The new update Divi theme cuts out the bloat as well as offers you the best experience: the power of an expanded page builder combined with the speed and power of a lightweight wordpress theme.
PHP Framework with Dynamic Features
The new update Dynamic Framework in Divi simply handles the functionality required to render the features and modules you utilize on every page. Everything’s been eliminated from the equation. Divi only runs the functions required for all of those 5 modules & skips the rest if the web page only employs 5 of Divi’s 50+ modules. When those 5 modules don’t make use of any of Divi’s many capabilities, such as Animations, Scroll Effects, Sticky Options,Sticky Options, and so on, those functions aren’t processed. It’s as easy as that. Divi is now considerably slimmer than it’s ever been since it is constantly removing stuff you aren’t using. To put it another way, anything that can be called “bloat” gets removed from the backend.
The Cyber Monday sale has officially begun! For a very limited time, Divi are offering our biggest discount of all time plus free bonus gifts and exclusive perks...and that's just the beginning! Once Cyber Monday is over, this crazy deal won't be back until next year Divi Theme Discount today!
CSS that is dynamic
Divi’s stylesheet was also applied to the same anti-bloat logic. Elegant theme divided Divi’s large CSS file to hundreds of smaller parts. These CSS elements are merged on every page to create a unique stylesheet which only includes the bits required to style that specific page depend on the modules, module features, and theme layout choices that you are using. As a result, the CSS file size for each page you create using Divi shrinks dramatically. Because unnecessary CSS is never loaded, there is no bloat. Divi’s CSS size can be reduced from 860kb to just 54kb in test website.
Smart Fashions
The CSS generated by Divi’s builder also has been improved to minimize duplicate styles and file size. Divi now detects duplicate styles and organizes selectors into one list. Since each module utilizing a preset doesn’t need to get its own individual block of styles, but rather can share its styles with other users of the preset, you can construct extremely lightweight pages with Divi Presets.
Optimization of JavaScript
Elegant Team modularized a large amount of Divi’s JavaScript code, which allows Divi to retrieve every JavaScript library except when it’s required by the modules you’re using on a page. We also separated some Divi features, like as Motion Effects and Sticky Options, and only loaded them when they were needed. Furthermore, they were able to delete large amounts of unnecessary code, resulting in a reduction in the size of Divi’s main JavaScript file by half.
Introducing Divi’s Critical CSS
Everything else is deferred by Divi’s new Critical CSS system, which identifies the CSS required to style content just above fold. Divi’s capability to automatically split critical and non-critical styles provides it a tremendous edge over most other WordPress page builder and themes, because only the essential styles are required when the page first loads, because render blocking elements play such an important role in page speed.
After Divi has finished processing its CSS, just a small portion of the already short amount of CSS is incorporated into the website’s early page load time, ensuring that content appears immediately. And that is why Divi websites have such great Google rankings straight out of the box.
New Options for Increasing Speed
With the purpose of reducing unnecessary resources and postponing render-blocking requests, we added many speed-boosting features to Divi.
Caching of Google Fonts
The header now uses Google fonts that are cached and printed in-line. This eliminates a render-blocking request, resulting in faster load times. To reduce the payload, we also included the opportunity to delete legacy font files.
Emojis have been removed from WordPress.
Although WordPress includes a native emoji system, it is no longer necessary thanks to native emoji compatibility in newer browsers. Native emojis, in fact, are far superior to the WordPress version. Divi allows you to eliminate native WordPress emojis, that saves you time and resources.
Deferral of Gutenberg Stylesheets
On sites where you’re utilizing the Divi Builder rather than the Gutenberg block CSS, Divi also will lazy-load it by default. It will continue to load in case something goes wrong, and it will no more be rendering block.
Icons that change throughout time
Divi now has icon font subsets which are loaded dynamically dependent on the features and modules you’re utilizing. The size of Divi’s base icon font is reduced from 90kb to 6kb as a result of this. Only when the entire icon set is required is it loaded. If you’re using a child theme or a custom Divi module, this feature is disabled by default. This feature should be disabled if your child theme or third-party Divi module uses the entire Divi icon set.
Deferral using jQuery
When jQuery isn’t needed in the header, Divi will shift it to the bottom and load it asynchronously. This speeds up load times by removing a render blocking request. If a script that requires jQuery is enqueued in the header, it will be pushed back to the header to prevent conflicts. If this option creates trouble, this can be disabled.
Stylesheet for use in-line
The default Divi style.css is minimal if Dynamic CSS is enabled! By loading this inline, a render-blocking request is removed, and Page Speed scores are improved. Most render-blocking CSS queries are deleted when the Critical CSS, Dynamic CSS, and In-Line Stylesheet settings are enabled.
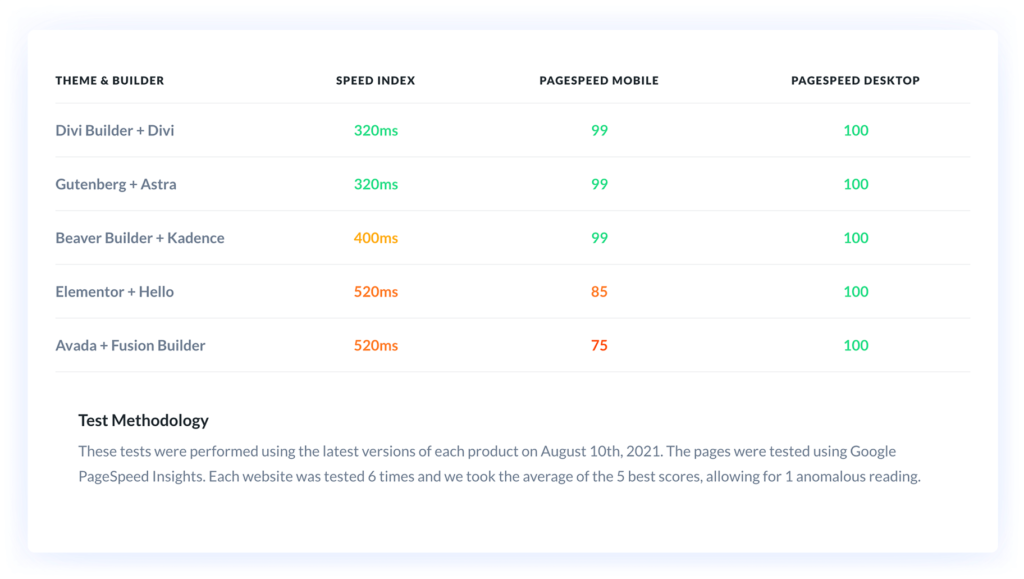
Divi New Update Speed Test VS Elementor and Other Page Builder
Divi team wanted Divi to be not only faster than previously, but its as quick as, if not quicker than, the competitors. As a result, we they devised an objective comparison to determine Divi’s position. They Wethey combined the most popular WordPress page builders with well-known WordPress themes which are respected for their speed. They used every pair to develop a similar website, making sure to leverage the native options in each package to create each website as effective and speedy as feasible. SiteGround and Cloudflare were used to host all of these websites on same multisite network. They performed the following tests:

Using the Hello theme from Elementor.
Using the Astra theme and Gutenberg with the Ultimate Gutenberg Add-ons plugin.
Using the Kadence theme in Beaver Builder.
Fusion Builder used by Avada.
Elegant Team next put them through a Google PageSpeed test to see just how they compared. Each website was evaluated six times, and the scores of the five best findings were averaged, enabling for anonymous reading. Of course, as these products are updated, these rankings may change, but Divi is now at the top of a list in all areas. Divi’s speed is nearly as good as it gets, with a Google PageSpeed result of 99 for mobile and 100 for desktop.
Conclusion
The beauty of these new updates is that you may get your cake and to eat it too with Divi. Divi’s scope is broad, as well as its module selection is extensive, yet its anti-bloat concept keeps it lightweight on its feet. Finally, Divi empowers you to pick how you’d like to utilize it and how quickly you wish your site to load.




0 Comments