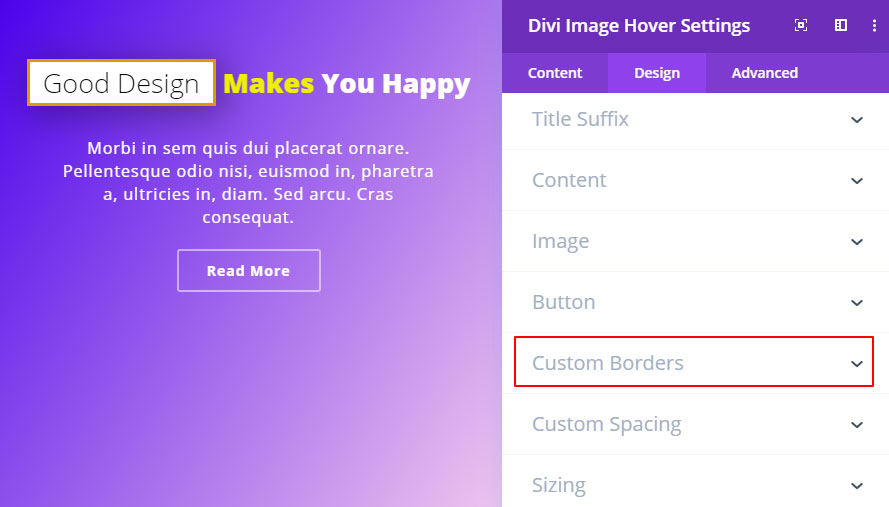
Custom Border:
All Component has the option of a custom border.
Title, Title Prefix, Suffix,Infix, Text Content

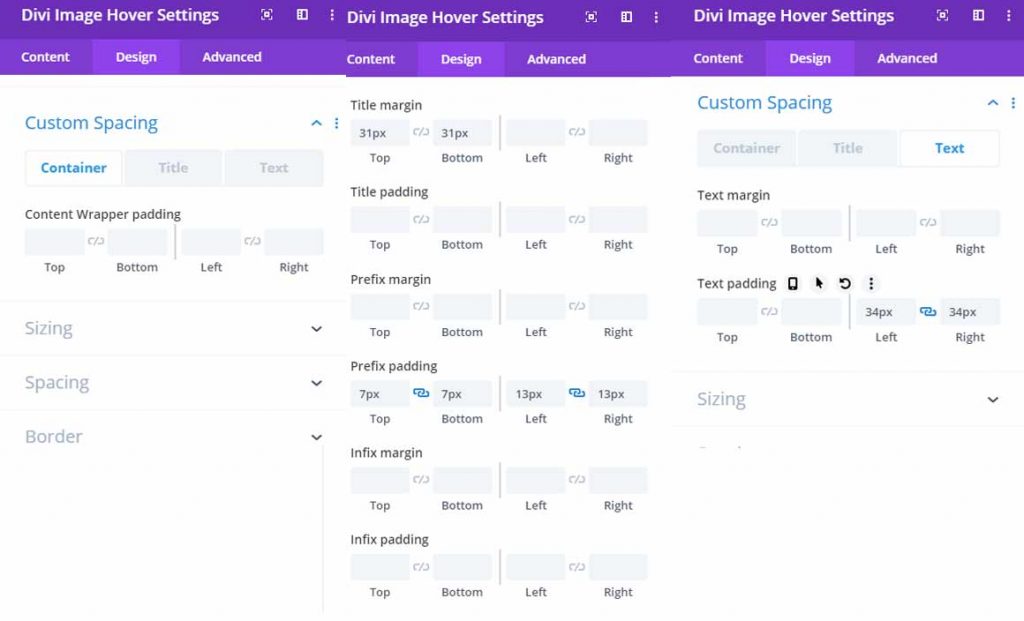
Custom Space:
The Divi image hover plugin has all of the control you need to create a spacing.
The Container, Title, and Text tabs contain all of the spacing input boxes.

CSS Advanced:
Although you have all the control you need to design your module, its also developed a custom CSS input box when you’re in the Advanced tab.

Start Amazing Image Hover Effects Rather than Conventional Styles
Just upload your image and content and choose a hover effect. Now Your design is ready to go. There have been some built-in designs for you that improves the effectiveness and quality of your project without any further ADO.
- 100% Visual Builder Fully compliant
- Supported by all modern browsers
- Continue to rise endless possibilities
- Totally Responsive
- Well-coded & light weight
- Constantly updated




0 Comments